bootrap浅谈
Posted 5201314m
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了bootrap浅谈相关的知识,希望对你有一定的参考价值。
学习地址:http://www.runoob.com/bootstrap/bootstrap-tutorial.html
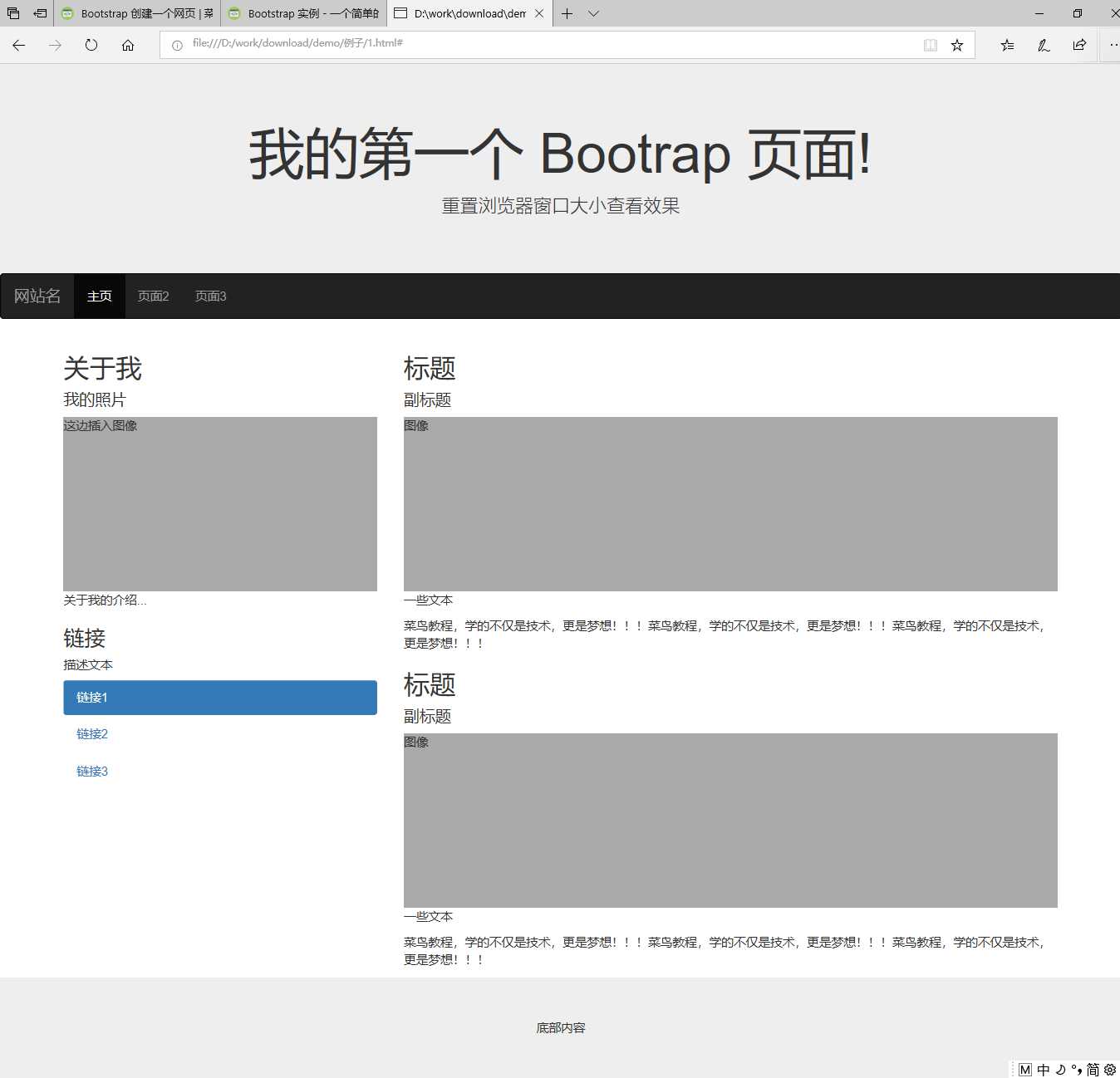
自己练习了下

主要是使用了bootrap中包含的class类样式,只要给相应的html元素添加上该类,就可以实现相应的效果。
只是需要记住都有哪些class,并依据相应的语法实现。
完整代码:

<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link rel="stylesheet" href="../bootstrap.min.css"> <script src="../jquery-3.3.1.min.js"></script> <script src="../bootstrap.min.js"></script> <style> .fakeimg{ height: 200px; background-color: darkgray; } </style> </head> <body> <div class="jumbotron text-center" style="margin-bottom:0"> <h1>我的第一个 Bootrap 页面!</h1> <p>重置浏览器窗口大小查看效果</p> </div> <nav class="navbar navbar-inverse" role="navigation"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#example-navbar-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a href="#" class="navbar-brand">网站名</a> </div> <div class="collapse navbar-collapse" id="example-navbar-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="#">主页</a></li> <li><a href="#">页面2</a></li> <li><a href="#">页面3</a></li> </ul> </div> </nav> <div class="container"> <div class="row"> <div class="col-sm-4"> <h2>关于我</h2> <h4>我的照片</h4> <div class="fakeimg">这边插入图像</div> <span>关于我的介绍...</span> <h3>链接</h3> <h5>描述文本</h5> <ul class="nav nav-pills nav-stacked"> <li class="active"><a href="#">链接1</a></li> <li><a href="#">链接2</a></li> <li><a href="#">链接3</a></li> </ul> </div> <div class="col-sm-8"> <h2>标题</h2> <h4>副标题</h4> <div class="fakeimg">图像</div> <p>一些文本</p> <p> 菜鸟教程,学的不仅是技术,更是梦想!!!菜鸟教程,学的不仅是技术,更是梦想!!!菜鸟教程,学的不仅是技术,更是梦想!!! </p> <h2>标题</h2> <h4>副标题</h4> <div class="fakeimg">图像</div> <p>一些文本</p> <p> 菜鸟教程,学的不仅是技术,更是梦想!!!菜鸟教程,学的不仅是技术,更是梦想!!!菜鸟教程,学的不仅是技术,更是梦想!!! </p> </div> </div> </div> <div class="jumbotron text-center" style="margin-bottom:0"> <span>底部内容</span> </div> </body> </html>
需要引入boot rap.min.css , jquery.min.js , bootrap.min.js文件
只要记住了这些class类的名称及用法,还是比较简单的,添加样式时会更加简便一点。
以上是关于bootrap浅谈的主要内容,如果未能解决你的问题,请参考以下文章
