flask中jinjia2模板引擎使用详解5
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了flask中jinjia2模板引擎使用详解5相关的知识,希望对你有一定的参考价值。
接上文
宏
可以理解为函数,即把一些常用的模板片段做好封装,以便于重用,减少工作量和维护难度。
宏的定义很简单:
{%macro xxx()%}
##这里写内容
{%endmacro%}
下面引用官方的一个例子进行说明:
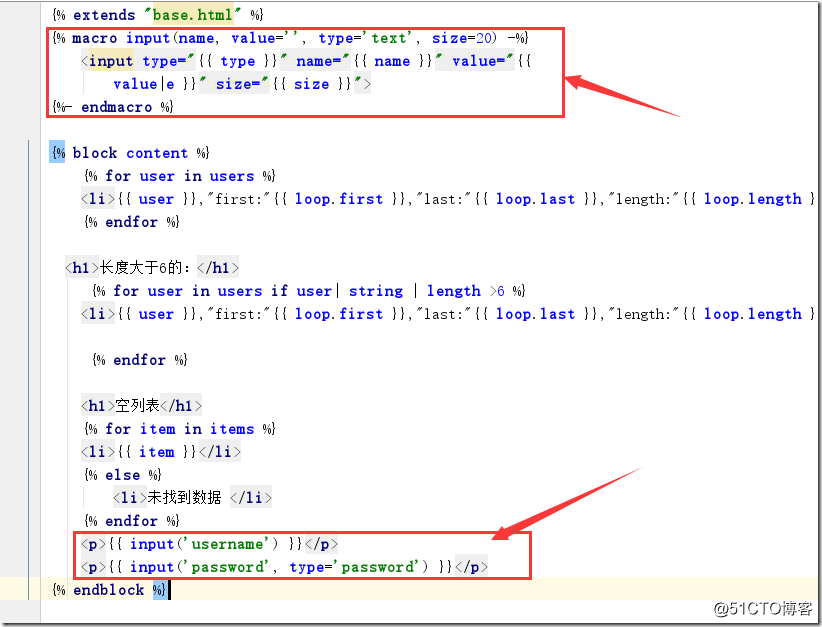
{% macro input(name, value='', type='text', size=20) -%}
<input type="{{ type }}" name="{{ name }}" value="{{
value|e }}" size="{{ size }}">
{%- endmacro %}
在content的block中进行调用
<>{{ () }}</>
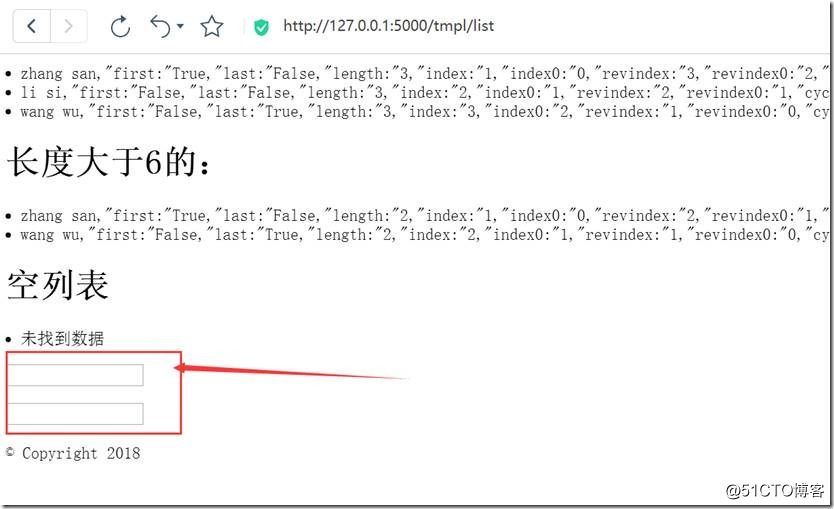
<>{{ (, =) }}</>运行效果:
导入宏
我们可以把常用的宏放到一个文件中,然后在其它文件中引用,实现模块化的管理。
我们新建一个form.html的文件,放入如下的代码:
{% (, =, =) -%}
<{{ }}{{ |}}{{ }}>
{%- %}
{%- (, =, =10, =40) -%}
<{{ }}{{ }}{{ }}>{{ |}}</>
{%- %}在list.html中导入forms.html
{% import "forms.html" as forms%}调用方式:
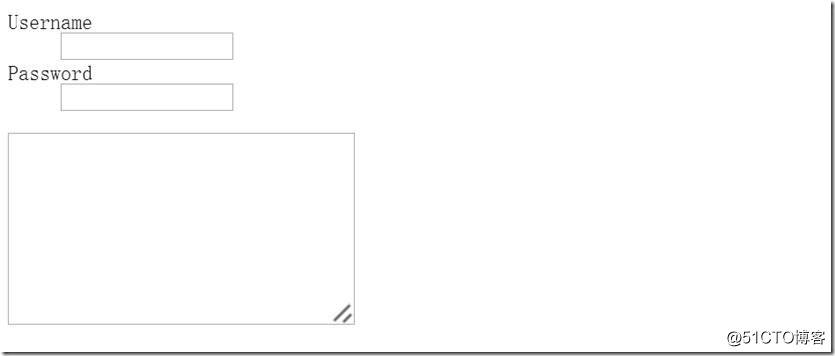
<>
<>Username</>
<>{{ .() }}</>
<>Password</>
<>{{ .(, =) }}</>
</>
<>{{ .() }}</>运行效果:
还有一种调用方式:
{% from 'forms.html' import input as input_field, textarea %}宏调用
在某些情况下,需要把一个宏传递到另一个宏。为此,可以使用特殊的 call 块。 下面的例子展示了如何让宏利用调用功能:
代码:
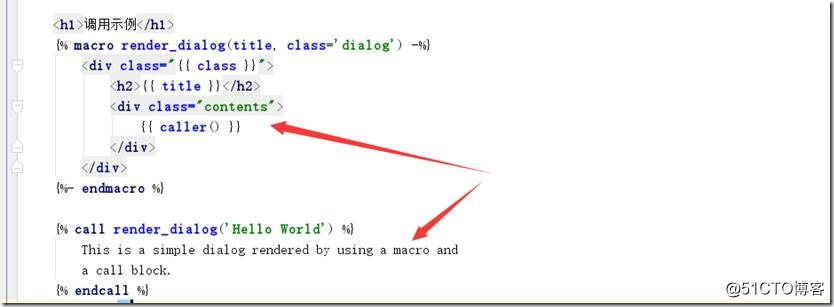
<h1>调用示例</h1>
{% macro render_dialog(title, class='dialog') -%}
<div class="{{ class }}">
<h2>{{ title }}</h2>
<div class="contents">
{{ caller() }}
</div>
</div>
{%- endmacro %}
{% call render_dialog('Hello World') %}
This is a simple dialog rendered by using a macro and
a call block.
{% endcall %}
运行效果:
Call块其实是一种特殊的宏,我们可以叫它为匿名宏,就是没有命名的函数,函数当然就可以有参数,下面还是以一个例子来说明一下带参数的call模块的使用方式。
<h1>带参数的宏</h1>
{% macro dump_users(users) -%}
<ul>
{%- for user in users %}
<li><p>{{ user|e }}</p>{{ caller(user) }}</li>
{%- endfor %}
</ul>
{%- endmacro %}
{% call(user) dump_users(users) %}
<dl>
<dl>姓名</dl>
<dd>{{ user|e }}</dd>
</dl>
{% endcall %}
运行效果:
本文源代码:链接:https://pan.baidu.com/s/1BD6pESSwW8SoRHKe66P8Dw 密码:ur6u
以上是关于flask中jinjia2模板引擎使用详解5的主要内容,如果未能解决你的问题,请参考以下文章