Bottstrap的基本用法
Posted lowen107
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Bottstrap的基本用法相关的知识,希望对你有一定的参考价值。
引入BootCDN提供的免费 CDN 加速服务(同时支持 http 和 https 协议)
<!-- 最新版本的 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <!-- 可选的 Bootstrap 主题文件(一般不用引入) --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap-theme.min.css"
integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous"> <!-- 最新的 Bootstrap 核心 javascript 文件 --> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
bootstarp的具体操作方法:
关于css样式:
移动设备优先:head 里面添加viewport 元素标签
移动设备窗口模式变成下拉框
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
Bootstrap 排版、链接样式设置了基本的全局样式。分别是:
- 为
body元素设置background-color: #fff; - 使用
@font-family-base、@font-size-base和@line-height-base变量作为排版的基本参数 - 为所有链接设置了基本颜色
@link-color,并且当链接处于:hover状态时才添加下划线
这些样式都能在 scaffolding.less 文件中找到对应的源码。
布局容器
Bootstrap 需要为页面内容和栅格系统包裹一个.container容器.提供了两个作此用处的类.这两种
容器类互相不能嵌套.
.container 类用于固定宽度并支持响应式布局的容器。
.container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器。
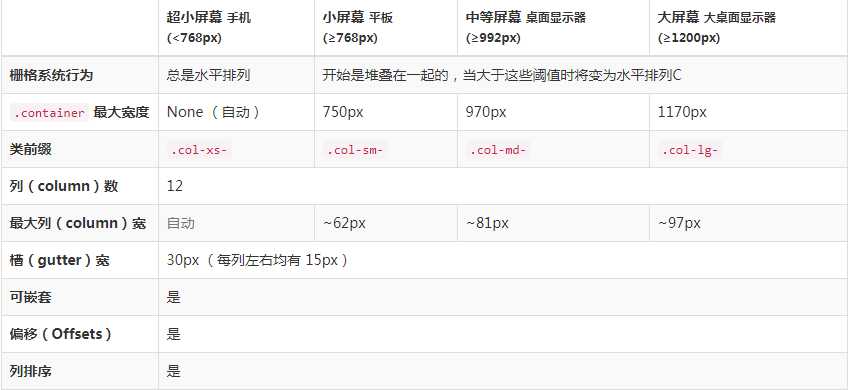
栅格参赛

使用.col-md-(1-12)的方式可以定义暂居栅格栏的大小,必须定义在.row下面
流式布局容器
将最外面的布局元素设为.container-fluid,可以将固定宽度的栅格布局转换为100%宽度布局
.col-sm-*是小的栅格栏 .col-xs-*是超小屏幕定义类
栅格之间会进行嵌套操作,如定义了一个栅格系统,在这个里面改动,这个里面也会自动被分成12等分
通过.col-md-push-*和.col-md-push-*可以容易改变列的顺序
bootstrap把标签的样式都定义了一下
页面主体
Bootstrap 将全局 font-size 设置为 14px,line-height 设置为 1.428。这些属性直接赋予 <body> 元素和所有段落元素。另外,<p> (段落)元素还被设置了等于 1/2 行高(即 10px)的底部外边距(margin)。
中心内容通过添加.lead类让段落突出显示
@font-size-base定义了全局font-size基准,
@line-height-base是以line-height为基准
对于被删除的文本使用<del>标签,无用文本用<s>标签,插入文本用<ins>标签
strong改变一个文本的字重 <em>斜体
文本对齐 text-left,text-center,text-right
改变文字大小:lowercase,uppercase,capitalize
无序列表:<ul>标签里面加<li>标签,
有序列表:<ol>标签里面加<li>标签
将class属性设置为 list-unstyled就没有任何样式
内联列表:class=‘list-inline‘将所有的元素放在同一行
表格:class=‘table‘设置表格样式
通过 .table-striped 类可以给 <tbody> 之内的每一行增加斑马条纹样式。
带边框的表格 .table-bordered给每个单元格加边框
鼠标悬浮的时候颜色改变 .table-hover
紧缩表格 .table-condensed类可以让表格更加的紧凑.
状态类:

表单:
单独的表单控件会被自动赋予一些全局样式。所有设置了 .form-control 类的 <input>、<textarea> 和 <select> 元素都将被默认设置宽度属性为 width: 100%;。 将 label 元素和前面提到的控件包裹在 .form-group 中可以获得最好的排列。
下拉表格(select)
通过form-control方式来设定,显示多条内容.
如果需要在表单中将一行纯文本和label元素放置于同一行,为<p>元素添加.from-control-static类即可
以上是关于Bottstrap的基本用法的主要内容,如果未能解决你的问题,请参考以下文章