v-if和v-show的不同
Posted liyh222
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了v-if和v-show的不同相关的知识,希望对你有一定的参考价值。
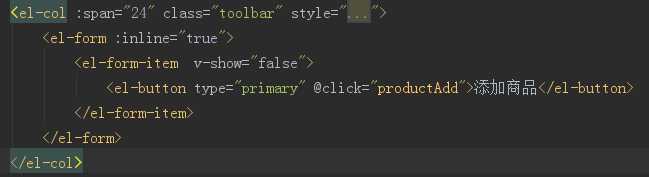
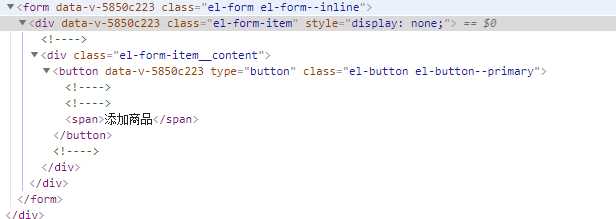
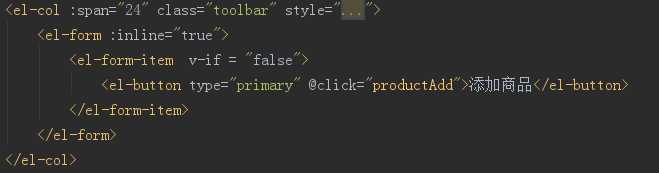
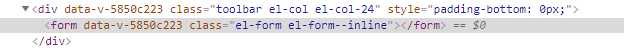
v-if和v-show都能控制dom节点是否显示,但是v-if是根据v-if="flag",flag的真假判断是否直接在dom树上删除或重建元素节点,v-show本质上是修改元素的css样式(display属性值),元素始终在dom树上
eg:




如上,不同主要表现在其实现方式,实现方式不同也导致其编译过程不同,v-if切换有一个局部编译/卸载的过程,切换过程中销毁或重建组件,v-show只是基于简单的css;两者的实现方式也导致其性能消耗不同,v-if不适合在频繁的切换环境下。
以上是关于v-if和v-show的不同的主要内容,如果未能解决你的问题,请参考以下文章