接上文
For循环
和其它编程语言一样,for用来编辑列表中的项。下面以一个例子来说明for在flask的jinjia2模板中的使用。
创建一个模板list.html
代码如下{% extends "base.html" %}
{% block content %}
{% for user in users %}
<li>{{ user }}</li>
{% endfor %}
{% endblock %}
在code.py中添加url规则
@app.route("/tmpl/list")
def renderList():
users = ["zhang san","li si","wang wu"]
return render_template("list.html",users = users)
运行效果如下:

|
变量 |
描述 |
|
loop.index |
当前循环迭代的次数(从 1 开始) |
|
loop.index0 |
当前循环迭代的次数(从 0 开始) |
|
loop.revindex |
到循环结束需要迭代的次数(从 1 开始) |
|
loop.revindex0 |
到循环结束需要迭代的次数(从 0 开始) |
|
loop.first |
如果是第一次迭代,为 True 。 |
|
loop.last |
如果是最后一次迭代,为 True 。 |
|
loop.length |
序列中的项目数。 |
|
loop.cycle |
在一串序列间期取值的辅助函数。见下面的解释。 |
我们以上面的例子来说明其中几个变量的使用
{% for user in users %}
<li>{{ user }},"first:"{{ loop.first }},"last:"{{ loop.last }},"length:"{{ loop.length }},"index:"{{ loop.index }},"index0:"{{ loop.index0 }},"revindex:"{{ loop.revindex }},"revindex0:"{{ loop.revindex0 }},"cycle:"{{ loop.cycle("1","2") }}</li>
{% endfor %}
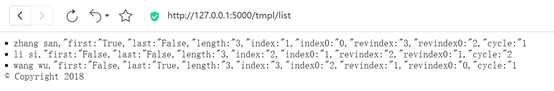
运行效果:

通过if内联过滤来筛选数据
Jinjia2模板中的循环不支持break和continue语法。
可以通过if内联过滤来筛选数据,举例:
<h1>长度大于6的:</h1>
{% for user in users if user| string | length >6 %}
<li>{{ user }},"first:"{{ loop.first }},"last:"{{ loop.last }},"length:"{{ loop.length }},"index:"{{ loop.index }},"index0:"{{ loop.index0 }},"revindex:"{{ loop.revindex }},"revindex0:"{{ loop.revindex0 }},"cycle:"{{ loop.cycle("1","2") }}</li>
{% endfor %}
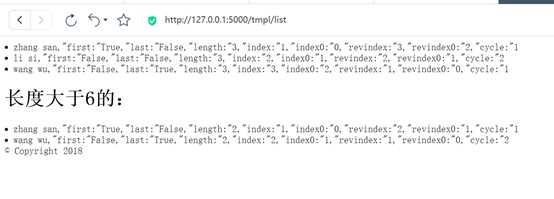
运行效果:

Li si因长度小于6,未被显示出来
使用else来处理空列表
当一个for循环的数据源为空时,可以用else进行替换方案显示,比如我们for一个不存在的对象items,然后用else作判断:
<h1>空列表</h1>
{% for item in items %}
<li>{{ item }}</li>
{% else %}
<li>未找到数据 </li>
{% endfor %}
运行效果:

递归调用for循环
通过在for中使用recursive 关键字,并且在需要递归的地方使用loop方法就可以实现递归调用for循环
引用官方的例子如下:
<ul class="sitemap">
{%- for item in sitemap recursive %}
<li><a href="{{ item.href|e }}">{{ item.title }}</a>
{%- if item.children -%}
<ul class="submenu">{{ loop(item.children) }}</ul>
{%- endif %}</li>
{%- endfor %}
</ul>
本源代码:链接:https://pan.baidu.com/s/1wRG-W1kY0o1z2zi1UTmRhQ 密码:yrzz