我们在探究 Function 和 Object 的关系之前。可以先不讨论 Object的特殊性,先考虑Function的特殊性。
我们在 小红书数据类型一章讲到 Object 通过对象直面量和 通过构造函数的方式创建的 对象实例是有差别的。我们先通过代码来感受一下这些差别
function Object() { this.name=‘hello‘ } var obj = new Object() var obj2 = {} console.log(obj) // {name: "hello"} console.log(obj2) // {}
明显可以看出,通过构造函数创建对象,是需要通过作用域链进行查找的。而{}可以免去作用域链查找。 所以本质上 Object 和 普通的构造函数没有本质的区别。 同样包括Array ,RegExp,Date等 都可以理解为Function的实例。具有所有普通构造函数的特性
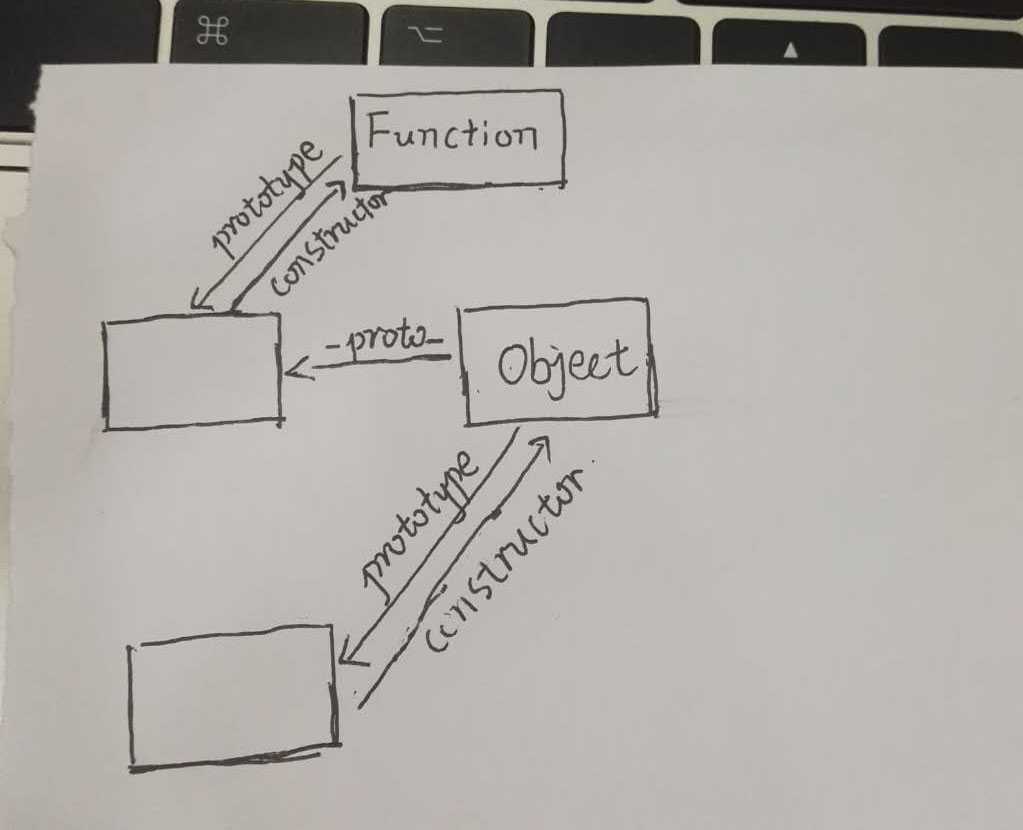
这样可以按照下图理解
也就是说,可以把Object理解为Function的实例
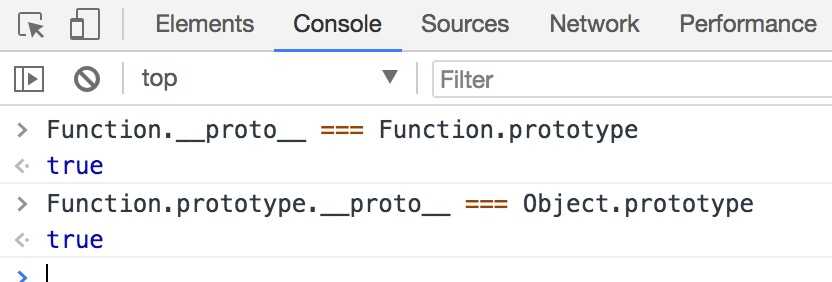
但是 Function 和 Object 的关系究竟是什么样的呢,今天在控制台打出来一个Object实例,然后顺着原型链一直找,终于理清了Function和Object的关系
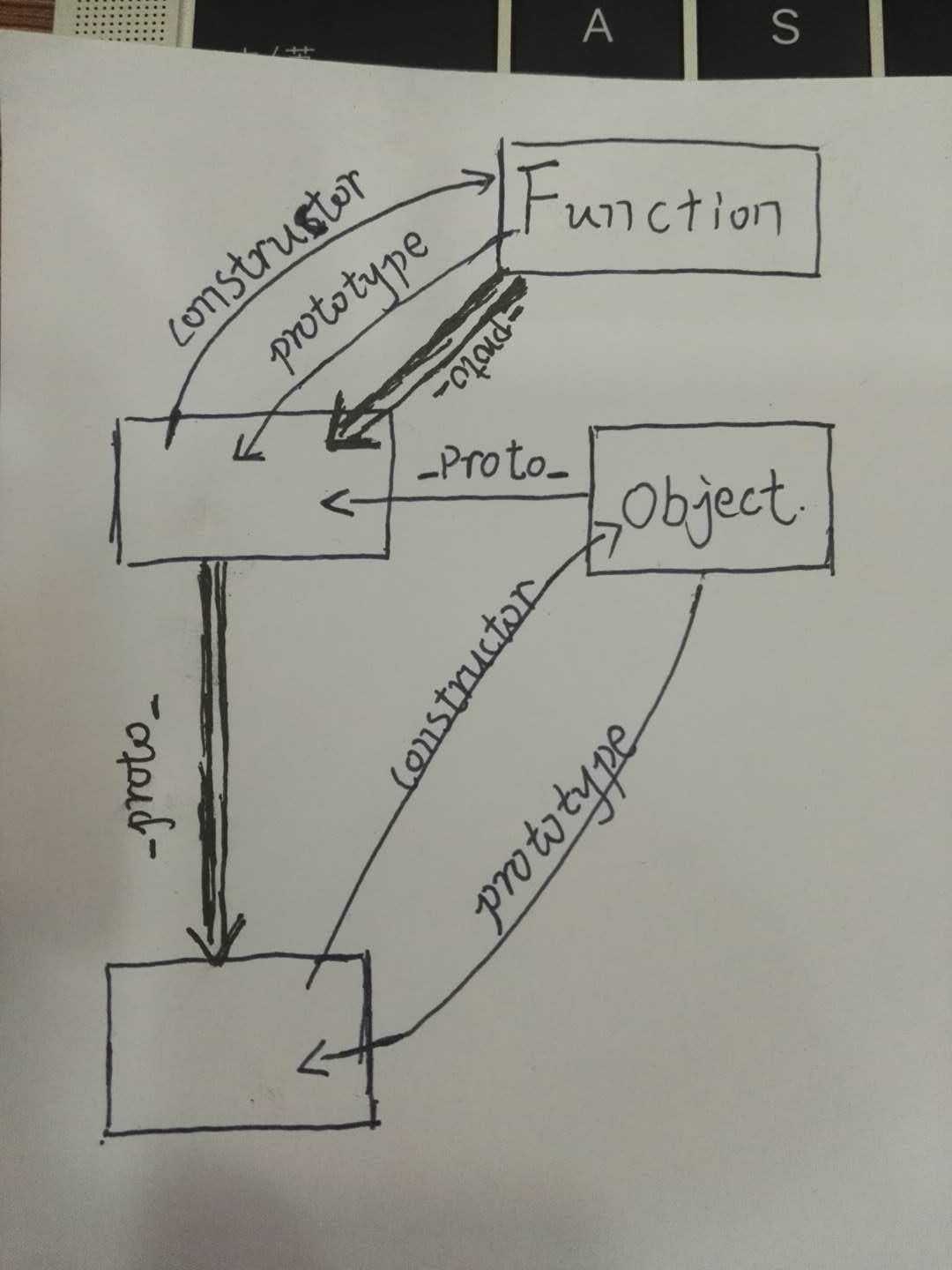
先上图
最有趣的关系 在加粗的线表示出来的地方,也就是Function可以看作是自己的实例,然后Function原型的隐式原型__proto__指向Object的prototype。也就是说Function的原型可以看作是Object的实例。
接下来进行验证