EChart 文字大小调整 饼状图为例
Posted wgy0528
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了EChart 文字大小调整 饼状图为例相关的知识,希望对你有一定的参考价值。
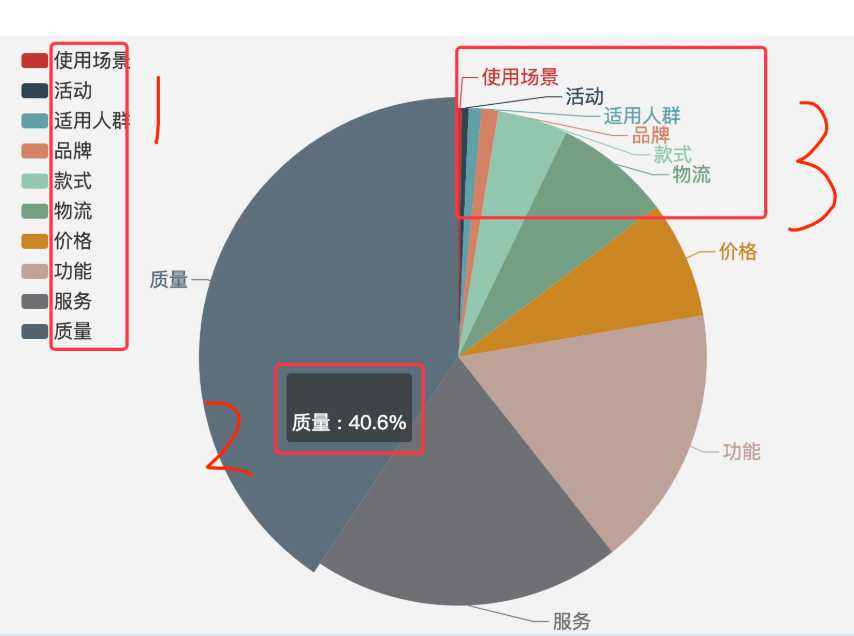
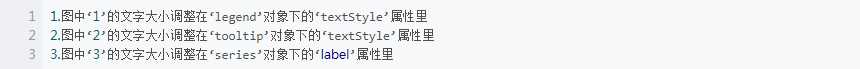
一、EChart图中的文字调整(以饼图为例)


二、源码:
{
"title": {
"text": "",
"subtext": "",
"x": "center"
},
"tooltip": {
"trigger": "item",
"formatter": "{a} <br/>{b} : {c}%",
"textStyle": {
"fontSize": 18
}
},
"legend": {
"orient": "vertical",
"left": "left",
"data": ["", "使用场景", "活动", "适用人群", "品牌", "款式", "物流", "价格", "功能", "服务", "质量"],
"textStyle": {
"fontSize": 18
}
},
"toolbox": {
"feature": {
"dataView": {
"show": true,
"readOnly": false
},
"saveAsImage": {
"show": true
}
}
},
"series": [{
"name": "",
"type": "pie",
"radius": ["0%", "100%"],
"data": [{
"name": "使用场景",
"value": 0.23
}, {
"name": "活动",
"value": 0.44
}, {
"name": "适用人群",
"value": 0.83
}, {
"name": "品牌",
"value": 1.09
}, {
"name": "款式",
"value": 4.56
}, {
"name": "物流",
"value": 7.56
}, {
"name": "价格",
"value": 7.62
}, {
"name": "功能",
"value": 17.03
}, {
"name": "服务",
"value": 20.03
}, {
"name": "质量",
"value": 40.6
}],
"label": {
"normal": {
"show": true,
"textStyle": {
"fontSize": 18
}
},
"emphasis": {
"show": true
}
},
"lableLine": {
"normal": {
"show": true
},
"emphasis": {
"show": true
}
}
}]
}
以上是关于EChart 文字大小调整 饼状图为例的主要内容,如果未能解决你的问题,请参考以下文章