上下高度固定中间自适应的布局方式
Posted smdb
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了上下高度固定中间自适应的布局方式相关的知识,希望对你有一定的参考价值。
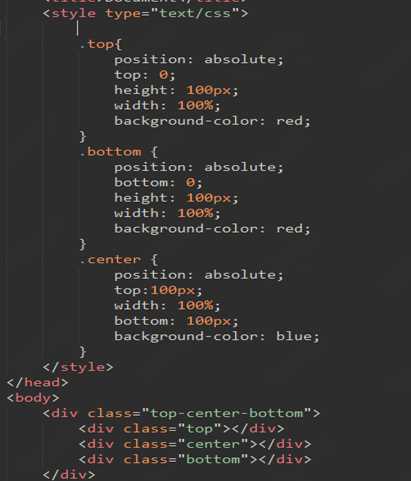
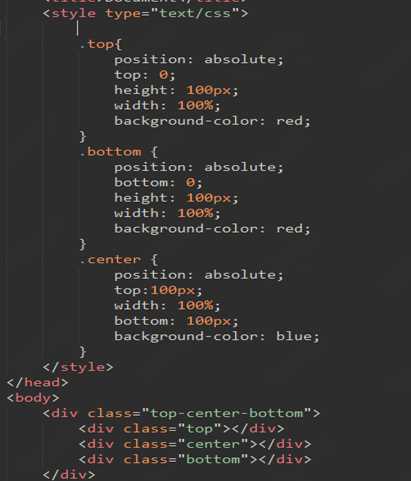
(1):定位
子盒子用绝对定位(千万别给父盒子加相对定位)

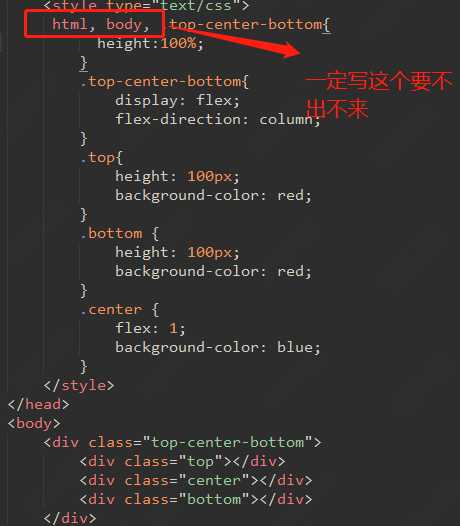
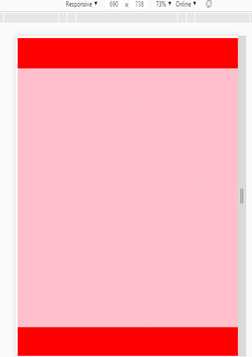
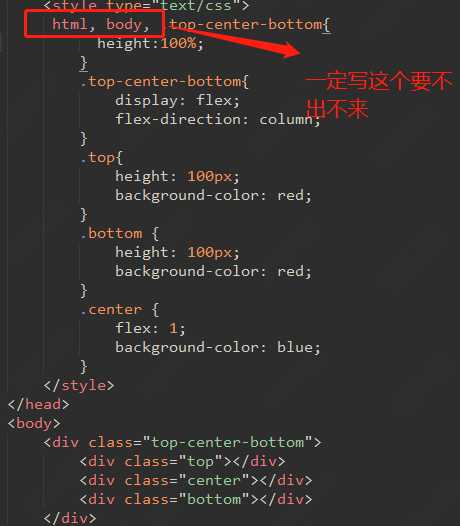
(2)flex布局

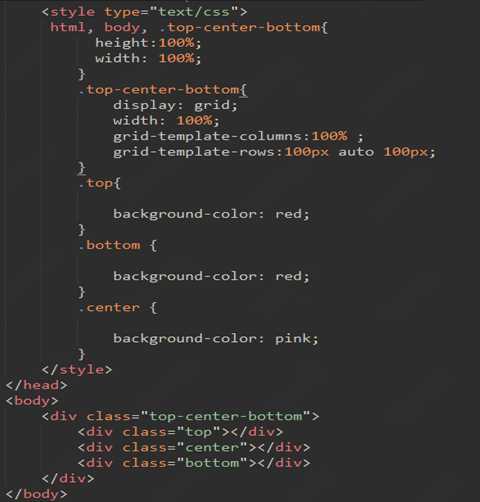
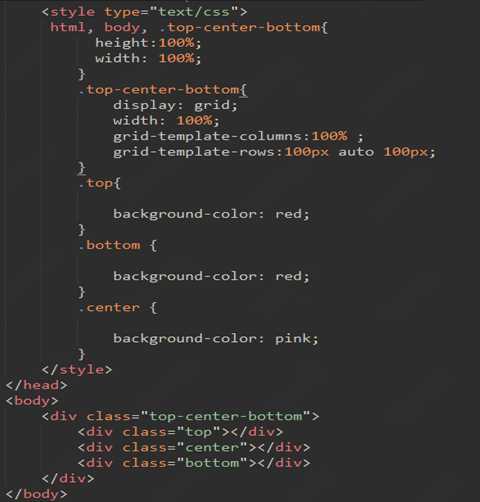
(3)使用grid网格布局:


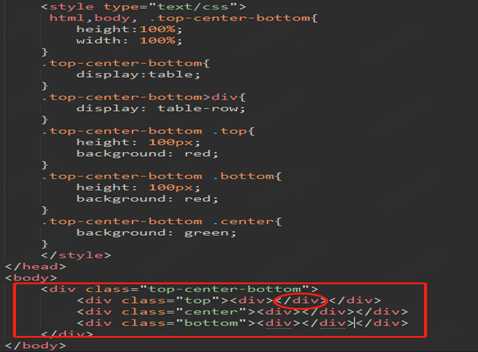
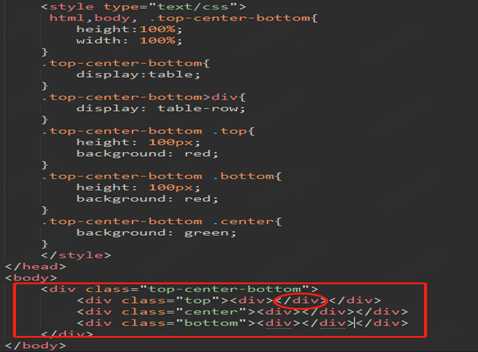
(4)使用table布局,一定要套一个空div,要不然整个页面都是空白的

以上是关于上下高度固定中间自适应的布局方式的主要内容,如果未能解决你的问题,请参考以下文章
Posted smdb
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了上下高度固定中间自适应的布局方式相关的知识,希望对你有一定的参考价值。
(1):定位
子盒子用绝对定位(千万别给父盒子加相对定位)

(2)flex布局

(3)使用grid网格布局:


(4)使用table布局,一定要套一个空div,要不然整个页面都是空白的

以上是关于上下高度固定中间自适应的布局方式的主要内容,如果未能解决你的问题,请参考以下文章