react 简单在页面中输出一段文字
Posted treectj
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react 简单在页面中输出一段文字相关的知识,希望对你有一定的参考价值。
之前用脚手架创建了一个react项目,将react自带的src文件夹删除后创建一个空的src文件夹

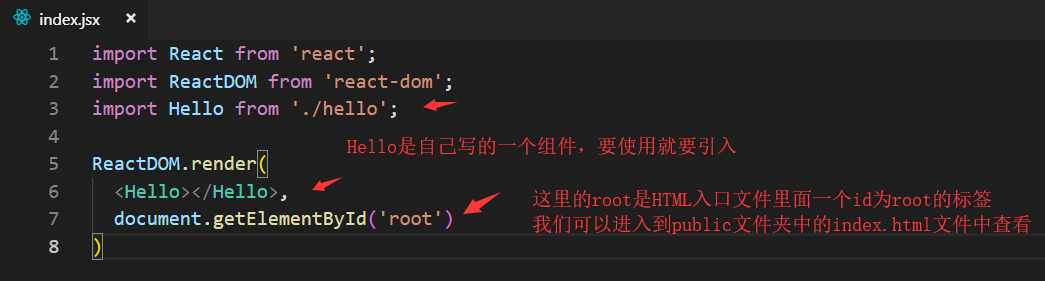
在src文件夹中创建一个index.jsx文件作为JS入口文件并创建一个hello组件

现在我们进入到hello.jsx
1 import React from ‘react‘; 2 //声明组件 3 class Hello extends React.Component{ 4 //写虚拟DOM元素,要卸载render函数里面 5 render(){ 6 return( 7 // 如果要写多个标签一定要记得要写在一个根元素里面 8 <div> 9 <h1>我是Hello组件中的h1标签</h1> 10 <p>我是Hello组件中的p标签</p> 11 </div> 12 ); 13 } 14 } 15 //最后一定要记得向外输出这个组件 16 export default Hello;
最后我们在终端中输入npm start 就好了
以上是关于react 简单在页面中输出一段文字的主要内容,如果未能解决你的问题,请参考以下文章