React脚手架搭建
Posted treectj
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React脚手架搭建相关的知识,希望对你有一定的参考价值。
1、安装好node,因为在安装过程中我们要使用到nmp
2、确认我们是否安装好node,win键+R -- 在文本框中输入cmd 回车
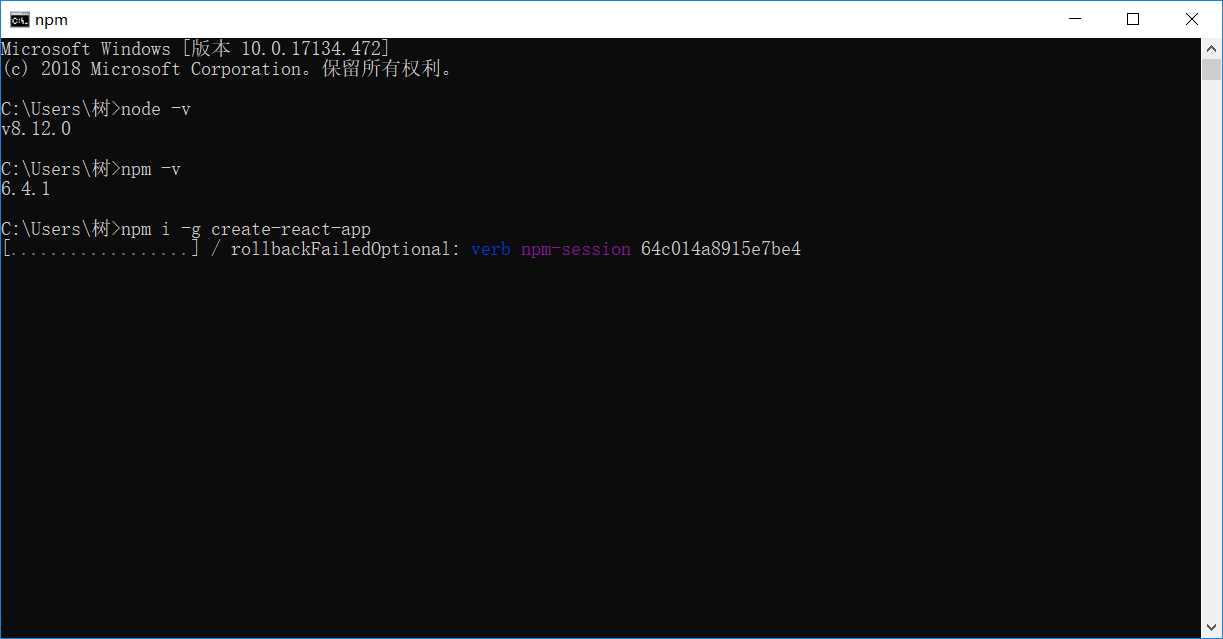
输入node -v 查看当前安装的node版本、输入npm -v查看当前安装的npm版本
3、全局安装React脚手架
输入npm i -g create-react-app 回车
【注】i 是install的简写

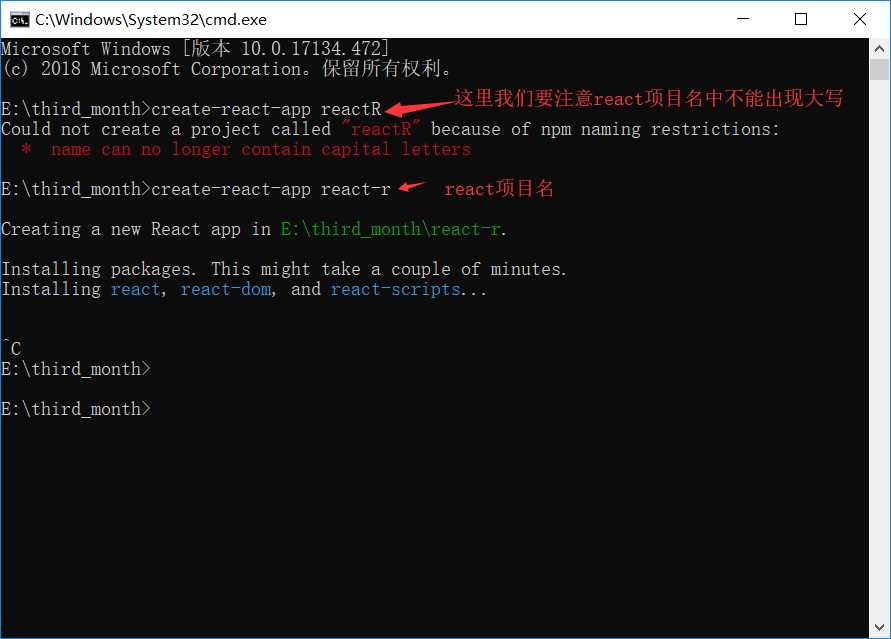
4、进入我们要创建react项目的文件中,在地址栏里输入 cmd 进入cmd窗口

剩下的我们就只需要静静的等待安装了
安装完成后根据提示 cd到react文件中
npm start 我们就可以看到一个万花筒写轮眼啦
以上是关于React脚手架搭建的主要内容,如果未能解决你的问题,请参考以下文章