elementUI技巧:在 el-table中校验el-input输入框
Posted lovoo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了elementUI技巧:在 el-table中校验el-input输入框相关的知识,希望对你有一定的参考价值。
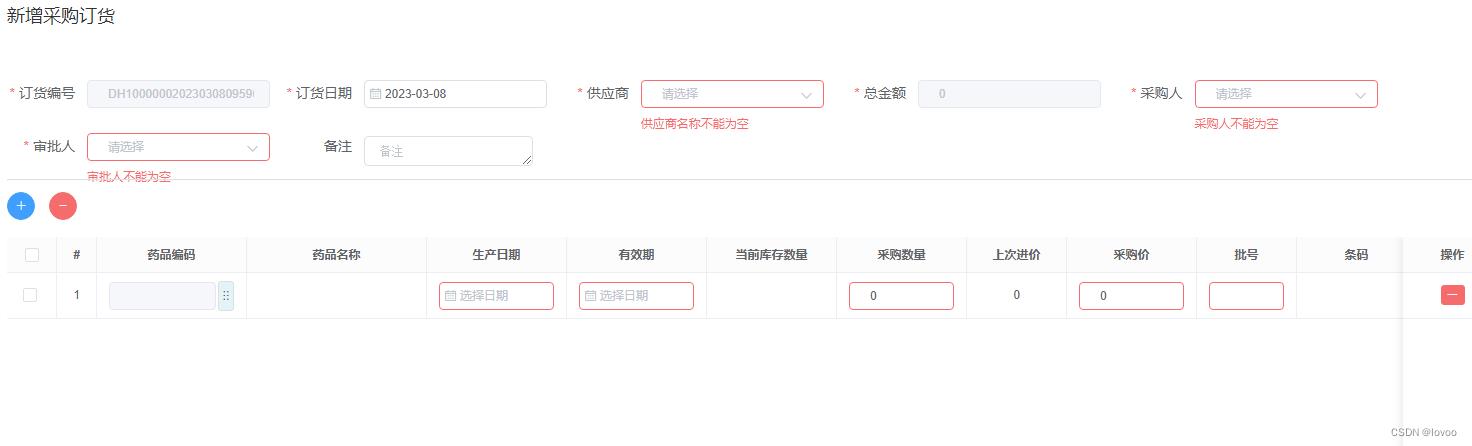
1、如图:

2、表格代码
说明:列表必须在dataForm中定义,el-input必须使用el-form-item包裹
<el-table :data="dataForm.itemList" border size="mini" class="item-table" height="250"
@selection-change="selectionChangeHandle" ref="itemTable"
:header-cell-style=" background: '#fcfcfc', color: '#606266', height:'36px'">
<el-table-column type="selection" header-align="center" align="center" width="50">
</el-table-column>
<el-table-column type="index" header-align="center" align="center" width="40" label="#">
</el-table-column>
<el-table-column prop="productCode" header-align="center" width="150" align="center" label="药品编码">
<template slot-scope="scope">
<el-form-item :prop="'itemList.'+scope.$index+'.productCode'" :rules="rules.productCode">
<el-input size="mini" v-model="scope.row.productCode" disabled class="product-code-input"> </el-input>
</el-form-item>
</template>
</el-table-column>
</el-table>
3、js验证
data()
var checkValue = (rule, value, callback) =>
// 只能输入数字(正数和负数,小数整数)
let reg =/^([-+]?[0-9]+[\\d]*(.[0-9]1,)?)$/
let res = reg.test(value);
if(res)
callback();
else
callback(new Error(""))
return
dataForm:
itemList:[]
,
rules:
productCode:[ required: true,message :"产品编码不能为空",validator:checkValue ,trigger:
"blur"]
,
4、提交表单前验证
this.$refs.dataForm.validate(async(valid) =>
// 校验通过
if(valid)
以上是关于elementUI技巧:在 el-table中校验el-input输入框的主要内容,如果未能解决你的问题,请参考以下文章