Absolute(绝对定位)与relative(相对定位)的图文讲解
Posted czlovezmt
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Absolute(绝对定位)与relative(相对定位)的图文讲解相关的知识,希望对你有一定的参考价值。
Position的属性值有:
1. Absolute:绝对定位,是相对于最近的且不是static定位的父元素来定位
2. Fixed:绝对定位,是相对于浏览器窗口来定位的,是固定的,不会跟屏幕一起滚动。
3. Relative:相对定位,是相对于其原本的位置来定位的。
4. Static:默认值,没有定位。
5. Inherit:继承父元素的position值。
对于初学者来说,position的属性很让人头疼,特别是absolute与relative之间的区别,接下来我就以图文讲解的方式来给大家讲解一下这两者之间的不同之处。
首先设置4个div:
<body>
<div class="div1">第一个div</div>
<div class="div2">第二个div</div>
<div class="div3">第三个div</div>
<div class="div4">第四个div</div>
</body>
添加背景色,效果如下:

给第二个div设置absolute:
.div2{
height:100px;
background-color: blueviolet;
position:absolute;
top:50px;
left:50px;
}
效果如图:

第二个div设置了absolute,则该div的宽度就由文本决定,且下面的div会上移占据之前第二个div的位置,top和left是相对于离它最近且不是static定位的父元素来定位的,在此div2因为没有父元素,所以第二个div相对于根元素即html元素来定位。
将第二个div设置为relative:
.div2{
height:100px;
background-color: blueviolet;
position:relative;
left:50px;
top:50px;
}
效果如图:

设置relative的div不会影响其他div的位置,且top和left是相对于它原本自身的位置来定位。
给第二个div添加一个父div:
<body>
<div class="div1">第一个div</div>
<div class="container1">
第二个div的父div
<div class="div2">第二个div</div>
</div>
<div class="div3">第三个div</div>
<div class="div4">第四个div</div>
</body>
.container1{
position:absolute;
height:200px;
background-color: greenyellow;
}
.div2{
height:100px;
background-color: blueviolet;
position:absolute;
top:50px;
left:50px;
}
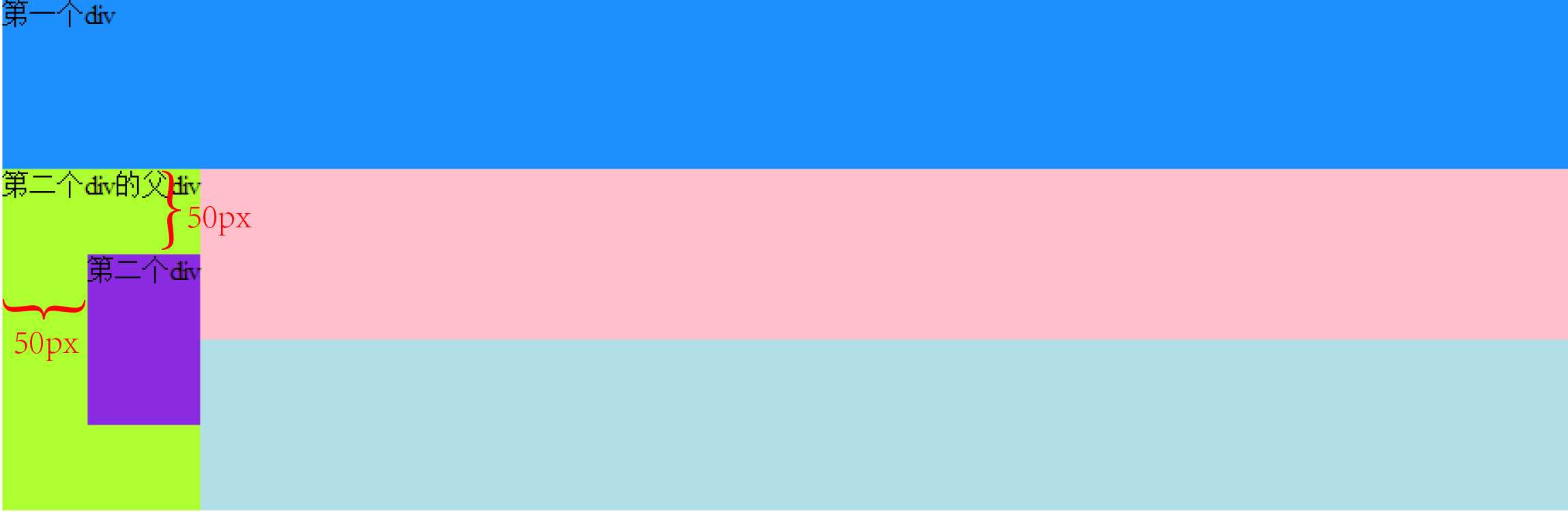
效果如图:

div2的父div设置为absolute,下面的div3,div4会上移,div2也设置为absolute,div2就会相对于父div来定位。
若将div2即第二个div的absolute改为relative:
.div2{
height:100px;
background-color: blueviolet;
position:relative;
top:50px;
left:50px;
}
则效果图如下:

注意,上面两个图的第二个div与父div的上边距是不同的,第一个是相对父div来定位,第二个是相对原来本身的位置来定位。可能此时你会注意到两个图的第二个div的宽度不同,在没有给div设置宽度的情况下,第一个是设为absolute,所以宽度为文本宽度,第二个是relative,所以宽度与父元素宽度相同。
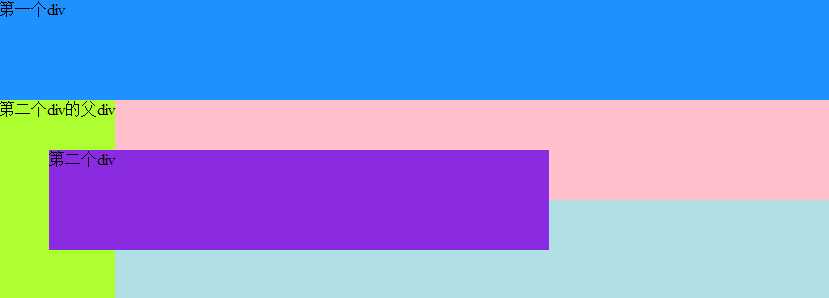
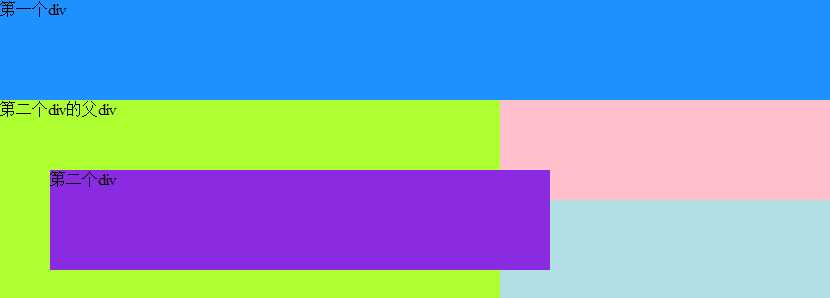
若保持上面的两种情况,都将第二个div的宽度设为500px,得到效果如下:


由上图可以知道,absolute定位的子元素宽度不会影响父元素的宽,而relative定位的子元素会撑大父元素。
总结:
Absolution:元素会脱离文档流,定位是相对于离它最近的且不是static定位的父元素而言,若该元素没有设置宽度,则宽度由元素里面的内容决定,且宽度不会影响父元素,定位为absolution后,原来的位置相当于是空的,下面的的元素会来占据。
Relative:元素仍处于文档流中,定位是相对于原本自身的位置,若没有设置宽度,则宽度为父元素的宽度,该元素的大小会影响父元素的大小。
以上是关于Absolute(绝对定位)与relative(相对定位)的图文讲解的主要内容,如果未能解决你的问题,请参考以下文章