Django框架(三十)—— 使用Vue搭建前台
Posted linagcheng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django框架(三十)—— 使用Vue搭建前台相关的知识,希望对你有一定的参考价值。
目录
vue的使用
一、创建vue项目
参考另一篇随笔:https://www.cnblogs.com/linagcheng/p/9883014.html
1.安装node.js
2.vue脚手架
3.vue create 项目名字二、pycharm开发vue项目
1、安装vue.js插件
setting ---> plugins ---> 左下方install ----> 搜索vue.js ----> 下载 ---> 重启2、运行vue项目
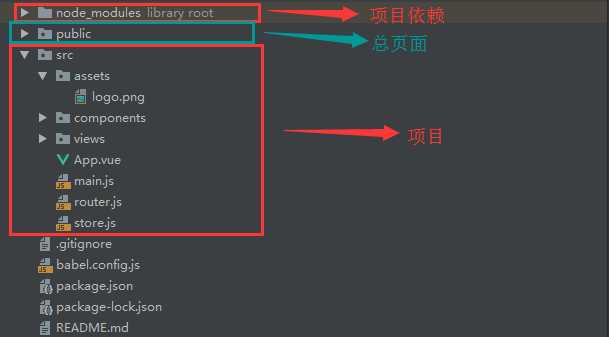
运行按钮旁边的editconfigration ---> + ---> npm ---> 右侧 Command:run;Script:serve三、vue项目的目录结构

assets:静态资源
components:组件,存放页面中小的页面
views:视图组件,基本存放大型的页面
APP.vue:根组件
main.js :总的入口js
router.js :路由相关,所有路由的配置,在这里面
store.js :vuex状态管理器
package.json : 项目依赖的文件注意:
node_modules 项目依赖文件很多,所有拷贝vue项目时,可以不拷贝,通过
npm install参考package.json文件直接下载项目依赖将项目传到Git上,依赖文件不要传
每个组件有三部分
template
style
script
四、vue的使用
1、创建新的组件
(1)手动创建一个组件,如index.vue
(2)去路由中配置
import Index from ‘./views/Index.vue‘
routes:[
{
path: ‘/index‘,
name: ‘index‘,
component: Index
},
]
(3)使用组件
<router-link to="/index">index页面</router-link>2、显示数据
<template>
<div>
{{ course }}
<p>
{{ name }}
</p>
<!--for循环-->
<p v-for=" course in courses">
{{ course }}
</p>
</div>
</template>
<script>
export default {
data: function () {
// 返回数据,template可以通过name获取
return {
courses: [‘python‘, ‘linux‘],
name: ‘tom‘
}
},
}
</script>3、方法的绑定
<template>
<button @click="test">点我</button>
</template>
<script>
export default {
methods: {
test: function () {
this.course=[‘aaa‘,‘ddd‘,‘bbb‘]
}
}
}
</script>
五、axios
1、安装axios
npm install axios2、使用axios
(1)在mian.js中配置
// 导入axios
import axios from ‘axios‘
// 要把axios放到一个全局变量中
// 把axios赋给了$http这个变量
Vue.prototype.$http = axios(2)在组件中使用
this.$http.request().then().catch()this.$http.request({
url:请求的地址
method:请求方式
}).then(function(response){
....函数回调处理
})methods: {
init: function () {
//this.$http 就是axios
// $.ajax({
// url:‘‘,
// type:‘post‘,
// success:function(){}
// })
let _this=this // this需要在上面重新赋值给一个变量
this.$http.request({
// 在mian.js中配置,_this.$url=‘http://127.0.0.1:8000/‘
url:_this.$url+‘course/‘,
method:‘get‘
}).then(function (response) {
//console.log(response)
//服务端返回的数据
console.log(response.data)
_this.course = response.data
}).catch(function (response) {
console.log(response)
})
},
}以上是关于Django框架(三十)—— 使用Vue搭建前台的主要内容,如果未能解决你的问题,请参考以下文章