土旦 使用Vant 的Uploader 上传图片 重定义返回格式 使用FormData格式提交
Posted tudan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了土旦 使用Vant 的Uploader 上传图片 重定义返回格式 使用FormData格式提交相关的知识,希望对你有一定的参考价值。
开发一个图片上传功能 需求要用vant中的Uploader ,
发现 Uploader组件官方封装返回的数据是加密的,不适合我这个项目(需要上传到本地ftp服务器),
看了一下官方 issue 发现有人提问 官方有回复 加密数据转 formdata格式的操作,
复制过来发现不行,又搜索了一下度娘,终于解决问题,现在把坑记录一下
官方提供的格式转化(没起效。。。)
1 const formData = new FormData(); 2 formData.append(‘file‘, file);
这是我项目里面实现的代码:axios(需要设置请求头)
1 // 上传图片 2 async onRead(file) { 3 let formData = new window.FormData(); 4 formData.append(‘file‘, file.file); 5 try { 6 let res = await util.ajax.post(Url, formData, { 7 headers: { 8 "Content-Type": "multipart/form-data" 9 } 10 }); 11 console.log(res); 12 if (XXX) { 13 XXX 14 } else { 15 XXX 16 } 17 } catch (e) { 18 console.log(e); 19 this.$toast(`网络连接错误, 请稍后再试!`) 20 } 21 },
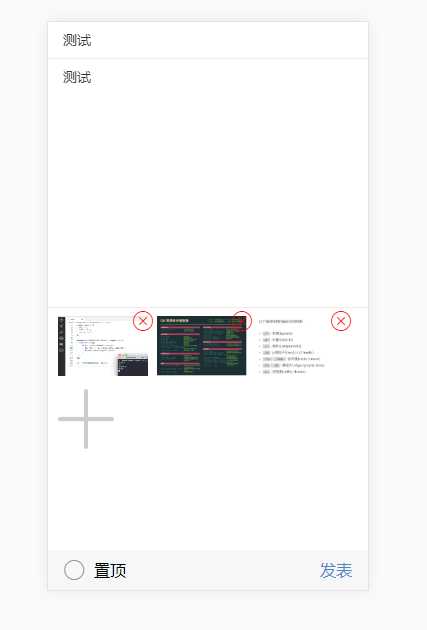
实现效果
以上是关于土旦 使用Vant 的Uploader 上传图片 重定义返回格式 使用FormData格式提交的主要内容,如果未能解决你的问题,请参考以下文章
微信小程序,引用vant-weapp库,上传组件uploader,支持多选
ssi-uploader上传图片插件,点击选择文件按钮自动提交表单解决办法
微信小程序图片上传组件“mp-uploader“(weui)