vue 面试题
Posted mj-my
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 面试题相关的知识,希望对你有一定的参考价值。
一、MVVM是什么?

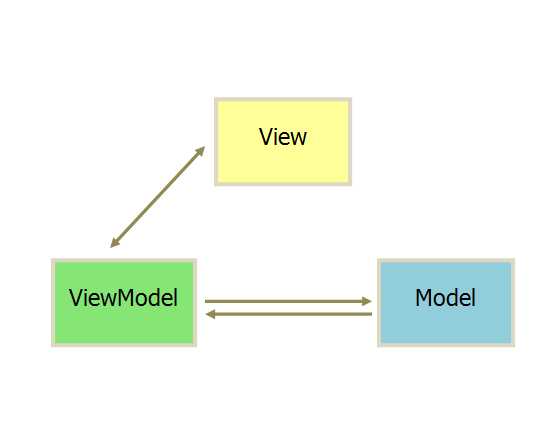
MVVM模式是Model、View、ViewModel的简称。MVVM是一种设计思想。Model 层代表数据模型,也可以在Model中定义数据修改和操作的业务逻辑;View 代表UI 组件,它负责将数据模型转化成UI 展现出来,ViewModel 是一个同步View 和 Model的对象。
在MVVM架构下,View 和 Model 之间并没有直接的联系,而是通过ViewModel进行交互,Model 和 ViewModel 之间的交互是双向的, 因此View 数据的变化会同步到Model中,而Model 数据的变化也会立即反应到View 上。
二、MVVM和MVC区别?他和其他框架(jquery)的区别是什么?哪些场景适合?
mvvm实际是mvc的一种升级。都是一种设计思想,主要是mvc中的Controller演变成mvvm中的viewMode。mvvm主要解决了mvc中大量的dom操作使页面渲染性能降低,加载速度变慢,影响用户体验。
和jquery相比:vue数据驱动视图,通过数据来显示视图层而不是节点操作。
场景:数据操作比较多的场景,更加便捷。
三:Vue 优点是什么?
1.低耦合:视图(View)可以独立于Model变化和改变,一个viewModel可以绑定到不同的View上,当View变化的时候,Model可以不变,当Model变化的时候View也可以不变。
2.可重用性:你可以把一些视图逻辑放在一个ViewModel里面,让很多view重用这段视图逻辑。
3. 独立开发:开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计,使用Expression Blend可以很容易设计界面并生成xaml代码。
4. 可测试:界面素来是比较难于测试的,而现在测试可以针对ViewModel来写。
四、组件之间的传值
1.父组件与子组件传值
父组件通过标签上面定义传值
子组件通过props方法接收数据
2.子组件向父组件传递数据
子组件通过$emit("方法名",‘数据‘)方法传递参数
父组件通过标签获取方法。
五、路由之间的跳转
1.声明式(标签跳转)
2.编程式(js跳转)
六、vue.cli中怎样使用自定义组件?有遇到过哪些问题?
1.新建data.vue文件,script一定要export default {}。
2.然后在需要的页面引入 import Data form ../components/data.vue;
3.注入到vue的子组件的components属性中,components:{Data};
4.在页面使用<Data/>
七、vue如何实现按需加载配合webpack设置?
webpack中提供了require.ensure()实现按需加载,以前引入路由是通过import这样的方式引入,现在改为const定义的方式来引入
1.不进行按需加载引入:import home from ‘../../common/home.vue‘
2.进行按需加载引入:const home = r =>require.ensure([],()=>r(equire(‘../../common/home.vue‘))) ;
八、vuex面试相关
(1)vuex是什么?怎么使用?哪些功能场景使用它?
1.vue框架的状态管理,先npm i vuex下载,然后在main.js引入store,注入。新建一个目录store,...export.
2.场景:单页应用中,组件之间的状态,音乐播放,加入购物车,登陆状态。
(2)vuex有几种属性
有五种:State,Getter,Mutation,Action,Module
1.vuex的State特性
A、vuex就是一个仓库,仓库里面放了很多对象,其中state就是数据源存放地,对应于一般vue对象里面的data
B、state里面存放的数据是响应式的,vue组件从store中读取数据,若是store中的数据发生改变,依赖这个数据的组件也会发生更新。
C、它通过mapState把全局的state和getters映射到当前组件的computed计算属性中。(vuex中的state建议使用computed存放,如果使用data存放则需要wacht去实时监听)
2.vuex的Getter特性
A、getters可以对State进行计算操作,他就是store的计算属性
B、虽然在组件内也可以做计算属性,但是getters可以在多个组件之间复用。
C、如果一个状态只在一个组件使用,是可以不用getters
3.vuex的Mutation特性
Action类似于mutation,不同在于:Action提交的是mutation,而不是直接变更状态。Action可以包含任意异步操作。
(3)不用vuex会带来什么问题?
1.可维护性下降,想修改数据要维护三个地方。
2.可读性会下降,因为一个组件里的数据,根本就看不出来是从哪来的。
3.增加耦合,大量的上传派发,会让耦合性大大增加,本来vue用component就是为了减少耦合,现在这样用,和组件化的初衷相悖。
九、v-show和v-if指令的共同点和不同点
1.v-show指令是通过元素的dispaly的css属性隐藏或显示
2.v-if指令是直接销毁和重建dom达到让元素显示或者隐藏。
十、如何让css只在当前组件起作用?
在当前组件<style>修改为<style scoped>
十一、<keep-alive></keep-alive>的作用是什么?
<keep-alive></keep-alive>包裹动态组件时,会缓存不活动的组件实例,主要用于保留组件状态或者避免重新渲染。
十二、指令v-el的用作是什么?
提供一个页面上已经存在的dom元素作为vue实例挂载目标,可以是css选择器,也可以是一个HTLMElement实例。
十三、在vue中使用插件的步骤
采用es6的import...from...语法或者CommonJs的require()方法引入插件
采用全局方法Vue.use(plugin)使用插件,可以传入一个选项对象Vue.use(Myplugin,{someOption: true})
十四、请列举出三个vue中常用的生命周期钩子函数
1.created:实例已经创建完成之后调用,在这一步,实例已经完成数据观测,属性和方法的运算,watch/event事件回调,然而,挂载阶段还没开始,$el属性目前还不可见。
2.mounted:el被新创建的vm.$el替代,并挂载到实例上去之后调用该钩子,如果root实例挂载了一个文档内元素,当mounted被调用时vm.$el也在文档内。
3.activated:keep-alive组件激活时调用。
十五、active-class是哪个组件的属性?
vue-router模块的router-link组件。
十六、怎么定义vue-router的动态路由以及如何获取传过来的动态参数?
const routes = [ { path:‘/‘, //当前路径(是给默认首页的路径index.vue文件) component:Index, //组件对应view的index.vue name:"Index" //给个对应的名字比较好,不给也可以。 }, ] var route = new router({ mode: ‘history‘, routes, //配置路由, }); export default route;
获取动态参数方法:(1)path,query结合使用this.$route.query.id;(2)name,params结合使用:this.$route.params.id.
十八、vue-router有哪几种导航钩子?
第一种:全局导航钩子,router.beforeEach(to,from,next),作用:跳转前进行判断拦截。
第二种:组件内的钩子。
第三种:单独路由独享组件。
以上是关于vue 面试题的主要内容,如果未能解决你的问题,请参考以下文章