手机与浏览器
移动端开发主要针对手机,ipad等移动设备,随着地铁里的低头族越来越多,移动端开发在前端的开发任务中站的比重也越来越大。各种品牌及尺寸的手机也不尽相同。尺寸不同就算了分辨率,视网膜屏 自动的各种内核的浏览器,想想头都大了。
先说下浏览器。在中国有多少种浏览器?
ie、百度、360、搜狗、火狐、欧朋、Chrome、谷歌、行者无疆、财猫省钱、遨游、Wise光速、UC、智慧、QQ、海豚。。。(大概有70-80多种)
五花八门,还好不用担心这都是表象。虽然浏览器各不相同但从浏览器的内核来看基本分为四种:
浏览器内核:1、Trident内核:IE最先开发或使用的,也称IE内核,360浏览器使用的也是IE内核。
- 使用IE内核的还包括:
- 世界窗(The World)
- 傲游浏览器(Maxthon)
- 腾讯TT(Tencent Traveler)
- 帆浏览器(Avant Browser)
- 360安全浏览器 (360SE)
- 搜狗浏览器(兼容模式)(Sougou Explorer)
- 瑞影浏览器(Rayying
- 等等
2、Webkit内核:谷歌chrome浏览器最先开发或使用,也叫谷歌内核,枫树浏览器、太阳花使用的也是谷歌内核。
3、Gecko内核: Netscape6开始采用的内核,后来的Mozilla FireFox (火狐浏览器) 也采用了该内核,K-Meleon浏览器也是使用这种内核。
4、Presto内核:目前只有Opera浏览器采用该内核。
聊完浏览器再来看下目前主流手机的屏幕分辨率及其屏幕尺寸:
分辨率:android:主流机型主要为 480x800, 480x854, 540x960, 720x1280, 800x1280 这五种。(非主流机型还包括:240x320, 320x480, 640x960 这三种,其中两种都与 iPhone 一致。)
ios: 主流机型主要为 320x480, 640x960, 640x1136, 1024x768, 2048x1536, 这五种。
WP:主流机型主要为 480x800,720x1280, 768x1280 这三种
android:一般在4寸-4.8寸之间,也有小到 3.2寸的,也有5寸,7寸,10寸的。
iOS:3.5寸,9.8寸,4.0 寸,7.8 寸。
在流量最大的100种设备中,目前全球最流行的屏幕分辨率为1136*640,排在第二~五位的依次是1920*1080,960*640,1280*720,及800*480。
了解了手机与浏览器就能够有的放矢的去开发一款受欢迎的移动端应用了。但这么多设备如何下手?
1.Viewport(视窗)
什么是 Viewport?
viewport 是用户网页的可视区域。
viewport 翻译为中文可以叫做”视区"。
手机浏览器是把页面放在一个虚拟的”窗口"(viewport)中,通常这个虚拟的"窗口"(viewport)比屏幕宽,这样就不用把每个网页挤到很小的窗口中(这样会破坏没有针对手机浏览器优化的网页的布局),用户可以通过平移和缩放来看网页的不同部分。
简单点来讲:移动设备上的viewport就是屏幕上能用来显示我们的网页的那一块区域。
viewport不局限于浏览器可视区域的大小,一般来讲要比浏览器的可视区域要大。
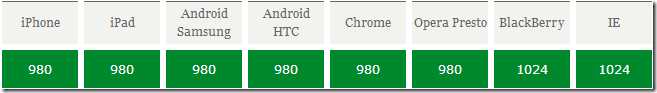
一般来讲,移动设备上的viewport都是要大于浏览器可视区域的,这是因为考虑到移动设备的分辨率相对于桌面电脑来说都比较小,所以为了能在移动设备上正常显示那些传统的为桌面浏览器设计的网站,移动设备上的浏览器都会把自己默认的viewport设为980px或1024px(也可能是其它值,这个是由设备自己决定的),但带来的后果就是浏览器会出现横向滚动条,因为浏览器可视区域的宽度是比这个默认的viewport的宽度要小的。下图列出了一些设备上浏览器的默认viewport的宽度。

http://viewportsizes.com 里面收集了众多设备的理想宽度。可供大家参考。
很显然viewport的宽度并不等于设备屏幕的宽度,滚动条和缩放页面也不是我们想要的效果。那么怎么办呢?改轮到meta标签收拾残局了。
开发移动端页面时,我们最常见的一个写法就是在head标签中加入:
<meta name=‘viewport‘ content=‘width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0‘>
它的作用就是让设备的viewport的width等于设备的width;同时禁止了设备的手动缩放功能。
meta viewport 标签首先是由苹果公司在其safari浏览器中引入的,目的就是解决移动设备的viewport问题。后来安卓以及各大浏览器厂商也都纷纷效仿,引入对meta viewport的支持
- 在meta viewport 中有6个属性,如下:
- width:控制 viewport 的大小,可以指定的一个值,如果 600,或者特殊的值,如 device-width 为设备的宽度(单位为缩放为 100% 时的 CSS 的像素)。
- height:和 width 相对应,指定高度。
- initial-scale:初始缩放比例,也即是当页面第一次 load 的时候缩放比例。
- maximum-scale:允许用户缩放到的最大比例。
- minimum-scale:允许用户缩放到的最小比例。
- user-scalable:用户是否可以手动缩放。
可以理解 “width=device-width”的作用就是把viewport的宽度变成了设备的宽度,无论竖屏还是横屏都一样,回头看下为什么我们在手机上打开一个正常的pc端网站,在没有手动缩放的情况下,页面会自动缩小到适合手机的屏幕的尺寸?
因为在没有指定缩放值的情况下,移动设备会自动计算initial-scale的值保证 layout viewport 也就是页面宽度自动适配浏览器的可视宽度。
另外有时候根据项目需要,我们需要隐藏iOs的上下状态栏实现全屏,只需要再meta标签中加入如下代码就能轻松实现:
<meta name="apple-mobile-web-app-capable" content="yes">
此属性只针对 iOS,content只有 yes or no。
[email protected]查询
使用 @media 查询,你可以针对不同的媒体类型定义不同的样式。
@media 可以针对不同的屏幕尺寸设置不同的样式,特别是如果你需要设置设计响应式的页面,@media 是非常有用的。
当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面。
设置好你的meta标签后就可以利用媒体查询来实现响应式的开发,当然你也可以使用百分比来实现自适应的开发。视项目需求而定。一般来说移动端开发@media查询会经常用到。
实例:
@media only screen and (max-width: 500px) {
body {
background-color: lightblue;
}
}
如果浏览器窗口小于 500px, 背景将变为浅蓝色:
我们有时候也会在媒体查询代码中包含 max-width,从而将 CSS 的影响限制在更小范围的屏幕大小之内:
@media (min-width:320px) and (max-width: 640px) { ... }
如果浏览器窗口大于等于 320px小于等于640, 就...
一般来说响应式要适配那些尺寸呢? 我们来看一下一个很火的前端响应式框架。bootstrap是如何实现响应式的。
/* 超小设备(手机,小于 768px) */
/* Bootstrap 中默认情况下没有媒体查询 */
/* 小型设备(平板电脑,768px 起) */
@media (min-width: @screen-sm-min) { ... }
/* 中型设备(台式电脑,992px 起) */
@media (min-width: @screen-md-min) { ... }
/* 大型设备(大台式电脑,1200px 起) */
@media (min-width: @screen-lg-min) { ... }
bootstrap的分界点是 768px,992px,1200px;基本满足了需求,可以在开发中参考。
3. px,em,rem,pt
1、PX :像素(Pixel)
PX是相对长度单位,它是相对于显示器屏幕分辨率而言的。比较稳定和精确。但在浏览器中放大或缩放浏览页面时会出现页面混乱的情况。
2. EM:相对长度单位
EM是相对于父元素来设计字体大小的。如果当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。
所以在使用 EM 做单位的时候需要一个参考点 。一般都是以的“font-size”为基准。
EM 与 PX 的换算公式: 1em=16px; 12px=0.75em,10px=0.625em。
为了使用方便,用em时,我们通常在CSS中的body选择器中声明font-size=62.5%(使em值变为 16px*62.5%=10px), 之后,你只需要将你使用的px值除以10,即可得到em值,如:12px=1.2em, 10px=1em。
但是别忘记了,EM是相对于父元素来设计字体大小的。 所以在使用em的时候总是受限于父元素的字体大小,使用起来非常不方便,因为不得不总要去搞清楚父元素的字体大小
计算公式这么写才更合理:
1 ÷ 父元素的font-size × 需要转换的像素值 = em值
不推荐使用。
3、REM :是CSS3新增的一个相对单位(root em,根em)
REM是相对单位,是em的升级版,rem只会相对html的值,不会受到父级的影响(ie8及以下不兼容),如果你要兼容IE8那么请慎用,反正我经手的项目中没要考虑IE8及以下浏览器的。
这个单位可谓集相对大小和绝对大小的优点于一身,通过它既可以做到只修改根元素就成比例地调整所有字体大小,又可以避免字体大小逐层复合的连锁反应。 目前,除了IE8及更早版本外,所有浏览器均已支持rem。 REM 是相对HTML根元素.这样就意味着,我们只需要在根元素确定一个参考值,在根元素中设置多大的字体,这完全可以根据项目需求。
实例:
html {font-size: 62.5%;/*10 ÷ 16 × 100% = 62.5%*/}
body {font-size: 1.2rem;/*1.2 × 10px = 12px */}
h1 { font-size: 2.4rem;/*2.4 × 10px = 24px*/}
网上大部分教程都是在html选择器中声明Font-size=62.5%(10÷16*100%=62.5%)然后直接使用1rem=10px单位进行换算。为什么是10除以16呢?
因为一般来讲:浏览器默认的字体大小都是16px;这么来说。(10÷16*100%=62.5%)这个算法是没有错的。但是浏览器种类这么多,谁能保证他们的默认字体都是16px?
除非有人论证过。至少uc浏览器的字体就不够标准,UC浏览器可以自定义浏览器默认字体。
那该怎么办?rem不是相对html的吗?那就在html里设置一个绝对值就可以了!比如:
html{
font-size:10px;
}
那么1rem=10px;
在写其他样式的时候就能以10为根尺寸进行计算了,如:
p{
font-size:1.2rem;
line-height:2.2rem;
}
好吧算来算去的也太麻烦了吧!还好网上有换算工具: http://mxd.tencent.com/wp-content/uploads/2014/11/rem.html
以下代码是工具自动生产的很贴心的有木有?
@media only screen and (max-width: 1080px), only screen and (max-device-width:1080px) {
html,body {
font-size:33.75px;
}
}
@media only screen and (max-width: 960px), only screen and (max-device-width:960px) {
html,body {
font-size:30px;
}
}
@media only screen and (max-width: 800px), only screen and (max-device-width:800px) {
html,body {
font-size:25px;
}
}
@media only screen and (max-width: 720px), only screen and (max-device-width:720px) {
html,body {
font-size:22.5px;
}
}
@media only screen and (max-width: 640px), only screen and (max-device-width:640px) {
html,body {
font-size:20px;
}
}
@media only screen and (max-width: 600px), only screen and (max-device-width:600px) {
html,body {
font-size:18.75px;
}
}
@media only screen and (max-width: 540px), only screen and (max-device-width:540px) {
html,body {
font-size:16.875px;
}
}
@media only screen and (max-width: 480px), only screen and (max-device-width:480px) {
html,body {
font-size:15px;
}
}
@media only screen and (max-width: 414px), only screen and (max-device-width:414px) {
html,body {
font-size:12.9375px;
}
}
@media only screen and (max-width: 400px), only screen and (max-device-width:400px) {
html,body {
font-size:12.5px;
}
}
@media only screen and (max-width: 375px), only screen and (max-device-width:375px) {
html,body {
font-size:11.71875px;
}
}
@media only screen and (max-width: 360px), only screen and (max-device-width:360px) {
html,body {
font-size:11.25px;
}
}
@media only screen and (max-width: 320px), only screen and (max-device-width:320px) {
html,body {
font-size:10px;
}
}
@media only screen and (max-width: 240px), only screen and (max-device-width:240px) {
html,body {
font-size:7.5px;
}
}
@media only screen and (max-width: 16rem), only screen and (max-device-width:16rem) {
html,body {
font-size:0.5rem;
}
}
如果觉的@media查询的写法太过麻烦也可以考虑使用js来实现!
那么接下来我们来看下如何用js配合css来实现页面的自适应。
;
(function(win) {
var doc = win.document;
var docEl = doc.documentElement;
var tid;
function refreshRem() {
var width = docEl.getBoundingClientRect().width;
if (width > 540) { // 最大宽度
width = 540;
}
var rem = width / 10; // 将屏幕宽度分成10份, 1份为1rem
docEl.style.fontSize = rem + ‘px‘;
}
win.addEventListener(‘resize‘, function() {
clearTimeout(tid);
tid = setTimeout(refreshRem, 300);
}, false);
win.addEventListener(‘pageshow‘, function(e) {
if (e.persisted) {
clearTimeout(tid);
tid = setTimeout(refreshRem, 300);
}
}, false);
refreshRem();
})(window);
// rem.scss
@charset "utf-8";
$divide: 10;
$pswWidth: 320;
$ppr: 320px/$divide/1rem;// 定义单位
// https://css-tricks.com/snippets/css/less-mixin-for-rem-font-sizing/
@mixin toRem($property, $values...) {
$max: length($values);
$remValues: ‘‘;
@for $i from 1 through $max {
$value: nth($values, $i) * $divide / $pswWidth;
$remValues: #{$remValues + $value}rem;
@if $i < $max {
$remValues: #{$remValues + " "};
}
}
#{$property}: $remValues;
}
以上解决方案是网友"九色拼盘"给出的解决方案。使用的时候引入以上的js 和sass文件。当如你也可以使用less的写法。
思路是这样的:
1.通过js设置1rem为1/10屏幕宽度,即 根rem 为屏幕宽度的1/10;
2.在开发页面的时候,(一般设计提供的设计搞都是640px的宽度,或者更大)因为一般来说我们需要适配的屏幕最小宽度为 320px;所以我们以320的尺寸为基础进行开发。设计稿太大?你可以缩小下嘛,当然切图还要按 640px或者设计师提供的尺寸进行切图。
然后cass使用如下:
@import "rem";
.nav-list {
height: 10px/$ppr;
@include toRem(margin, 10, 15, 10, 15);
}
js代码很简单不解读了。参考原地址如下:http://www.jianshu.com/p/eb05c775d3c6
问题来了,如果我没有用cass 或者 less 那么就没有 @mixin 方法了。只使用js+css不能实现自动适配吗?当然可以了
我对上面的代码做了简单调整 ,代码如下:
var doc = win.document;
var docEl = doc.documentElement;
var tid;
function refreshRem() {
var baseWidth = 320;
var baseFontSize=10;
var width = docEl.getBoundingClientRect().width;
var rem = width/baseWidth*baseFontSize;
docEl.style.fontSize = rem + ‘px‘;
}
win.addEventListener(‘resize‘, function() {
clearTimeout(tid);
tid = setTimeout(refreshRem, 300);
}, false);
win.addEventListener(‘pageshow‘, function(e) {
if (e.persisted) {
clearTimeout(tid);
tid = setTimeout(refreshRem, 300);
}
}, false);
refreshRem();
})(window);
基本思路是,利用js获取设备屏幕的宽度和原始的320宽度进行对比,看缩放了多少倍。然后再和根rem进行相乘得到的乘积就是变化后的根rem;
公式如下: 设备屏幕width/原始开发屏幕width*原始根rem;如:640/320*10
还有一种方法会根据 devicePixelRatio 设定 initial-scale 来放大 viewport,使页面按照物理像素渲染,提升清晰度。下面是github地址
https://github.com/re54k/mobileweb-utilities/blob/master/util/mobile-util.js
代码要多些,我没使用过这个种方法。
5.设备像素比devicePixelRatio
devicePixelRatio其实指的是window.devicePixelRatio
window.devicePixelRatio是设备上物理像素和设备独立像素(device-independent pixels (dips))的比例。 公式表示就是:window.devicePixelRatio = 物理像素 / dips
dip或dp,(device independent pixels,设备独立像素)与屏幕密度有关。dip常用来辅助区分视网膜设备还是非视网膜设备。
可通过如下代码检测屏幕 window.devicePixelRatio的值:
window.onload=function(){
alert(window.devicePixelRatio);
}
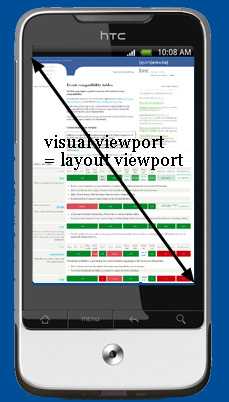
所有非视网膜屏幕的iphone在垂直的时候,宽度为320物理像素。。当你使用<meta name="viewport" content="width=device-width">的时候,会设置视窗布局宽度(不同于视觉区域宽度,不放大显示情况下,两者大小一致,见下图)为320px, 于是,页面很自然地覆盖在屏幕上。

这样,非视网膜屏幕的iphone上,屏幕物理像素320像素,独立像素也是320像素,因此,window.devicePixelRatio等于1.
而对于视网膜屏幕的iphone,如iphone4s, 纵向显示的时候,屏幕物理像素640像素。同样,当用户设置<meta name="viewport" content="width=device-width">的时候,其视区宽度并不是640像素,而是320像素,这是为了有更好的阅读体验 – 更合适的文字大小。
这样,在视网膜屏幕的iphone上,屏幕物理像素640像素,独立像素还是320像素,因此,window.devicePixelRatio等于2.
浏览器支持情况:
- IE以及FireFox压根不支持。可能接下来的版本会支持。
- Opera桌面浏览器时,即使是视网膜设备,返回的值也是1而不是2. 不过,这个bug在后续的版本中会修复的。
- Opera Mobile 10不支持,不过Opera Mobile 12正确支持。
- UC总是显示1,不过其viewport属性有些让人费解。
- 最新版本的Chrome浏览器能正确实现该属性。Chrome19返回不准确的1, Chrome22可以正确返回2.
- MeeGo WebKit (Nokia N9/N950)就吓人了:当你应用了meta viewport时候(类似
<meta name="viewport" content="width=device-width">),值会从1变成1.5! - Safari, Android WebKit, Chrome 22+(Android), Opera Mobile, BlackBerry WebKit, QQ, Palm WebKit, 及Dolfin都能正确实现该属性。
1. iOS
类似的,无视网膜设备devicePixelRatio值为1,视网膜设备为2. 因为实际的像素个数是双倍。不过,iphone似乎不愿意改变大家都熟知习惯的320像素宽度布局,没有把设备宽度一下子变成640像素,因此,dips宽度依然是320, 于是devicePixelRatio就是640/320 = 2.
iOS上的情况要相对简单些,除了1就是2. 在其他平台也基本上很简单,因为一般分辨率都比较挫,devicePixelRatio都是1.
2. Android
据我所知,谷歌的Nexus One是第一个使用dips的,比iphone还早。同时Galaxy Nexus以及Galaxy Note都是类运动视网膜显示器。近距离探究这三个设备应该会有所收获。
Nexus One分辨率是480*800, 为了最优的页面浏览,Android WebKit团队决定纵向手持时候的宽度依然是320像素,因此,devicePixelRatio值为480/320 = 1.5.
在同一手机上,Opera Mobile有相同的结论,dips为320宽,devicePixelRatio也是1.5 .
3. 视网膜MacBook
新的MacBook采用视网膜显示屏,其devicePixelRatio是(如果不出意外)2. 视网膜MacBook的物理像素是2800×1800,而显示出分辨率为1400×900,如果把分辨率作为dips层,则devicePixelRatio为2应该是无误的。
需要指出的是,如果你把分辨率改成1920×1200,devicePixelRatio依然是2. 严格来讲,这是不准确的,应该是1.5, 然而你也可以说MacBook的分辨率不同于dips层,这种情况下devicePixelRatio在台式机/笔记本下的定义就不一样(哪一个?不知道。)。
在任何情况下,根据苹果的规范做法,devicePixelRatio值只可能是1或者2. 如果你看到2,你要提供视网膜优化显示图片,如果是1,使用正常的图片
当页面设置了<meta name="viewport" content="width=device-width">时候,document.documentElement.clientWidth在大部分浏览器下,得到的是布局视区的宽度,等同于dips的宽度。
对于screen.width的值:
- 在iOS视网膜设备上,
screen.width返回dips宽。因此,在竖着显示的时候,视网膜显示屏的ipad和非视网膜显示屏的ipad返回的都是768. - 在上面提到的三个Android设备上,
screen.width返回的是物理像素宽度,分别480, 720, 和800. 该设备上的所有浏览器都是该值。
Vasilis有一个很好的理论:苹果像素,因为它想使显示更清晰,更流畅,而Android厂商增加的像素在屏幕上塞进更多的东西。它解释了为什么苹果强调非视网膜视网膜的连续性,而Android集中在原始像素数。
-webkit-min-device-pixel-ratio的常见值对比:
设备像素为:1.0 (-webkit-min-device-pixel-ratio)
所有non-Retina mac电脑
苹果iPhone(第一代)
苹果iPhone 3 g
苹果iPhone 3 gs
苹果iPad(第一代)
苹果iPad 2
苹果iPad迷你(第一代)
宏碁Iconia A500
三星Galaxy Tab 10.1
三星Galaxy S
设备像素为:1.3 (-webkit-min-device-pixel-ratio)
华硕MemoPad高清7
谷歌Nexus 7(2012型)
设备像素为:1.4 (-webkit-min-device-pixel-ratio)
诺基亚流光(Lumia)520
设备像素为:1.5 (-webkit-min-device-pixel-ratio)
谷歌Nexus S
HTC欲望
HTC Desire HD
HTC不可思议的年代
HTC速度
宏达电的感觉
Kindle Fire高清
三星Galaxy S II
索尼平板电脑Xperia Z
索尼Xperia U
设备像素为:2.0 (-webkit-min-device-pixel-ratio)
所有mac视网膜显示器
苹果iPhone 4
苹果iPhone 4 s
苹果iPhone 5
苹果iPhone 5度
苹果iPhone 5 s
苹果iPhone 6
苹果iPad(第三代)
苹果iPad 4
苹果iPad的空气
苹果iPad迷你(2rd代)
HTC一条X
谷歌的Galaxy Nexus
谷歌Nexus 4
谷歌Nexus 7(2013型)
谷歌Nexus 10
摩托罗拉极限摩托
三星Galaxy S三世
三星Galaxy注意二世
索尼Xperia年代
索尼Xperia T
设备像素为:2.6 (-webkit-min-device-pixel-ratio)
诺基亚流光(Lumia)930
设备像素为:3.0 (-webkit-min-device-pixel-ratio)
HTC(M7)
HTC的蝴蝶
华为荣耀6
苹果iPhone 6 +
LG G2
联系5
OnePlus一
相对应的人找到7(X9076)
三星Galaxy S4
三星Galaxy注3
三星Galaxy注4
索尼Xperia Z
小米小米3
参考文献:https://bjango.com/articles/min-device-pixel-ratio/
了解了devicePixelRatio,我们就可以利用css3的媒体查询技术来针对非视网膜屏和视网膜屏使用普通图片和双倍图了
.logo{
background:url("../logo20X20.png");
background-size:20px 20px;
}
@media(-webkit-min-device-pixel-ratio:1.5),(min-device-pixel-ratio:1.5){
background:url("../logo40X40.png");
}
@media(-webkit-min-device-pixel-ratio:2),(min-device-pixel-ratio:2){
background:url("../logo40X40.png");
}
同时devicePixelRatio也解决了一个移动端很知名的Retina屏移动设备实现1px的问题。

Retina屏的分辨率始终保持为普屏的2倍。1px的边框在devicePixelRatio = 2的retina屏下会显示成2px,在ipone6 plug 下,更显示成3px。
.border-bottom-1px(@color){
position: relative;
&:after{
display: block;
position: absolute;
width: 100%;
left: 0;
bottom: 0;
border-top: 1px solid @color;
content: ‘‘;
}
}
@media(-webkit-min-device-pixel-ratio:1.5),(min-device-pixel-ratio:1.5){
.border-transform{
&:after{
-webkit-transform:scaleY(0.7);
transform:scaleY(0.7);
-ms-transform:scaleY(0.7);
-moz-transform:scaleY(0.7);
}
}
}
@media(-webkit-min-device-pixel-ratio:2),(min-device-pixel-ratio:2){
.border-transform{
&:after{
-webkit-transform:scaleY(0.5);
transform:scaleY(0.5);
-ms-transform:scaleY(0.5);
-moz-transform:scaleY(0.5);
}
}
}
@media(-webkit-min-device-pixel-ratio:3),(min-device-pixel-ratio:3){
.border-transform{
&:after{
-webkit-transform:scaleY(0.333);
transform:scaleY(0.333);
-ms-transform:scaleY(0.333);
-moz-transform:scaleY(0.333);
}
}
}
以上的less文件一个通过::after伪类+devicePixelRatio 实现了Retina屏1px边框的问题。
6.移动web中的图标及字体
1.字体
很多时候,设计师们不管是在设计移动端还是在设计PC端页面的时候,很喜欢使用"微软雅黑" "兰亭黑"等等。但大部分移动设备默认是不支持微软雅黑,兰亭黑 。
以下为手机默认字体列表:
ios 系统
android 系统
- 默认中文字体是Droidsansfallback
- 默认英文和数字字体是Droid Sans
- 无微软雅黑字体
winphone 系统
- 默认中文字体是Dengxian(方正等线体)
- 默认英文和数字字体是Segoe
- 无微软雅黑字体
为了满足设计师的要求,那么我们不得不使用服务器字体。
@font-face是CSS3中的一个模块,他主要是把自己定义的Web字体嵌入到你的网页中。
@font-face的语法规则:
@font-face {
font-family: <YourWebFontName>;
src: <source> [<format>][,<source> [<format>]]*;
[font-weight: <weight>];
[font-style: <style>];
}
font-family: <YourWebFontName> :自定义字库名称(一般设置为所引入的字库名),后续样式规则中则通过该名称来引用该字库。src :设置字体的加载路径和格式,通过逗号分隔多个加载路径和格式srouce :字体的加载路径,可以是绝对或相对URL。format :字体的格式,主要用于浏览器识别,一般有以下几种——truetype,opentype,truetype-aat,embedded-opentype,avg等。font-weight 和 font-style 和之前使用的是一致的。 src属性后还有一个 local(font name) 字段,表示从用户系统中加载字体,失败后才加载webfont。

实例:
@font-face
{
font-family: myFirstFont;
src: url(‘Sansation_Light.ttf‘),
url(‘Sansation_Light.eot‘); /* IE9+ */
}
然后可以引用它:
p {
font-family:myFirstFont, Helvetica, Arial, sans-serif;
}
前提是字体已经放在了您的服务器或者本地电脑上。
另外您也可以设置字体的加粗,斜体等效果:
@font-face
{
font-family: myFirstFont;
src: url(‘Sansation_Light.ttf‘),
url(‘Sansation_Light.eot‘); /* IE9+ */
font-style: oblique; font-weight: bold;
}
建议:如果非必要尽量减少服务器字体的使用,因为字体需要时间来加载,使用许多不同的字体可能会减慢你的网站。
获取web字体
到Google Web Fonts和Dafont.com下载.ttf格式字体,然后通过Font Squirrel来生成.woff等格式的字体。
以下站点也可以获取Web字体:
http://webfonts.fonts.com/
http://typekit.com/
http://kernest.com/
http://nicewebtype.com/fonts/
@font-face文件转换
这里推荐几个@font-face文件转换网站:
freefontconverter:http://www.freefontconverter.com/
font-face generator:https://everythingfonts.com/font-face
Online Font Converter:http://onlinefontconverter.com/
font2web
更多转换工具可参考地址:http://blog.csdn.net/xiaolongtotop/article/details/8316554
特殊字体已经在你的电脑中了,现在我们需要想办法获得@font-face所需的.eot,.woff,.ttf,.svg字体格式。要获取这些字体格式,我们同样是需要第三方工具或者软件来实现,下面我给大家推荐一款常用的一个工具fontsquirrel
另外推荐一个叫字蛛的字体网址:http://font-spider.org/。基本能满足大家的中文字体需求。
参考网址:http://www.cnblogs.com/moqiutao/archive/2015/12/23/5070463.html
2.图标
web中常用的图标技巧有如下几种:
直接调用img格式的Icon文件,Sprites(俗称雪碧图)、Icon Font(字体图标)、SVG Icon等等
但时代在发展,新设备不断涌现,有些方法不能很好的满足开发需求。如:
Retina屏幕的出现,如果使用Icon文件,Sprites方法就 需要为设备准备 1.5x、2x和3x的图标素材,那么Icon Font(字体图标)、SVG Icon的优势就很明显了
使用<img>:
<img>标签,大家都知道是用来给Web页面添加图片的。而图标(Icons)其实也是属于图片,因而在页面中可以直接使用<img>标签来加载图标。并且可以加载任何适用于Web页面的图标格式,比如:.jpg(或.jpeg)、.png、.gif。对于今天的Web,除了这几种图片格式之外,还可以直接引用.webp和.svg图像(图标)。
优势
- 更换简单方便,只需要修改图标路径或覆盖图标文件名
- 图标大小易于掌握
劣势
- 增加HTTP请求数,如果页面使用的图标过多,直接拉高了HTTP的请求数,也就直接影响页面的加载性能
- 不易适配各种终端和分辨率,特别是高PPI的显示设备,有可能会造成图标模糊(除非是通过
img加载矢量图标.svg,或者一开始就加载适合高PPI的图标) - 不易修改图标的样式,比如颜色,阴影等
- 不易维护
使用Sprites 图标(雪碧图)
img可以帮助前端工程师往Web页面中添加需要的图标,但其不足之处也是众所周知的。由于img的局限性与不足,2004年3月@Dave Shea提出了一种全新的技术CSS Sprites(在国内常常将这种技术称为CSS雪碧,又称CSS精灵)。
CSS Sprites出现之后,很多互联网团队都在使用这种技术,比如:

Sprites分类
早期CSS Sprites使用的都是位图,而且为了适合Web页面使用环境,采用的都是.png文件格式,但在现在只使用位图,会受到很多的限制,比如在Retina屏下,位图会模糊。也就是说,为了适配各种终端设备分辨,CSS Sprites不在局限于位图,也可以将SVG这样的矢量图集合在一起。其和位图最大的不同之处可以根据设备分辨率,调整Sprites的尺寸,从而不影响图标在设备的呈现质量。
相对而言,SVG更适合当前的Web页面,当然,这种技术也受到一定的局限性,比如说修改ICON图标颜色之类,就必须去修改.svg文件,这对于前端人员来说是无法接受。有关于SVG Sprites相关的介绍,可以阅读
下面相关文章:
优势
- 减少HTTP请求数
- 可以是任意图形,也可以是任意色彩
- 兼容性极好(对于位图的Sprites兼容性都非常的好,但对于SVG的Sprites,还是受到浏览器的限制,最起码要支持SVG的浏览器才能得到支持)
劣势
- 增加开发时间,需要人肉或通过相关工具,将图形零散的图形合并到一起,而不同的合并方式,图形的色彩对Web的性能有直接的影响;
- 增加维护成本,要增加新的图标合成进来,是件较难的事情,甚至直接会影响到前面又定位好的图片。目前为止,使用自动编译工具,相对比人肉处理要理想一些;
- 图片尺寸固定,在位图的Sprites中无法通过CSS来修改图标的大小,但在SVG的Sprites中可以配合CSS的
background-size调整图标的大小;
使用字体图标(IconFont)
IconFont在今天已经是比较成熟的技术了,现在已经有很多的公开的iconfont 素材库 如:Font-Awesome ,阿里巴巴等等
使用iconfont对于前端应用来说有很多便捷:
应用步骤:
@font-face {font-family: ‘iconfont‘;
src: url(‘iconfont.eot‘); /* IE9*/
src: url(‘iconfont.eot?#iefix‘) format(‘embedded-opentype‘), /* IE6-IE8 */
url(‘iconfont.woff‘) format(‘woff‘), /* chrome、firefox */
url(‘iconfont.ttf‘) format(‘truetype‘), /* chrome、firefox、opera、Safari, Android, iOS 4.2+*/
url(‘iconfont.svg#iconfont‘) format(‘svg‘); /* iOS 4.1- */
}
2.定义使用iconfont的样式
.iconfont{
font-family:"iconfont";
font-size:16px;
font-style:normal;
}
3.挑选相应图标并获取字体编码,应用于页面
<i class="iconfont">!</i>
常见问题:
PC端应用常见问题
1、字体图标在safair或chrome浏览器下被加粗?

由于字体图标存在半个像素的锯齿,在浏览器渲染的时候直接显示一个像素了,导致在有背景下的图标显示感觉加粗;所以在应用字体图标的时候需要对图标样式进行抗锯齿处理,CSS代码设置如下:
.iconfont{-webkit-font-smoothing: antialiased;}
2、字体图标在IE7浏览器显示中图标右侧出现小方框现象;

出现以上现象可以对引用字体图标的非块标签进行以下CSS定义:
display: block;
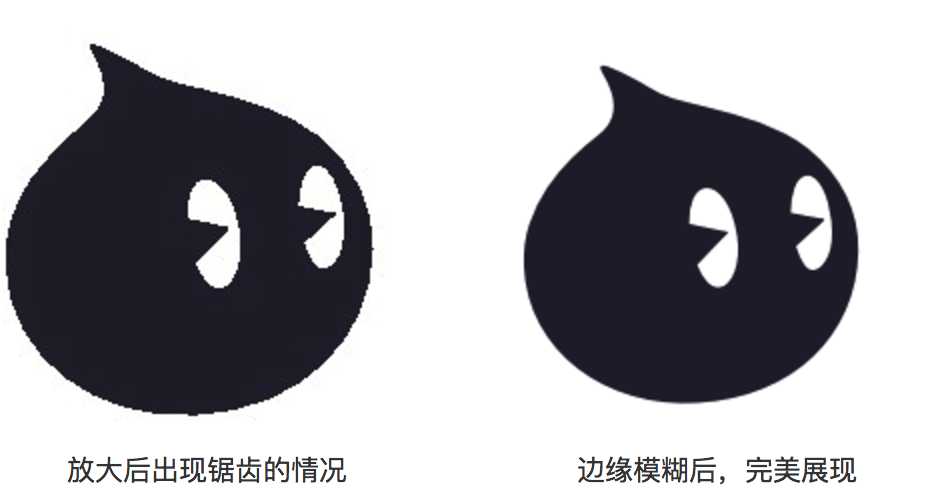
3、字体图标在pc端的chrome浏览器下出现严重的锯齿;

出现以上现象可以对字体图标的边缘进行模糊;(只支持webkit内核浏览器,参数数值不宜设置得很大,这会带来图标加粗的问题)
-webkit-text-stroke-width: 0.2px;
优点:
1、自由变化大小
2、自由修改颜色
3、可以添加一些视觉效果如:阴影、旋转、透明度。
4、兼容性强
5、减少了HTTP的请求
6、可以到很CSS很好支持
7、可以做出跟位图一样可以做的事情
8、本身体积更小
劣势
- 它们只能被渲染成单色或CSS3的渐变色
- 使用限制性很大,除非你想花时间去创作你自己的字体图标
- 创作字体图标很耗时间
- 可访问性差
- 字体文件体积过大,直接影响页面加载性能,特别是加载一个包含数百图标的Fonts,却只使用其中几个图标
- 在不同的设备浏览器字体的渲染会略有差别,在不同的浏览器或系统中对文字的渲染不同,其显示的位置和大小可能会受到
font-size、line-height、word-spacing等CSS属性的影响,而且这种影响调整起来较为困难 - 为了实现最大程度的浏览器支持,可能要提供至少四种不同类型的字体文件。包括
.ttf、.woff、.eot和.svg格式字体 - 不兼容旧的手机浏览器:Opera mini,Android 2.1,Windows Phone 7.5-7.8
- 在手机上可能与系统字体冲突
参考地址:
iconfont应用教程:http://www.iconfont.cn/help/iconuse.html
使用SVG图标
什么是SVG? SVG可缩放矢量图形(Scalable Vector Graphics)是基于可扩展标记语言(XML),用于描述二维矢量图形的一种图形格式。SVG是W3C制定的一种新的二维矢量图形格式,也是规范中的网络矢量图形标准。SVG严格遵从XML语法,并用文本格式的描述性语言来描述图像内容,因此是一种和图像分辨率无关的矢量图形格式。简单的说他就是一个可伸缩矢量图形 (Scalable Vector Graphics),在浏览器中采用绘图技术。
优势
- SVG图标是矢量图形文件,可以随意修改大小,而且不会影响图标质量
- 可以使用CSS样式来自定义图标颜色,比如颜色、尺寸等效果
- 所有SVG图标可以全部放在一个SVG的文件中(SVG Sprites),节省HTTP的请求
- 使用SMIL、CSS或者javascript可以制作动画效果
- 可以使用gzip的方式把文件压缩到很小
- 可以很精细的控制SVG图标的每一部分
劣势
- 浏览器兼容性较差 (IE8-以及Android 2.3默认浏览器是不支持SVG的)
- 需要学习SVG相关知识
- 需要了解使用制作软件绘制SVG图形或专业的SVG图形编辑软件
参考网站:
http://www.uisdc.com/svg-icon-part-one
http://www.uisdc.com/svg-icon-part-two
http://www.zhangxinxu.com/wordpress/2013/09/svg-fallbacks/ (SVG向下兼容优雅降级技术)
https://github.com/amfe/article/issues/2
svgicon 库:
svg-icon:https://leungwensen.github.io/svg-icon/
7.移动端框架和库
目前市面上移动端开发的框架和库种类繁多,认为各有优劣,不能说那个最好,只能看那个更适合你!
MUI:http://dev.dcloud.net.cn/mui/ mui 号称最接近原生APP体验的高性能前端框架,对页面加载方面做了大量的优化,性能不错。
Clouda UI:http://cloudajs.org/docs 貌似是百度开发的移动端框架,没用过不做评价。点了下页面貌似文档更新不是很及时,不知道还有没有在维护。
amazeui : http://amazeui.org/ 号称中国首个开源 HTML5 跨屏前端框架,一个新出现没几年的框架,公司好像在中关村。之前用了下bug不少,但更新很及时,日渐成熟。很活跃。
zeptio.js :http://zeptojs.com/ 类库类似于jQuery
jGestures : 疯装手势事件 翻译网址https:haorooms.com/post/jquery_jGestures
jquery mobile:http://jquerymobile.com/ 老牌移动端框架。很久之前用过,不是很友好,不知道后来有没有改进。
太多了。。。列举不全了,欢迎补充指正!!!
另外开发移动端你也许需要用到如下两款插件:
- swiper 全屏滚动
- iscroll 滚动表格
另外有同学在开发移动端的时候使用大量的原生js,觉的jquery体积太大量,怕影响页面打开速度。貌似很有道理呢!但原生js写起来很麻烦也很痛苦有木有?还要考虑各种兼容问题,那我没在移动端用jquery到底可不可以呢?
我觉的可以!如果觉的jqeury 文件太大,可以自己阅读下源码,把自己需要的部分留下,不需求的删除。自己给jquery减肥。
如果你觉的读源码太麻烦了。那么也有办法。
动手编译自定义版本的最新 jQuery 类库:http://www.gbin1.com/technology/jquery/20120921-build-your-own-jquery/
可以自己编译一个适合你的移动版的小巧的jquery库!
