django静态模版使用
Posted celony
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了django静态模版使用相关的知识,希望对你有一定的参考价值。
第一步:
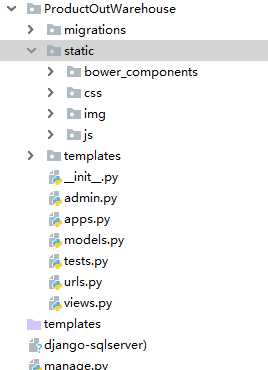
在app目录下建立static文件夹,将CSS文件、js文件放到static文件夹下

第二步:
TEMPLATES = [
{
‘BACKEND‘: ‘django.template.backends.django.DjangoTemplates‘,
‘DIRS‘: [os.path.join(BASE_DIR,‘templates‘).replace(‘\\‘,‘/‘)], #加入这行代码
‘APP_DIRS‘: True,
‘OPTIONS‘: {
‘context_processors‘: [
‘django.template.context_processors.debug‘,
‘django.template.context_processors.request‘,
‘django.contrib.auth.context_processors.auth‘,
‘django.contrib.messages.context_processors.messages‘,
],
},
},
]
第三步:
应用css、js文件,引用格式
<link rel="stylesheet" href="{% static ‘bower_components/bootstrap/dist/css/bootstrap.min.css‘ %}">
<link rel="stylesheet" href="{% static ‘bower_components/bootstrap/dist/js/bootstrap.min.js‘ %}">以上是关于django静态模版使用的主要内容,如果未能解决你的问题,请参考以下文章