推荐好用的css调试工具,两个
Posted liliy-w
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了推荐好用的css调试工具,两个相关的知识,希望对你有一定的参考价值。
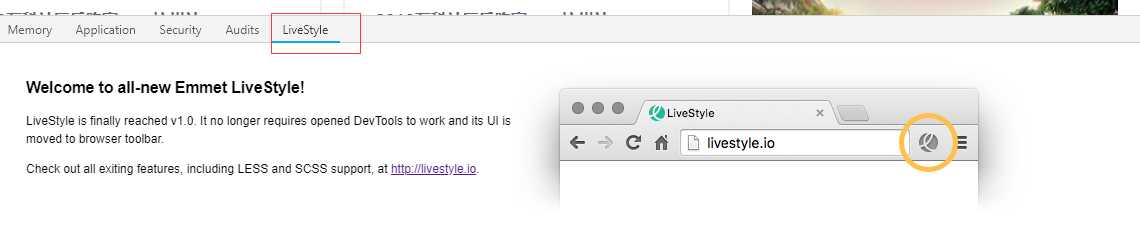
一:Emmet LiveStyle(http://livestyle.io/)
CSS,LESS和SCSS的第一个双向实时编辑工具。
官网说只适用与谷歌跟sublime,可以自行测试
1.sublime下载插件liveStyle
2.谷歌商店下载Emmet LiveStyle
3.不需要任何服务,只需在sublime打开文件 和 谷歌浏览html

我的浏览器安装成功显示的状态,红色表示开启了

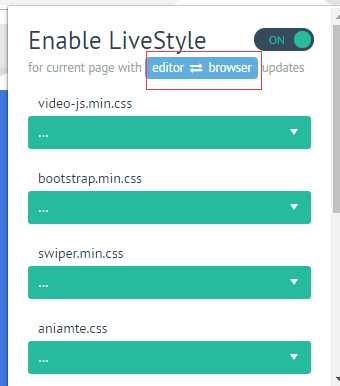
双箭头代表,编辑器和浏览器同时同步

4.然后即可修改,即时同步拉。
二:browser-sync(http://www.browsersync.cn/)
省时的浏览器同步测试工具
调试特别方便,自行看官网,说的很清楚,一看就明白
以上是关于推荐好用的css调试工具,两个的主要内容,如果未能解决你的问题,请参考以下文章