javascript具有自动垃圾收集机制(标记清除、引用计数),也就是说,执行环境(在执行环境详解这一篇中会详细说明)会负责管理代码执行过程中使用内存。而在C和C++之类的语言中,开发人员的一项基本任务就是手工跟踪内存的使用情况,这是造成许多问题的一个根源,在编写Javascript程序是,开发人员不用再关心内存的使用问题,所需内存的分配以及无用内存的回收完全实现了自动管理。
正是因为Javascript具有自动垃圾收集机制,所以对于前端开发来说,内存并不是一个经常被提及的概念,很容易被大家忽视。特别是很多不是计算机专业的朋友在进入到前端之后,会对内存的认知比较模糊,甚至有些人干脆就是一无所知。比如如何从本质上去区分基本类型、引用类型?闭包?浅拷贝和深拷贝?事件队列?等等。
如果要从根本上去理解这些原理,那么就必须对内存有一个详细的了解。
在Javascript中有三种常见的数据结构,分别是栈(stack)、堆(heap)、队列(queue)。
一、栈数据结构
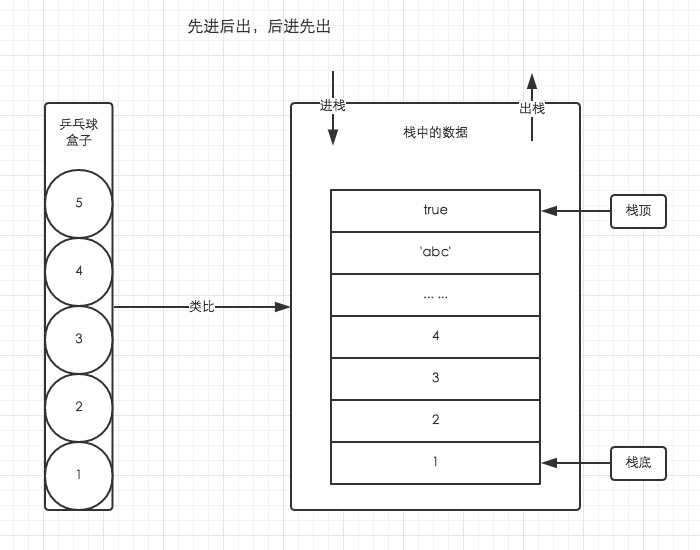
栈数据结构存取方式:先进后出,后进先出(LIFO)。如现实生活中的乒乓球盒子存取乒乓球的过程。

这种乒乓球的存放方式与栈中存取数据的方式如出一辙。处于盒子中最顶层的乒乓球5,它一定是最后被放进去,但可以最先被使用。而我们想要使用底层的乒乓球1,就必须将上面的4个乒乓球取出来,让乒乓球1处于盒子顶层。这就是栈空间先进后出,后进先出的特点。图中已经详细的表明了栈空间的存储原理。
栈数据结构通常是简单数据段,占据空间小、大小固定,被频繁使用数据。
二、堆数据结构
堆数据结构是一种树状结构。树状结构大家可能听到这么词很惊慌,我们可以通过在浏览器的控制台当中随便打印一个对象,你会发现里面层层嵌套了很多其他东西,那么这种形就叫它树状结构。它存取数据的方式,则与书架与书非常相似。
书虽然也整齐的存放在书架上,但是我们只要知道书的名字,我们就可以很方便的取出我们想要的书,而不用像从乒乓球盒子里取乒乓一样,非得将上面的所有乒乓球拿出来才能取到中间的某一个乒乓球。好比在JSON格式的数据中,我们存储的key-value是可以无序的,因为顺序的不同并不影响我们的使用,我们只需要关心书的名字。
堆数据结构通常是占据空间大、大小不固定,如果存储在栈中,将会影响程序运行的性能。
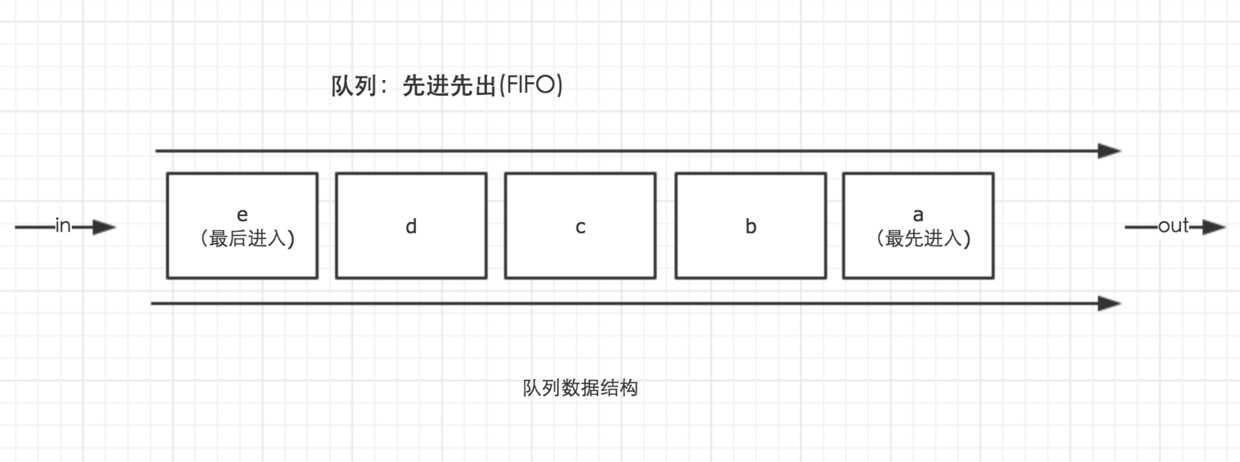
三、队列数据结构
队列数据结构的存取方式:先进先出(FIFO)。正如排队过安检一样,排在队伍前面的人一定是最先过检的人。