对表单进行了双向绑定却`setFieldsValue`失败
Posted luwei-web
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了对表单进行了双向绑定却`setFieldsValue`失败相关的知识,希望对你有一定的参考价值。
标签: react, ant design组件
需求
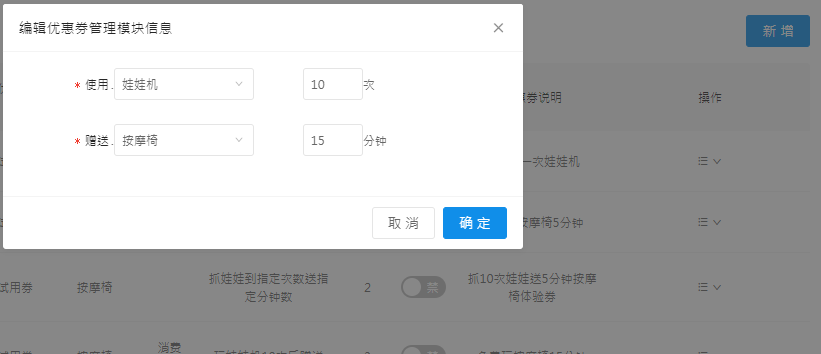
管理后台,点击编辑对应的条目之后,弹出修改框,希望弹出框中预设条目中原来的值
 enter description here
enter description here
实现难点
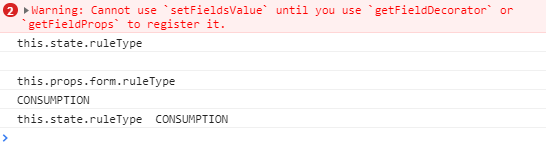
对表单的输入框进行双向绑定之后使用setFieldsValue却只给了下面的赠送栏赋初始值,并且报错
Warning: Cannot use
setFieldsValueuntil you usegetFieldDecoratororgetFieldPropsto register it.
思路分析
- 问题剖析:由于弹框中显示的项目是按条件渲染出来的,不同类型的条目有不同的编辑项,所以对于设置条件渲染的部分不能进行form双向绑定,不管是不是满足判断条件,都无法正常绑定
- 思路转换:
- 思路一:不改变setFieldsValue,从实现双向绑定的角度来实现
- 将满足条件才渲染dom,改成满足条件就隐藏,将需要隐藏的部分包裹在一个盒子里面,使用`display`来控制盒子的显隐。这样一来在加载页面的时候dom就是存在的,这样就可以进行双向绑定了。
- 思路二:依然是条件渲染,但是在对表单中的值进行set的时候要分条件去处理,需要set哪些才去处理
- 思路一:不改变setFieldsValue,从实现双向绑定的角度来实现
思路一的代码实现
1.原始代码
- render()中的部分表单,这个FormItem的显示与否是由this.state.ruleType 的值来控制
html<br />{console.log("this.state.ruleType "+this.state.ruleType)}<br />/*条件渲染/<br /> {this.state.ruleType === ‘CONSUMPTION‘ && ( <br /> {getFieldDecorator(‘ruleConsumptionType‘, { rules: customRules, // initialValue: this.state.ruleConsumptionType, })(<select "="">娃娃机按摩椅 )} <br /> )}</li> </ul> ¨G0G javascript handleRowEditClick = async (index, record) => { console.log(record) const { ruleConsumptionType, ruleCount, } = record ¨K17K ¨G1G html ¨K2K注意事项
1.setState是异步的,设置后直接取state的值需要再回调函数里面去取,但是页面上的state就已经是更新成对应的值了
使用了setState和setFieldsValue两种方式分别设置State和表当中名为ruleType输入框的值
setState是异步的所以显示为空,而表单中的不是 错误信息打印
错误信息打印
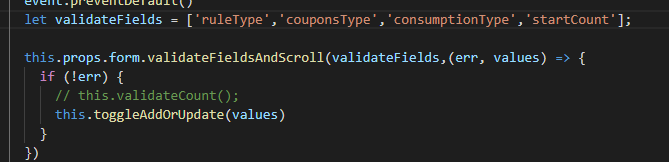
2.在FormItem被隐藏时,输入框可能为空,这个时候就要对校验字段进行筛选,确定在什么情况下需要交验哪些字段,否则会导致校验不通过不能够提交表单
 enter description here
enter description here
3.在写页面逻辑时用了很多的
setState和setFieldsValue适度选则,不要滥用,据说setState会影响页面性能,待商榷作者简介:饶尧,芦苇科技web前端开发工程师,擅长网站建设、微信公众号开发、微信小程序开发、小游戏制作、企业微信制作、H5建设,专注于前端框架、交互设计、图像绘制、数据分析等研究。
欢迎和我们一起并肩作战: [email protected]
访问 www.talkmoney.cn 了解更多提供专业的微信公众号建设,高质量的钉钉制作,高性价比的企业微信制作,广州微信小程序制作,靠谱的小游戏外包,深圳H5外包
以上是关于对表单进行了双向绑定却`setFieldsValue`失败的主要内容,如果未能解决你的问题,请参考以下文章