使用pycharm操作django
Posted mysterious
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用pycharm操作django相关的知识,希望对你有一定的参考价值。
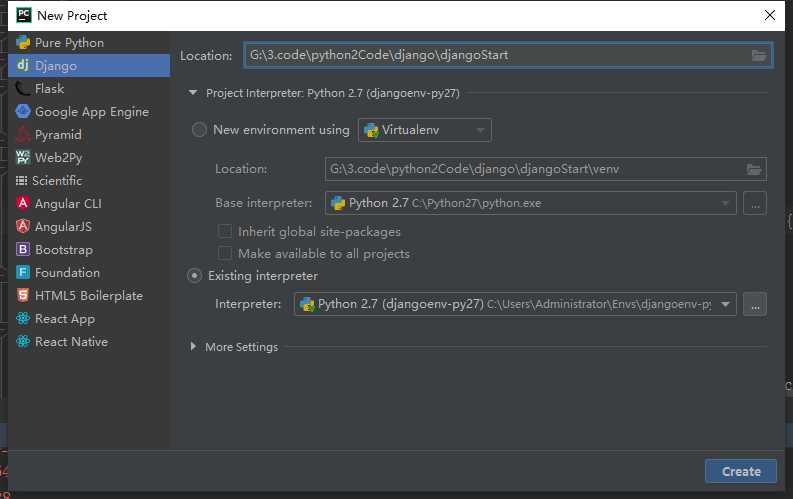
新建项目,选择已经建立好的虚拟环境

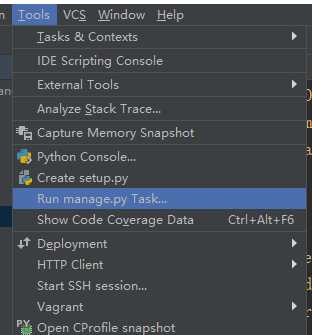
进入指令界面

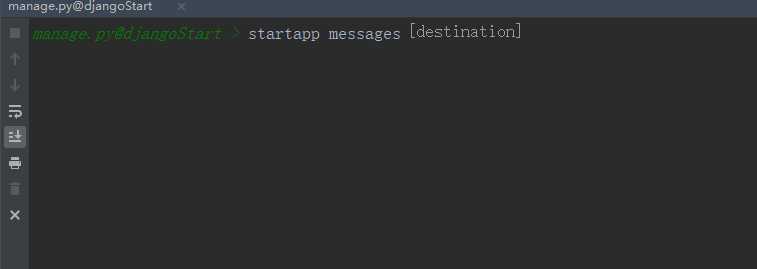
新建app

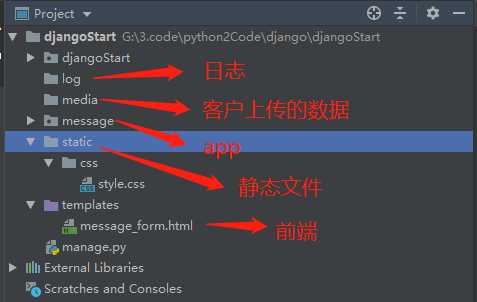
添加一些文件和文件夹用于以后存放各种数据

settings设置
TEMPLATES设置
TEMPLATES = [
{
‘BACKEND‘: ‘django.template.backends.django.DjangoTemplates‘,
‘DIRS‘: [os.path.join(BASE_DIR, ‘templates‘)]
,
‘APP_DIRS‘: True,
‘OPTIONS‘: {
‘context_processors‘: [
‘django.template.context_processors.debug‘,
‘django.template.context_processors.request‘,
‘django.contrib.auth.context_processors.auth‘,
‘django.contrib.messages.context_processors.messages‘,
],
},
},
]数据库设置
DATABASES = {
‘default‘: {
‘ENGINE‘: ‘django.db.backends.mysql‘,
‘NAME‘: "testdjango",
‘USER‘: "root",
"PASSWORD": "XXXXXX",
"HOST": "127.0.0.1"
}
}静态文件目录主路径设置
STATIC_URL = ‘/static/‘
STATICFILES_DIRS = [
os.path.join(BASE_DIR,"static")
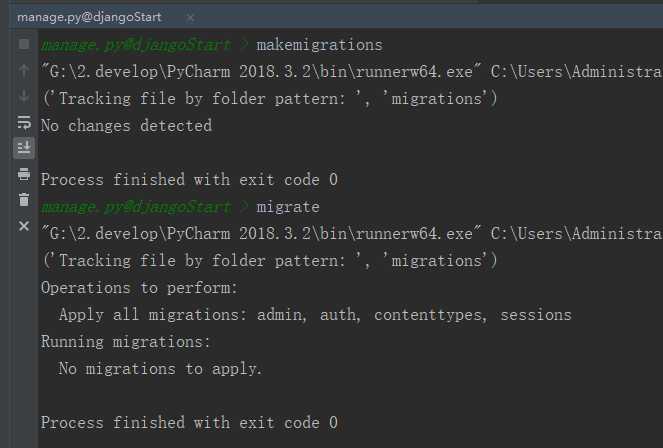
]生成数据库表

因为我生成过一次了,这次就不再生成
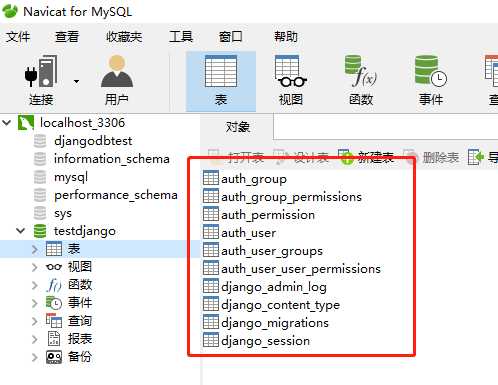
在数据库看到自动添加的表

修改views文件
# -*- coding: utf-8 -*-
from __future__ import unicode_literals
from django.shortcuts import render
# Create your views here.
def getform(request):
return render(request,‘message_form.html‘)修改urls文件
from django.conf.urls import url
from django.contrib import admin
from message.views import getform
urlpatterns = [
url(r‘^admin/‘, admin.site.urls),
url(r‘^form/$‘,getform)
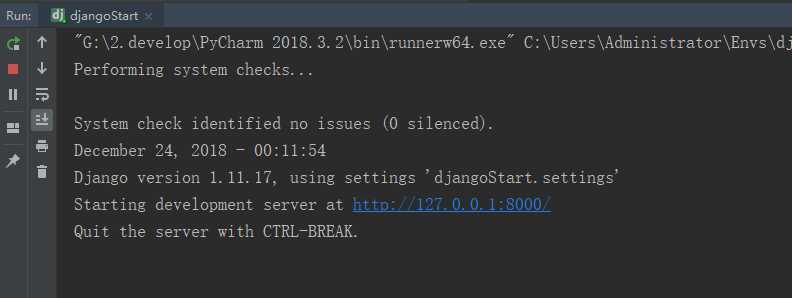
]运行django项目

提示成功

打开http://127.0.0.1:8000/form/
可以显示html内容了

以上是关于使用pycharm操作django的主要内容,如果未能解决你的问题,请参考以下文章