1. JPG、PNG8、PNG24这些格式分别适合保存什么特点的图片?
1)JPG: 适合保存色彩丰富且无透明度要求的图片,一般为一些网页的内容性图片。
2)PNG8:图片色彩不太丰富,无论有无透明度要求的图片,一般为一些网页内修饰性图片。
3)PNG24: 有半透明要求的图片,一般为一些网页内修饰性图片。
2. 图片分类合并有哪些方式?
1)把属于同一个模块的图片进行合并
2)把大小相近的图片进行合并
3)把色彩相近的图片进行合并
4)综合以上所有方式对图片进行合并
合并推荐:1)同一页面图片的合并,比如登录页面的图片登陆后不再需要,这样合并只需要在登陆时加载一次图片即可; 2)有状态图标的合并,便于查找和升级维护
3. 如何实现浏览器兼容版的inline-block显示
(display:inline-block;在ie6、ie7下只有设置在默认显示方式为inline的元素上才会生效,请实现兼容ie6、ie7的通用的方式)
1 display:inline-block; 2 *display:inline; /*IE下触发hasLayout*/ 3 *zoom:1; /*一旦IE下触发了hasLayout,设置block元素为inline会使display:inline效果与display:inline-block相似*/
4. 实现一个自适应布局

<div class="parent">
<div class="side">侧栏</div>
<div class="main">主栏</div>
</body>
要求如效果图中标注,两栏间距为10px,请写出这个两列布局的CSS。
1 html,body{ 2 height: 100%; 3 margin: 0; 4 } 5 .parent{ 6 display: flex; 7 height: 100%; 8 font:30px sans-serif; 9 color: white; 10 text-align: center; 11 } 12 .side{ 13 width: 200px; 14 background-color: red; 15 } 16 .main{ 17 background-color: blue; 18 flex: 1; 19 margin-left: 10px; 20 } 21 .vertical-center{ 22 vertical-align: middle; 23 height: 100%; 24 }
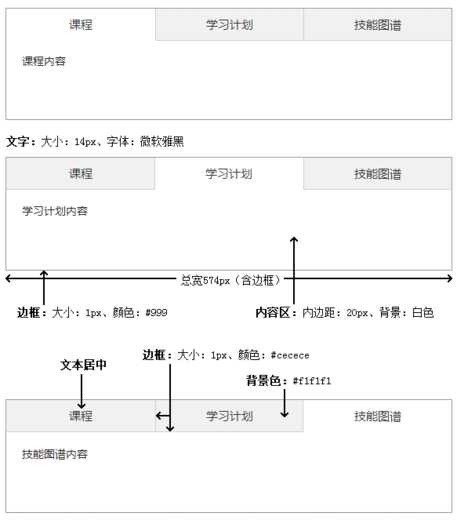
5. 实现一个Tab
请按以下效果图和图中标注完成HTML和CSS:
默认第一个Tab为选中状态。
补充说明:实现静态效果即可,不用实现点击切换。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Tab</title> 6 <style type="text/css"> 7 html{ 8 height: 100%; 9 } 10 body{ 11 display: flex; 12 flex-flow: column; 13 box-sizing: border-box; 14 width: 574px; 15 height: 100%; 16 border:1px solid #999; 17 } 18 .charactor{ 19 font:14px "微软雅黑"; 20 } 21 .content{ 22 padding: 20px; 23 background-color: white; 24 flex: 1; 25 display: flex; 26 } 27 .nav{ 28 display: flex; 29 } 30 .item{ 31 text-align: center; 32 border:1px solid #cecece; 33 background-color: #f1f1f1; 34 flex-grow: 1; 35 padding: 10px; 36 } 37 .item1{ 38 background-color: white; 39 border:none; 40 } 41 </style> 42 </head> 43 <body> 44 <div class="nav"> 45 <div class="item item1 charactor">课程</div> 46 <div class="item item2 charactor">学习计划</div> 47 <div class="item item3 charactor">技能图谱</div> 48 </div> 49 <div class="content charactor">课程内容</div> 50 </body> 51 </html>
6. 实现一个弹窗
请按以下效果图和要求完成一个弹窗的HTML和CSS:

总体:弹窗相对于浏览器窗口固定(即滚动条拖动时不影响弹窗位置)且水平垂直居中,弹窗总宽度302px,高度未知(由内容区的内容决定),圆角半径为5px,边框为1px的实线,边框颜色为#cccccc。
标题栏:左右留白20px,高度为40px,文字为14px的微软雅黑且垂直居中,只显示单行文字且超出隐藏并显示“...”,背景色为#eeeeee。
内容区:由一个段落和一个按钮组成,四周留白20px,背景为白色,段落与按钮距离20px,字体均为12px的宋体。
段落:行高1.5倍。
按钮:水平居中、宽80px、高30px、蓝底、白字、文字居中、圆角半径为5px。
关闭:宽10px、高10px、距离上边框10px,距离右边框10px,鼠标为手型,假设关闭图标相对css的路径为“../x.png”
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>第三题</title> 6 <style type="text/css"> 7 *{ 8 padding: 0; 9 margin: 0; 10 } 11 12 .BombBox{ 13 left: 50%; 14 top:50%; 15 transform: translate(-50%,-50%); 16 box-sizing: border-box; 17 width: 302px; 18 position: fixed; 19 border-radius: 5px; 20 border:1px solid #cccccc; 21 padding: 0; 22 } 23 .title{ 24 position: relative; 25 height: 40px; 26 background-color: #eeeeee; 27 } 28 h1{ 29 font:14px/40px "微软雅黑"; 30 vertical-align: middle; 31 text-overflow: ellipsis; 32 overflow: hidden; 33 white-space: nowrap; 34 margin-left: 20px; 35 } 36 .content{ 37 padding: 20px; 38 background-color: white; 39 font:12px "宋体"; 40 } 41 .content p{ 42 line-height: 1.5; 43 margin-bottom: 20px; 44 } 45 .content button{ 46 display: block; 47 margin: 0 auto; 48 width: 80px; 49 height: 30px; 50 background-color: blue; 51 color: white; 52 text-align: center; 53 border-radius: 5px; 54 border:none; 55 } 56 span{ 57 position: absolute; 58 width: 10px; 59 height: 10px; 60 right: 10px; 61 top: 10px; 62 background-image: url("../x.png"); 63 } 64 span:hover{ 65 cursor: pointer; 66 } 67 </style> 68 </head> 69 <body> 70 <div class="BombBox"> 71 <div class="title"> 72 <h1>标题栏</h1> 73 <span></span> 74 </div> 75 <div class="content"> 76 <p>内容区段落</p> 77 <button>确定</button> 78 </div> 79 </div> 80 </body> 81 </html>