在之前的文章中我们介绍过flask调用jinja2模板的基本使用,这次我们来说一下jinjia2模板的使用
Jinja2 在其是一个 Python 2.4 库之前,被设计 为是灵活、快速和安全的。
模板仅仅是文本文件。它可以生成任何基于文本的格式(html、XML、CSV、LaTex 等等)。 它并没有特定的扩展名, .html 或 .xml 都是可以的。
模板包含 变量 或 表达式 ,这两者在模板求值的时候会被替换为值。模板中 还有标签,控制模板的逻辑。模板语法的大量灵感来自于 Django 和 Python 。
下面是一个最小的模板,它阐明了一些基础。我们会在文档中后面的部分解释细节:
<html lang="en"> <head> <title>My Webpage</title> </head> <body> <ul id="navigation"> {% for item in navigation %} <li><a href="{{ item.href }}">{{ item.caption }}</a></li> {% endfor %} </ul> <h1>My Webpage</h1> {{ a_variable }} </body> </html>
通过上面的模板我们能看到主要有两类标签组成 {{ }}和{% %}这两类标签分别用来包含变量和表达式
如何访问变量
如果传入的变量是对象,要访问对象中的属性,可以用下面两种方式:
{{obj.prop}}
{{obj[“prop”]}
两种方式都会去检查obj对象中有没有prop这个属性以及其中的其它变量,不同的是obj.prop先检查属性,obj[“prop”]先检查变量。
赋值
使用set关键字为变量设置值
<h1>Set为变量赋值</h1> {% set name = ‘Han Mei Mei‘ %} {{ name }}
运行效果

变量过滤器
变量可以通过过滤器进行修改,变量和过滤器中间用|进行分隔,使用的基本格式是{{变量|过滤器1|过滤器2}},jinja2内置了很多过滤器,通过这些内置过滤器,可以进行变量的修改,内置过滤器可以参考 http://docs.jinkan.org/docs/jinja2/templates.html#builtin-filters ,比如我们要把变量转成大写,可以用upper过滤器

运行效果:

语句过滤器
上面说的是用过滤器过滤一个变量,下面来说一下如何在代码块中使用过滤器,上例子:
{% filter upper %}
This text becomes uppercase
{% endfilter %}
运行效果:

is关键字进行变量判断
is关键字用来在表达式中测试变量的值是否满足某条件。比如判断变量是否是数字,就可以用
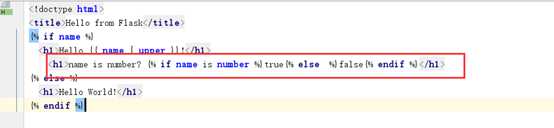
<h1>name is number? {% if name is number %}true{% else %}false{% endif %}</h1>

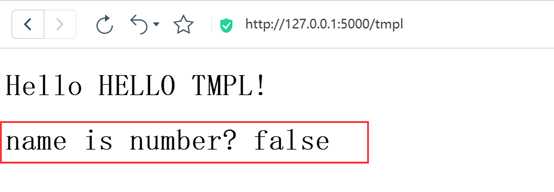
运行结果:

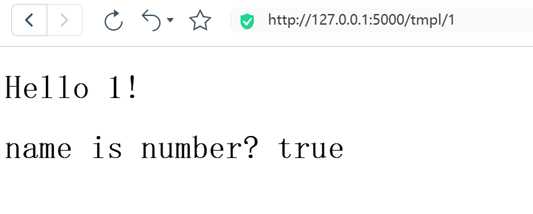
当我们修改一下代码,成下面的格式,限制输入为int:
@app.route("/tmpl/<int:name>") def renderTmpl(name=1): return render_template("hello.html",name=name)
再次运行:

Flask内置的is可用的函数参考 : http://docs.jinkan.org/docs/jinja2/templates.html#builtin-tests
欢迎关注“挨踢学霸”同名公众号