document.getElementById 和 document.getElementsByClassName获取DOM元素的区别
Posted tu-0718
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了document.getElementById 和 document.getElementsByClassName获取DOM元素的区别相关的知识,希望对你有一定的参考价值。
想必小伙伴们对于 JS 获取DOM的几种方法早已烂熟于心,了然于胸,
尤其是 document.getElementById 和 document.getElementsByClassName,
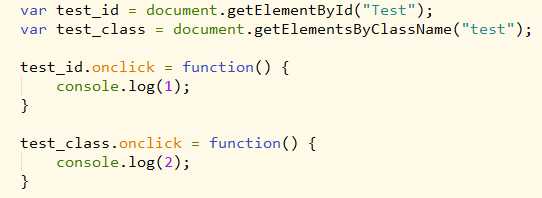
看看下面截图,用上面2种方法获取到元素并添加点击事件后,控制台会打印出什么呢?

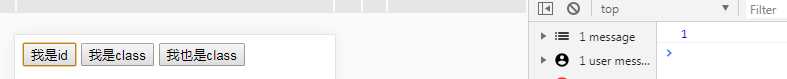
可能有小伙伴晃眼一看,这么简单,不就是 1和2 吗,真的是这样吗?下面看看控制台的打印截图

结果是只打出了1,为什么没有打印出2呢?
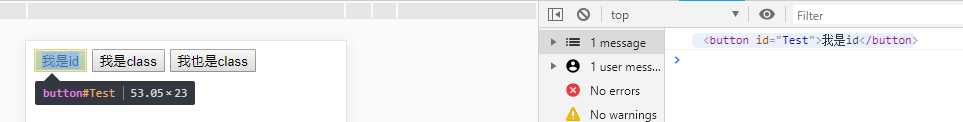
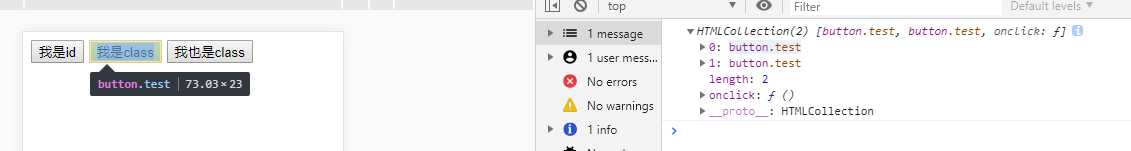
现在我们把2种获取DOM的方法打印出来,如下截图,
console.log(test_id); console.log(test_class);


结论:
①:前者获取的是指定的具有唯一性的一个元素,后者获取的是一个集合,
②:document.getElementsByClassName不能直接给一个集合添加事件,
要用数组索引的方式,test_class[0].onclick = function(){}
③:document.getElementsByClassName获取第一个元素就是test_class[0],第二元素test_class[1],以此类推
测试demo
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> <title></title> </head> <body> <button id="Test">我是id</button> <button class="test">我是class</button> <button class="test">我也是class</button> <script> var test_id = document.getElementById("Test"); var test_class = document.getElementsByClassName("test"); test_id.onclick = function() { console.log(1); } test_class[0].onclick = function() { console.log(2); } test_class[1].onclick = function() { console.log(3); } console.log(test_id); console.log(test_class); </script> </body> </html>
写这篇博客的初衷说来惭愧,因为习惯了用id获取元素,所以当用class获取元素时,总会忘记获取的是一个集合,
这也说明我基础还是不牢固,以此警示自己,希望自己不要好高骛远,打好基础
以上是关于document.getElementById 和 document.getElementsByClassName获取DOM元素的区别的主要内容,如果未能解决你的问题,请参考以下文章