Uncaught SyntaxError Unexpected token ILLEGAL
Posted skiwndhed
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Uncaught SyntaxError Unexpected token ILLEGAL相关的知识,希望对你有一定的参考价值。
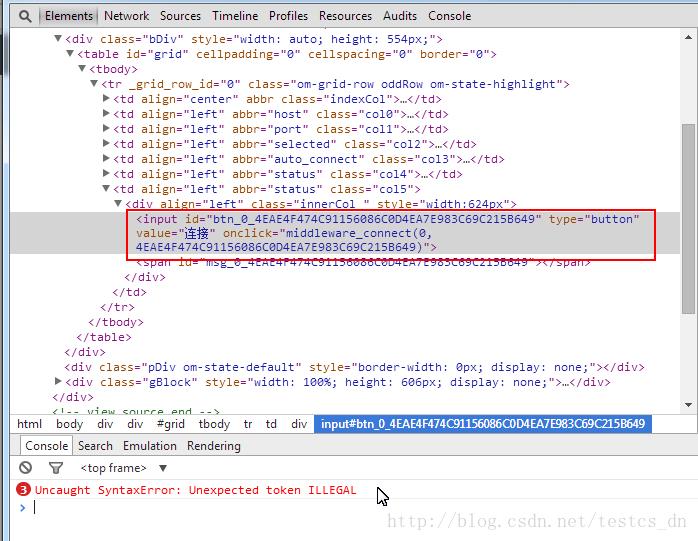
Uncaught SyntaxError: Unexpected token ILLEGAL
未捕获的语法错误: 意想不到的非法令牌

<input id="btn_0_4EAE4F474C91156086C0D4EA7E983C69C215B649" type="button" value="连接" onclick="middleware_connect(0, 4EAE4F474C91156086C0D4EA7E983C69C215B649)">
经过查看源码可以发现“onclick="middleware_connect(0, 4EAE4F474C91156086C0D4EA7E983C69C215B649)"”,第二个参数是字符串,却没有使用引号括起来,所以引发了此异常。
加上引号后,问题解决:
<input id="btn_0_4EAE4F474C91156086C0D4EA7E983C69C215B649" type="button" value="连接" onclick="middleware_connect(‘0‘, ‘4EAE4F474C91156086C0D4EA7E983C69C215B649‘)">
再分享一下我老师大神的人工智能教程吧。零基础!通俗易懂!风趣幽默!还带黄段子!希望你也加入到我们人工智能的队伍中来!https://www.cnblogs.com/captainbed
以上是关于Uncaught SyntaxError Unexpected token ILLEGAL的主要内容,如果未能解决你的问题,请参考以下文章
Uncaught (in promise) SyntaxError: Unexpected end of JSON input error
面对“Uncaught SyntaxError: Unexpected token ''”
Uncaught SyntaxError: Invalid shorthand property initializer
Webpack Babel 加载错误 - Uncaught SyntaxError: Unexpected token import [重复]
Uncaught SyntaxError: Invalid shorthand property initializer