es6之yield
Posted justdoyou
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了es6之yield相关的知识,希望对你有一定的参考价值。
yield 关键字用来暂停和继续一个生成器函数。我们可以在需要的时候控制函数的运行。
yield 关键字使生成器函数暂停执行,并返回跟在它后面的表达式的当前值。与return类似,但是可以使用next方法让生成器函数继续执行函数yield后面内容,直到遇到yield暂停或return返回或函数执行结束。
yield 关键字用来暂停和继续一个生成器函数。我们可以在需要的时候控制函数的运行。
yield 关键字使生成器函数暂停执行,并返回跟在它后面的表达式的当前值。与return类似,但是可以使用next方法让生成器函数继续执行函数yield后面内容,直到遇到yield暂停或return返回或函数执行结束。
function* ge() { //声明时需要添加*,普通函数内部不能使用yield关键字,否则会出错 yield ‘1‘; yield ‘2‘; yield ‘3‘; return ‘4‘; } var a = ge(); //调用函数后不会运行,而是返回指向函数内部状态的指针 a.next(); // { value: ‘1‘, done: false } 遇到yield暂停 a.next(); // { value: ‘2‘, done: false } a.next(); // { value: ‘3‘, done: false } a.next(); // { value: ‘4‘, done: true} 函数执行完毕,返回done a.next(); // { value: undefined, done: true} 已经执行完毕,返回undefined
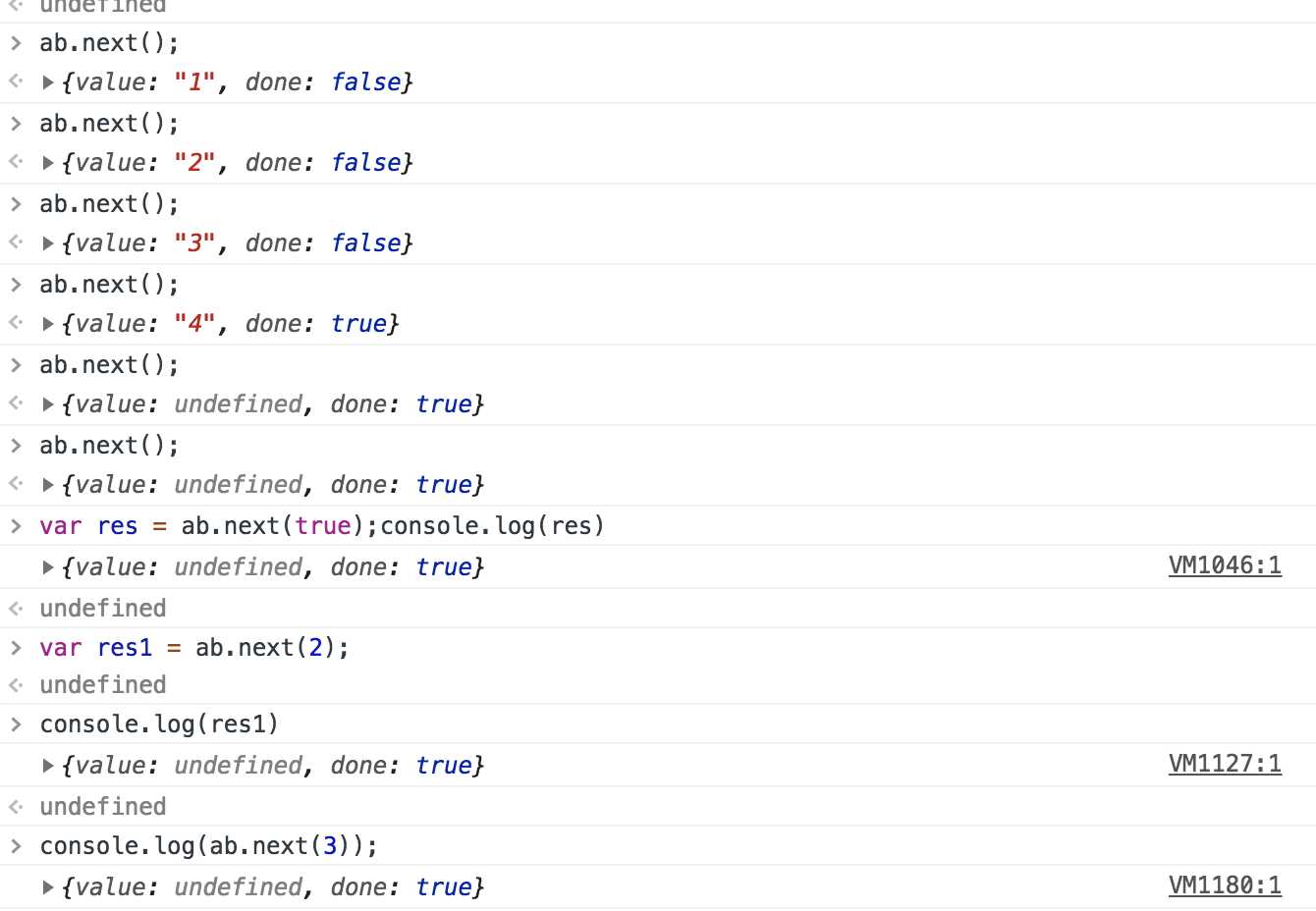
如果next没有带有参数true,yield不能返回值,返回undefined;next函数带有参数true,即.next(true)时,那么yield就可以返回表达式的值,用于赋值。如果next带有其他参数,那么它就会将当前yield返回值置为该参数.如:var i = yield 1;意思是将1赋值给i.
运行如下图:

以上是关于es6之yield的主要内容,如果未能解决你的问题,请参考以下文章