js学习总结:DOM节点二(dom基本操作)
Posted zheonaandonly
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js学习总结:DOM节点二(dom基本操作)相关的知识,希望对你有一定的参考价值。
一、DOM继承树
DOM——Document Object Model
DOM定义了表示修改文档所需要的方法。DOM对象即为宿主对象,由浏览器厂商定义,用来操作html和xml的一类厂商定义,也有人称DOM是对HTML以及xml的标准编程接口。
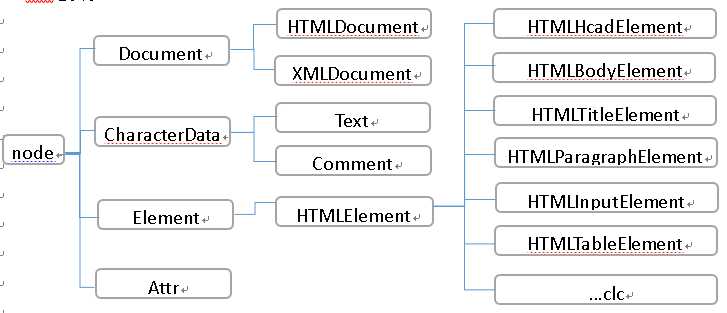
继承树模型图:

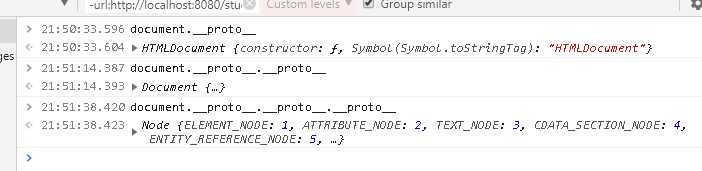
1.document继承于HTMLDocument,而HTMLDocument继承于Document;

2.文本节点对象Text与注释节点对象Comment继承于CharacterData
3.在Element节点下其实存在两个子节点,除了HTMLElement节点以外还有一个XMLElement节点。
二、DOM的基本操作
1.getElementById方法定义在Document.prototype上,也就是说Element节点上不能调用这个方法。
2.getElementsByName方法定义在HTMLDocument.prototype上,即非HTML标签不能使用。
3.getElementsByTagName方法定义在Document.prototype和Element.prototype上。
<div>
<span>a</span>
</div>
<script type="text/javascript">
var div = document.getElementsByTagName("div")[0];
var span = div.getElementsByTagName("span")[0];
console.log(span);
</script>
上面示例的代码中获取元素的方法看名称好像是同一个,其实不然,获取div的getElementsByTagName是由document对象向父级的父级Document原型获取的。而获取span的getElementsByTagName是Element对象(准确说应该是HTMLElement对象)div从父级的父级Element原型上获取的。
4.HTMLDocument.prototype上定义了一些常用的属性,body、head分别指向html文档中的<body>、<head>标签。也就是说在需要获取<body>、<head>标签时不再需要调用获取元素节点的方法,而是可以直接的通过document上的body和head的属性就可以了。
var body = document.body; var head = document.head;
如果这两行代码在全局作用域上,这两行代码都是多此一举,因为全局作用域就是就是document。可以直接使用这两个属性。
5.Document.prototype上定义了documentElement属性,指代文档的根元素,在HTML文档中,他总是指代<html>元素。
6.getElementsByClassName、querySelectorAll、querySelector在Document.prototype和Element.prototype中均有定义。
三、关于DOM节点操作的一些习题
1.遍历元素节点树

var fChildNode = function(node){ var child = node.childNodes, childText = "", len = child.length; for(var i = 0; i < len; i++){ if(child[i].nodeType == 1){ childText += child[i].nodeName + " "; if(child[i].childElementCount > 0){ fChildNode(child[i]); } } } console.log(childText); } //这里需要注意不要使用内置的children来直接获取子元素节点,IE9以下不兼容 //chidElementCount在很多手册上都找不到,这个属性是用来获取元素的子元素个数的
2.封装函数,返回元素e的第n层祖先元素节点

var retParent = function(elem,n){ while(elem && n){ elem = elem.parentNode; if(elem.nodeType == 1){ n --; } } return elem; } //这里注意不要使用parentElement这个属性,IE9以下不兼容
3.封装函数,返回元素e的第n个兄弟元素节点,n为正,返回后面的兄弟元素节点,n为负,返回前面的,n为0,返回自己
以上是关于js学习总结:DOM节点二(dom基本操作)的主要内容,如果未能解决你的问题,请参考以下文章
