活久见: 原来 Chrome 浏览器支持 Import from 语法
Posted cylee
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了活久见: 原来 Chrome 浏览器支持 Import from 语法相关的知识,希望对你有一定的参考价值。
需要满足以下三个条件:
1、高版本的Chrome ,总而言之越新越好……,其他浏览器请参考:https://caniuse.com/#search=import
2、必须在服务器环境下才能运行,譬如apache或者nginx,或者大部分语言都能开启的服务环境(我这里用phpstudy的Nginx环境来测试)
3、需要在 script 中加入 type = ‘module‘
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <meta name="viewport" content="width=device-width, initial-scale=1"> </head> <body> <div id="app"></div> </body> <script type=‘module‘> import test from ‘./test.js‘ console.log(20181221204836, test) // {a: 123 } </script> </html>
test.js
export default { a: 123 }
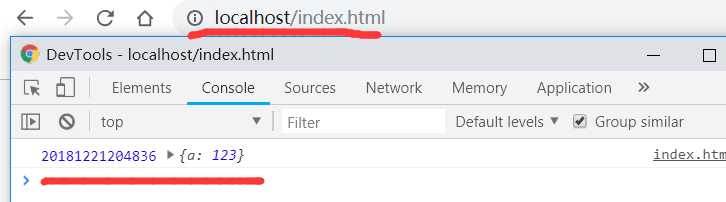
效果图如下:

以上是关于活久见: 原来 Chrome 浏览器支持 Import from 语法的主要内容,如果未能解决你的问题,请参考以下文章