Chrome 百度搜索热点过滤插件 - 开源软件
Posted xuyaowen
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Chrome 百度搜索热点过滤插件 - 开源软件相关的知识,希望对你有一定的参考价值。
学习时,为了搜集最全的中文资料,有时候不得不使用Baidu搜索引擎。在你还是个小菜鸡的时候你可能会花费大量时间在百度上!

但是,时间久了你会发现,你总会被网络上一些奇奇怪怪或者有趣的事情吸引过去而逐渐忘记自己曾经打开百度是要干什么?时间就这样被一些无关紧要的有趣的事情给浪费了。
对于广告吧,还能使用广告清除插件来进行清除。但是一些非广告信息实在是广告清除插件不能判断了!无用的事情浪费了我大量时间!!!这让我十分生气!!尤其是百度的搜索热点,我真不想再看到它:

这些所谓的热搜,很多时候是带有娱乐性质的!往往会浪费我们太多太多时间!我们重要的事情是干什么?是学习!! 再愤怒之下,为了让我专心“科研”!不得不亲自动手,写一个浏览器插件了!!!
开工
浏览器版本:chrome 版本 71.0.3578.80(正式版本) (64 位)
程序是在这个chrome版本下进行构建的,其他平台我没有测试,如果有热心的网友对其他版本进行测试,可以在评论区注明您的版本,非常感谢您!
当动手的时候才发现,我还不会写插件.....只能边学习边做了;网络上有很多很好的教程,大家可以跟着学习一下,前提是要对前端技术有一定的了解。
参考教程如下:http://blog.haoji.me/chrome-plugin-develop.html#da-bao-yu-fa-bu 这篇博客内容很丰富,非常好!
学会写插件后,其实困难就不大了。
热点搜索去除的思路比较简单,下面对程序核心思想进行简单进行说明。下面就是插件的运行的状态,已经成功安装到chrome之中!

主要思想:使用javascript 进行操作DOM,选中对应的dom子树,设置为不可显示,即可解决。超级简单
当你写插件的时候,还应该明白:chrome插件的js 和 网页本身的js 分别运行在两个不同的环境之中。但是他们公用同一个DOM。可以使用代码注入的方式,使得这两个js环境可以互相调用了。其他部分都很简单了,我就直接上代码了!如果你有不明白的地方可以到我的github主页,下载源代码进行分析:https://github.com/yaowenxu 我很菜,不要嘲笑我:)

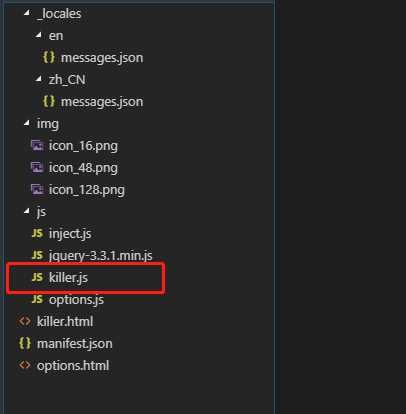
图中killer.js 就是核心代码了!代码内容如下:
/* 作者:yaowenxu 时间:2018年12月21日16:59:41 主页:https://github.com/yaowenxu 功能:插件注入JavaScript 脚本 */ // 日志模块 // 注意,必须设置了run_at=document_start 此段代码才会生效 stat = false; // 判断是否重新进行加载 document.addEventListener(‘DOMContentLoaded‘, function() { // 注入自定义JS injectCustomJs(); console.log("欢迎您使用——百度搜索热点过滤器"); console.log("如果您感觉效果不错,请您前往:https://github.com/yaowenxu 给个star 吧"); var date = new Date(); var year = date.getFullYear(); var month = date.getMonth()+1; var day = date.getDate(); var time = date.toLocaleTimeString() console.log("当前时间:"+ year +"-" + month +"-" + day +" " +time); // 读取本地存储 var status = null; chrome.storage.sync.get(["choice"], function(items) { console.log("当前配置状态:"+items.choice); status = items.choice; stat = false; if (status != "no"){ removeAD(); stat = true; } }); $("#con-ar").bind(‘DOMSubtreeModified‘, function(e) { // 无内容 }); }); // 当节点dom 中内容发生变化的时候,重新进行删除!!!不然百度热搜还是会出现! document.addEventListener(‘DOMSubtreeModified‘, function() { if(stat){ var dom = $(".FYB_RD"); dom.hide(); // 继续进行删除 } }); // 主模块,执行DOM 过滤操作 function removeAD(){ var dom = $(".FYB_RD"); console.log("获取到排行榜内容:"); console.log(dom); dom.hide(); //dom.remove(); } // 向页面注入JS function injectCustomJs(jsPath) { jsPath = jsPath || ‘js/inject.js‘; var temp = document.createElement(‘script‘); temp.setAttribute(‘type‘, ‘text/javascript‘); // 获得的地址类似:chrome-extension://ihcokhadfjfchaeagdoclpnjdiokfakg/js/inject.js temp.src = chrome.extension.getURL(jsPath); temp.onload = function() { // 放在页面不好看,执行完后移除掉 //this.parentNode.removeChild(this); console.log(chrome.extension.getURL(jsPath)); }; document.head.appendChild(temp); }
有了这段核心代码,相信能读懂js的人都懂了吧。我就不多说了。简单记录一下就行了。
执行效果:你会发现应该出现搜索热点的地方果然不见了!

在程序书写的过程中,由于百度的异步刷新的机制,我再document上加载dom的变化事件的监听函数(如下代码所示),完美得解决了问题。最后希望您使用愉快!
document.addEventListener(‘DOMSubtreeModified‘, function() { if(stat){ var dom = $(".FYB_RD"); dom.hide(); // 继续进行删除 } });
安装方式:
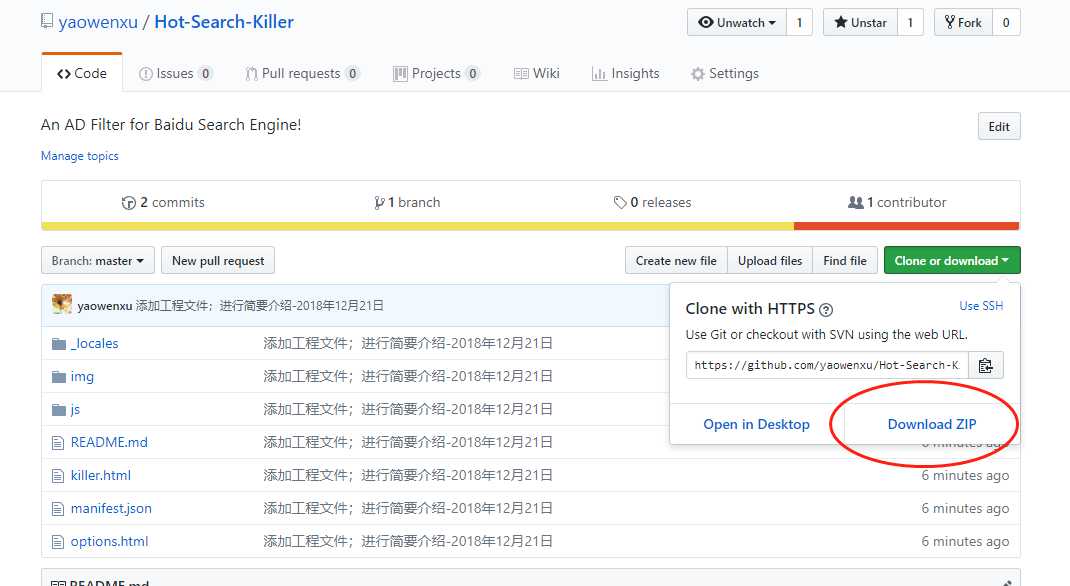
访问:https://github.com/yaowenxu/Hot-Search-Killer 下载源码;

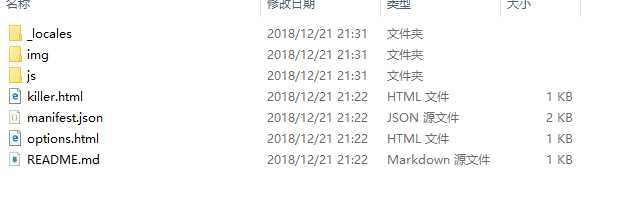
如下所示:

解压后:

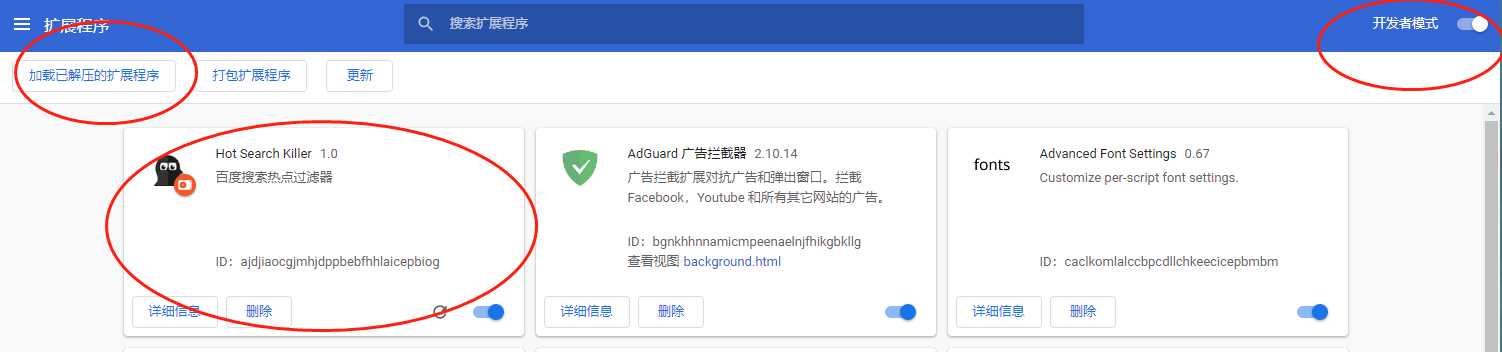
然后使用chrome开发模式即可安装了:
chrome 访问:
打开开发者模式,选择加载已解压的扩展程序就行啦。选择刚刚下载的github文件所在的位置,即可以添加。添加上就能加载使用插件了~

你会发现出现了:
 在右上角。
在右上角。
最后,程序完美运行,祝您使用愉快!!!

去玩耍了,有啥问题,还请您留言~谢谢大家的支持~~
保持更新,转载请注明出处。如果软件或博客有帮到您,还请您给个小的star 。谢谢您了~ https://github.com/yaowenxu/Hot-Search-Killer
以上是关于Chrome 百度搜索热点过滤插件 - 开源软件的主要内容,如果未能解决你的问题,请参考以下文章
百度网盘直链下载 Chrome开源插件baidu-netdisk-high-speed
百度网盘不限速下载 Chrome 插件 1.1.0 兼容苹果系统 | 软件推介