vue相关操作
Posted ouyang99-
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue相关操作相关的知识,希望对你有一定的参考价值。
一: vue的安装
-安装node.js -vue脚手架 -vue create 项目名字
二:vue create 项目名字
用pycharm打开vue项目
-需要安装vue.js插件
-setting--->System Settings--->Updates--->Use secure connection √去掉
-setting--->plugins--->左下方install---->去搜索vue.js---->下载--->重启
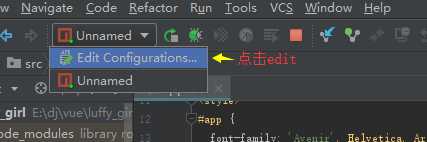
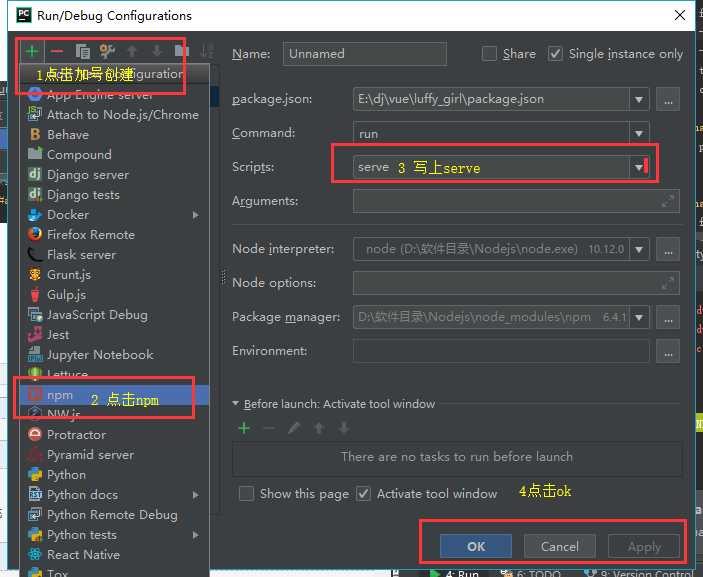
三:运行vue项目
1

2

3 点击上面的绿色三角就可以运行vue项目
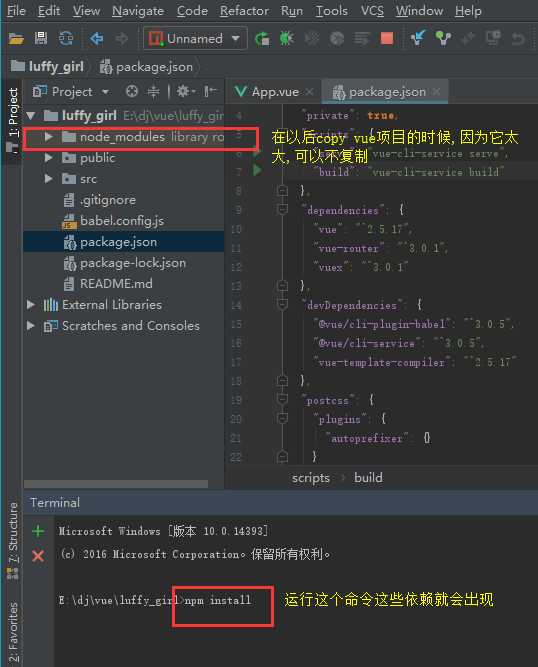
四:vue目录结构

-node_modules:项目依赖(以后项目要传到git上,这个不能传) -public 下的index.html就是总页面 -src:项目 -assets:静态资源 -components:组件 -views:视图组件 -APP.vue:根组件 -main.js:总的入口js -router.js: 路由相关,所有的路由的配置,在这里面 -store.js :vuex状态管理器 -package.json:项目的依赖,nup install是根据他来安装依赖的
五: 每一个组件会有三部分
-template:写html的地方 -style: 写css样式的地方 -script:写js代码的地方
六:新建组件-创建一个组件
-去路由里作配置 import Course from ‘./views/Course.vue‘ export default new Router({ mode: ‘history‘, base: process.env.BASE_URL, routes: [ { path: ‘/course‘, name: ‘course‘, component: Course } ]
-使用,在根路径App.vue中
<router-link to="/course">课程</router-l
-显示数据
-script中
export default {
data: function () {
return {
course: [‘python‘, ‘linux‘],
name:‘我是欧阳国勇,最牛逼的python开发程序员‘
}
}
}
-方法绑定:
<button @click="init">点我</button>
-script
methods: {
init: function () {
alert(‘111‘)
}
}
七:vue中的ajax
-axios -安装:npm install axios -使用: -先在main中配置: import axios from ‘axios‘ Vue.prototype.$http=axios -在组件中: this.$http.request().then().catch() this.$http.request({ url:请求的地址 method:请求方式 }).then(function(response){ ....函数回调处理 }) -注意: this需要在上面重新赋值给一个变量 请求成功函数内部: _this.course=response.data
八:跨域问题
跨域问题: -同源策略(浏览器的安全策略) -只允许当前页面朝当前域下发请求,如果向其他域发请求,请求可以正常发送,数据也可以拿回,但是被浏览器拦截了 -cors:只要服务器实现了CORS,就可以实现跨域资源共享 -简单请求 -只发一次请求 -非简单请求: -发两次请求:一次预检(OPTION请求),只有服务端允许发请求,才能继续发第二次正常请求,一次真正的请求 -服务端如何处理: -写在中间件中: from django.utils.deprecation import MiddlewareMixin class MyCorsMiddle(MiddlewareMixin): def process_response(self,request,response): # 简单请求: # 允许http://127.0.0.1:8001域向我发请求 # ret[‘Access-Control-Allow-Origin‘]=‘http://127.0.0.1:8001‘ # 允许所有人向我发请求 response[‘Access-Control-Allow-Origin‘] = ‘*‘ if request.method == ‘OPTIONS‘: # 所有的头信息都允许 response[‘Access-Control-Allow-Headers‘] = ‘*‘ return response -在setting中配置中间件即可
以上是关于vue相关操作的主要内容,如果未能解决你的问题,请参考以下文章