Django——模板路径 模板变量 常用过滤器 静态文件的使用
Posted pywjh
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django——模板路径 模板变量 常用过滤器 静态文件的使用相关的知识,希望对你有一定的参考价值。
Django
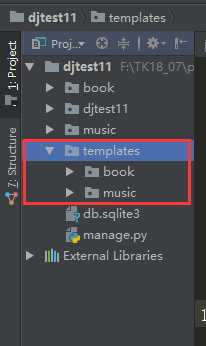
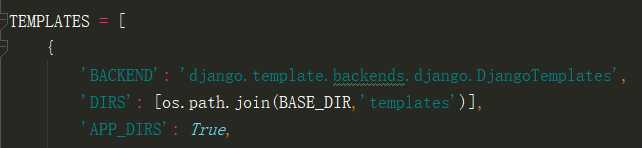
- 设置一个总的templates在大项目外面,然后在sittings的TEMPLATES中声明


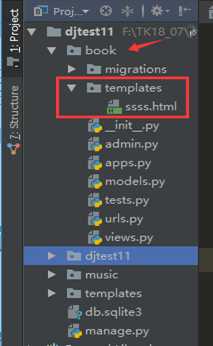
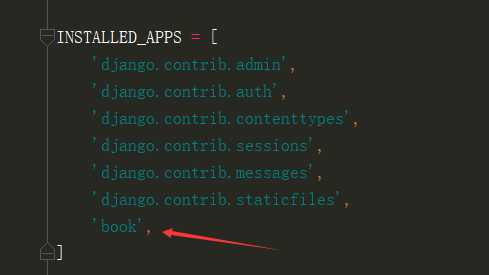
在每一个APP中创建templates,然后在settings的INSTALLED_APPS中声明


- 语法: {{ 变量名 }}
- 命名由字母和数字以及下划线组成,不能有空格和标点符号
- 可以使用字典、模型、方法、函数、列表
- 不要和python或django关键字重名
- 变量和查找
- 注:
1.如果data是一个字典,那么访问data.items将会访问data这个字典的key名为items的值,而不会访问字典的items方法。
2.点在模板渲染时有特殊的含义。 变量名中点表示查找。
配置好templates,url,
views.py:
# 模板变量 def str_con(): return ‘hello Django!‘ class test(): def __init__(self, name, age): self.name = name self.age = age def who_are_you(self): return ‘your name is %s‘%self.name + ‘ and you are %s years old‘%self.age lei = test(‘Tom‘, ‘21‘) string = "I don‘t like you!" li = [‘a‘, ‘b‘, ‘c‘] tup = (‘apple‘, ‘pear‘, ‘fuck‘) di = {‘name‘: ‘Lucy‘, ‘age‘: ‘22‘} def template_variables(request): # 模板变量以及过滤器示例 return render(request, ‘book/Template_variables.html‘, context={ ‘no‘: str_con, ‘lei‘: lei, ‘string‘: string, ‘list‘:li, ‘tuple‘: tup, ‘dict‘: di, ‘way‘: lei.who_are_you, ‘tags‘: ‘<b><i>Django<i></b>‘, ‘ss‘: ‘Django‘, ‘now‘:datetime.datetime.now, ‘num1‘: 1, ‘num2‘: 2, ‘test‘: ‘Hello Django!‘, ‘html‘: ‘<h1>HELLO django</h1>‘, })
templates中的html文件:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>模板变量</title> <style> </style> </head> <body> <p>方法名:{{ no }} == 调用了方法</p> <p>类名:{{ lei }}</p> <p>字符串:{{ string }}</p> <p>列表:{{ list }}以及列表第二个值:{{ list.1 }} || 从0开始索引</p> <p>元组{{ tuple }}以及元组第二个值{{ tuple.1 }}</p> <p>字典:{{ dict }}</p> <p>字典获取元素(name):{{ dict.name }}</p> <p>字典取所有值:{{ dict.items }}</p> <p>示例调用方法:{{ way }}</p></body> </html>

- 作用:对变量进行过滤。在真正渲染出来之前,过滤器会根据功能处理好变量,然后得出结果后再替换掉原来的变量展示出来。
- 语法:{{ fruits | lower }}
- 管道符号进行链式调用,比如实现一个功能,先把所有字符变成小写,把第一个字符转换成大写。
- 语法:{{ fruits | lower | capfirst }}
- 使用参数:过滤器可以使用参数,在过滤器名称后面使用冒号”:”再加上参数,比如要把一个字符串中所有的空格去掉,则可以使用cut过滤器,
- 语法如下: {{fruits|cut:" "}}
- 注意:使用参数的时候,冒号和参数之间不能有任何空格,一定要紧挨着。
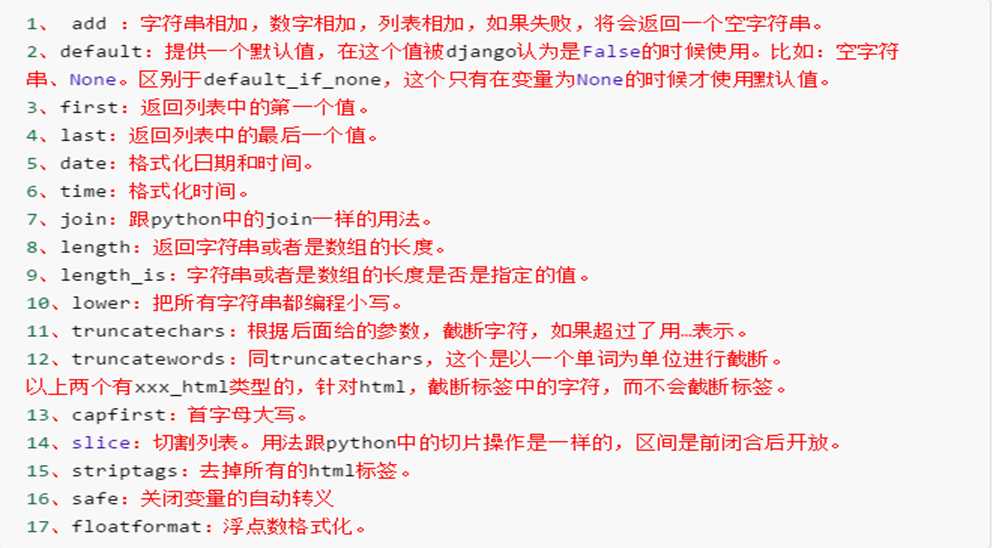
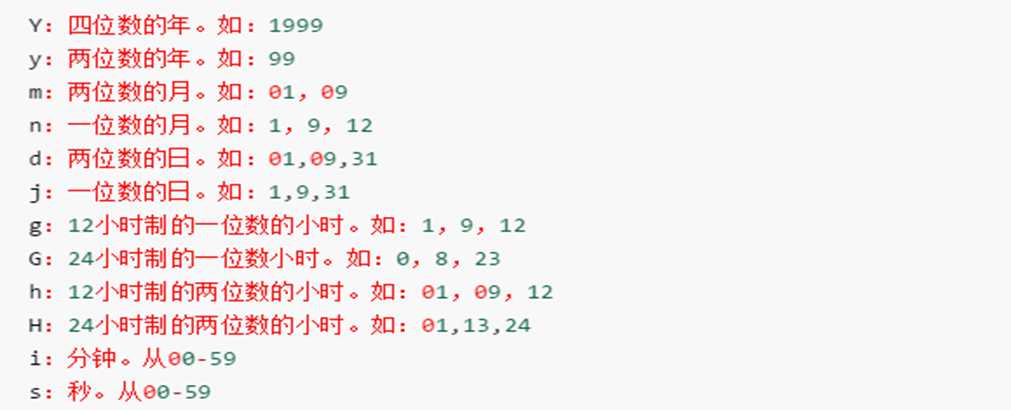
常用的过滤器:


示例:配置好url以及views(还是上面的views)后
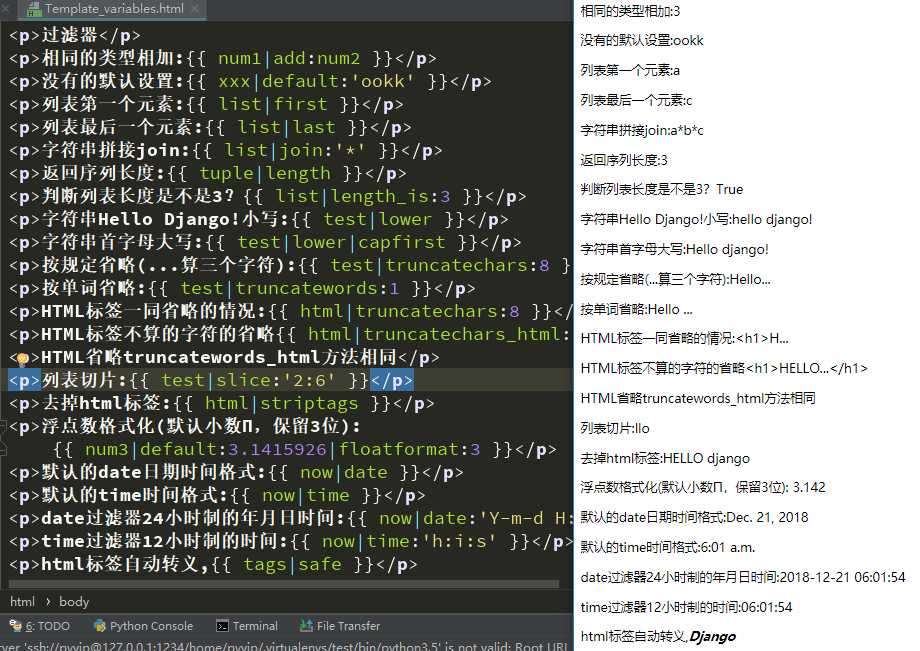
html中:
<p>过滤器</p> <p>相同的类型相加:{{ num1|add:num2 }}</p> <p>没有的默认设置:{{ xxx|default:‘ookk‘ }}</p> <p>列表第一个元素:{{ list|first }}</p> <p>列表最后一个元素:{{ list|last }}</p> <p>字符串拼接join:{{ list|join:‘*‘ }}</p> <p>返回序列长度:{{ tuple|length }}</p> <p>判断列表长度是不是3?{{ list|length_is:3 }}</p> <p>字符串Hello Django!小写:{{ test|lower }}</p> <p>字符串首字母大写:{{ test|lower|capfirst }}</p> <p>按规定省略(...算三个字符):{{ test|truncatechars:8 }}</p> <p>按单词省略:{{ test|truncatewords:1 }}</p> <p>HTML标签一同省略的情况:{{ html|truncatechars:8 }}</p> <p>HTML标签不算的字符的省略{{ html|truncatechars_html:8 }}</p> <p>HTML省略truncatewords_html方法相同</p> <p>列表切片:{{ test|slice:‘2:6‘ }}</p> <p>去掉html标签:{{ html|striptags }}</p> <p>浮点数格式化(默认小数Π,保留3位): {{ num3|default:3.1415926|floatformat:3 }}</p> <p>默认的date日期时间格式:{{ now|date }}</p> <p>默认的time时间格式:{{ now|time }}</p> <p>默认的date过滤器24小时制的年月日时间:{{ now|date:‘Y-m-d H:i:s‘ }}</p> <p>默认的time过滤器12小时制的时间:{{ now|time:‘h:i:s‘ }}</p> <p>html标签自动转义,{{ tags|safe }}</p>

关于自动转义:
自动转义是将变量的一些特殊字符,比如左箭头(<)、右箭头(>)转义成html代码,这样做的目的是为了处理一些不安全的变量。
- <:转义成<
- >:转义成>
- ‘:转义成'
- “:转义成"
- &:转义成&
在大项目的路径下创建文件夹static(与templates同路径)

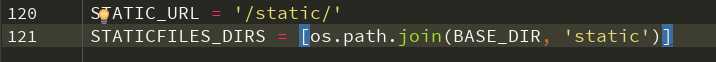
在settings中设置静态文件路径

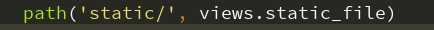
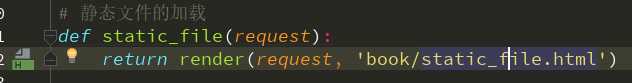
在static文件夹中分别配置一些静态文件,再在templates中建一个html用来渲染,配置好路径和视图


static_file.html中:
{% load static %} <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>静态文件渲染</title> <style> * { margin: 0; padding: 0; } </style> </head> <body> <img src="{% static ‘image/cat.jpg‘ %}" alt="网络错误"> <link rel="stylesheet" href="{% static ‘css/book.css‘ %}"> <script src="{% static ‘js/book.js‘%}"></script> </body> </html>
注意:静态文件的使用,在html文件顶上一定要先加上{% load static %}

以上是关于Django——模板路径 模板变量 常用过滤器 静态文件的使用的主要内容,如果未能解决你的问题,请参考以下文章