2018/12.21:函数this的指向
Posted jinfeixiang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2018/12.21:函数this的指向相关的知识,希望对你有一定的参考价值。
1. 解决函数内this指向
1. 可以在函数外提前声明变量 _this/that=this
2. 通过apply和call 来修改函数内的this指向
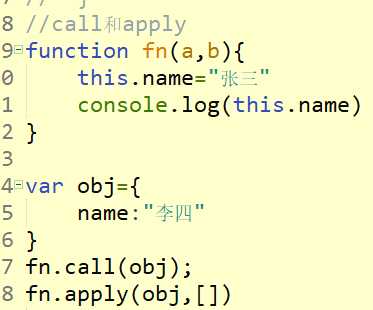
(1) 二者区别用法是一样的,就是参数形式不一样 fn.call(obj,a,b)/fn.apply(obj,[a,b])
(2) 二者代表的是将函数内的this换成obj之后然后把fn调用
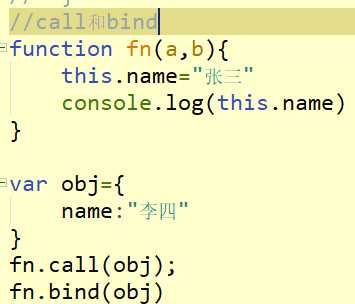
3. bind修改函数内的this
Fn.bind(obj,a,b) 只是替换了this但是不调用fn,返回的还是函数
Fn.bind(obj,a,b)()
call和apply的区别??


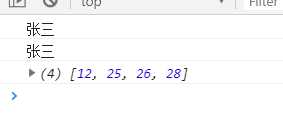
为什么用了call之后里面的names还是张三不是李四??
fn.call(obj) 是fn继承了obj中的所有属性,只要是继承的可以看成是公有的,天生自带的是私有的,在使用的时候,私有的有就不会找公有的。

![]()
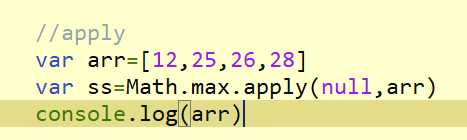
用apply找到当前最大的一项,apply不用代替谁的this,所以使用null,apply第二个参数值必须是数组,所以分math.max 就找到arr中最大的一项。
call和bind的区别?


bind()只改变this属性但是不调用fn()返回的还是函数
fn.call(obj)如果函数没有私有属性的前提下,才去找共有属性,调用fn输出李四。
以上是关于2018/12.21:函数this的指向的主要内容,如果未能解决你的问题,请参考以下文章