全选 批删
Posted huosanpie
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了全选 批删相关的知识,希望对你有一定的参考价值。






<div class="layui-form">
<table class="layui-table" id="tableuser">
<colgroup>
<col width="80">
<col width="100">
<col width="60">
</colgroup>
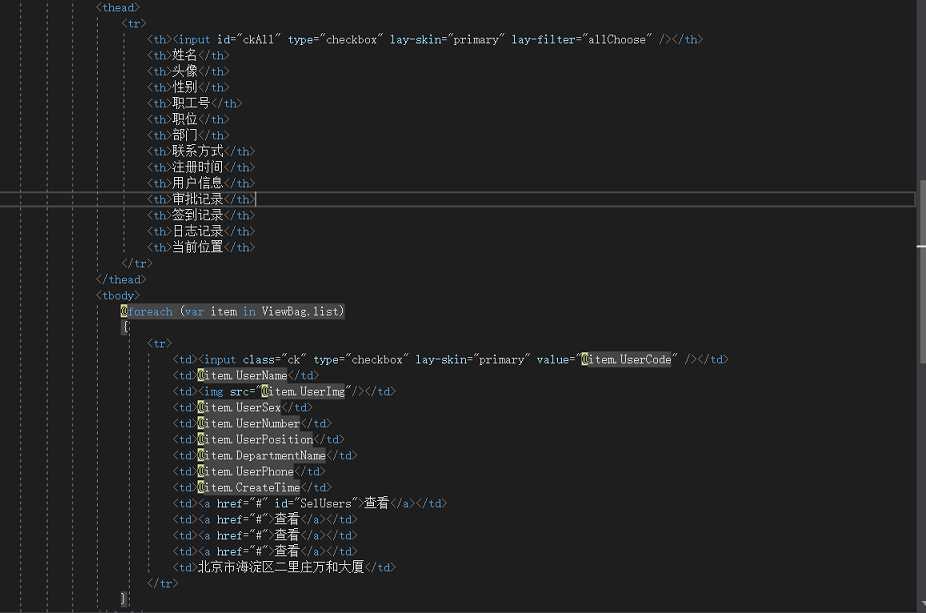
<thead>
<tr>
<th><input id="ckAll" type="checkbox" lay-skin="primary" lay-filter="allChoose" /></th>
<th>姓名</th>
<th>头像</th>
<th>性别</th>
<th>职工号</th>
<th>职位</th>
<th>部门</th>
<th>联系方式</th>
<th>注册时间</th>
<th>用户信息</th>
<th>审批记录</th>
<th>签到记录</th>
<th>日志记录</th>
<th>当前位置</th>
</tr>
</thead>
<tbody>
@foreach (var item in ViewBag.list)
{
<tr>
<td><input class="ck" type="checkbox" lay-skin="primary" value="@item.UserCode" /></td>
<td>@item.UserName</td>
<td><img src="@item.UserImg"/></td>
<td>@item.UserSex</td>
<td>@item.UserNumber</td>
<td>@item.UserPosition</td>
<td>@item.DepartmentName</td>
<td>@item.UserPhone</td>
<td>@item.CreateTime</td>
<td><a href="#" id="SelUsers">查看</a></td>
<td><a href="#">查看</a></td>
<td><a href="#">查看</a></td>
<td><a href="#">查看</a></td>
<td>北京市海淀区二里庄万和大厦</td>
</tr>
}
</tbody>
</table>
</div>
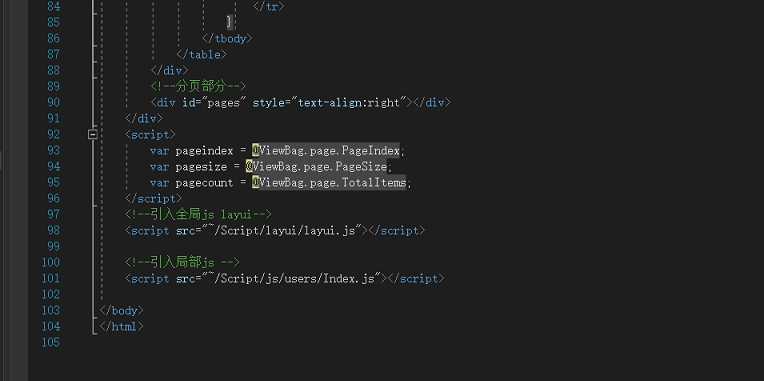
<!--分页部分-->
<div id="pages" style="text-align:right"></div>
</div>
<script>
var pageindex = @ViewBag.page.PageIndex;
var pagesize = @ViewBag.page.PageSize;
var pagecount = @ViewBag.page.TotalItems;
</script>
<!--引入全局js layui-->
<script src="~/Script/layui/layui.js"></script>
<table class="layui-table" id="tableuser">
<colgroup>
<col width="80">
<col width="100">
<col width="60">
</colgroup>
<thead>
<tr>
<th><input id="ckAll" type="checkbox" lay-skin="primary" lay-filter="allChoose" /></th>
<th>姓名</th>
<th>头像</th>
<th>性别</th>
<th>职工号</th>
<th>职位</th>
<th>部门</th>
<th>联系方式</th>
<th>注册时间</th>
<th>用户信息</th>
<th>审批记录</th>
<th>签到记录</th>
<th>日志记录</th>
<th>当前位置</th>
</tr>
</thead>
<tbody>
@foreach (var item in ViewBag.list)
{
<tr>
<td><input class="ck" type="checkbox" lay-skin="primary" value="@item.UserCode" /></td>
<td>@item.UserName</td>
<td><img src="@item.UserImg"/></td>
<td>@item.UserSex</td>
<td>@item.UserNumber</td>
<td>@item.UserPosition</td>
<td>@item.DepartmentName</td>
<td>@item.UserPhone</td>
<td>@item.CreateTime</td>
<td><a href="#" id="SelUsers">查看</a></td>
<td><a href="#">查看</a></td>
<td><a href="#">查看</a></td>
<td><a href="#">查看</a></td>
<td>北京市海淀区二里庄万和大厦</td>
</tr>
}
</tbody>
</table>
</div>
<!--分页部分-->
<div id="pages" style="text-align:right"></div>
</div>
<script>
var pageindex = @ViewBag.page.PageIndex;
var pagesize = @ViewBag.page.PageSize;
var pagecount = @ViewBag.page.TotalItems;
</script>
<!--引入全局js layui-->
<script src="~/Script/layui/layui.js"></script>
<!--引入局部js -->
<script src="~/Script/js/users/Index.js"></script>
<script src="~/Script/js/users/Index.js"></script>
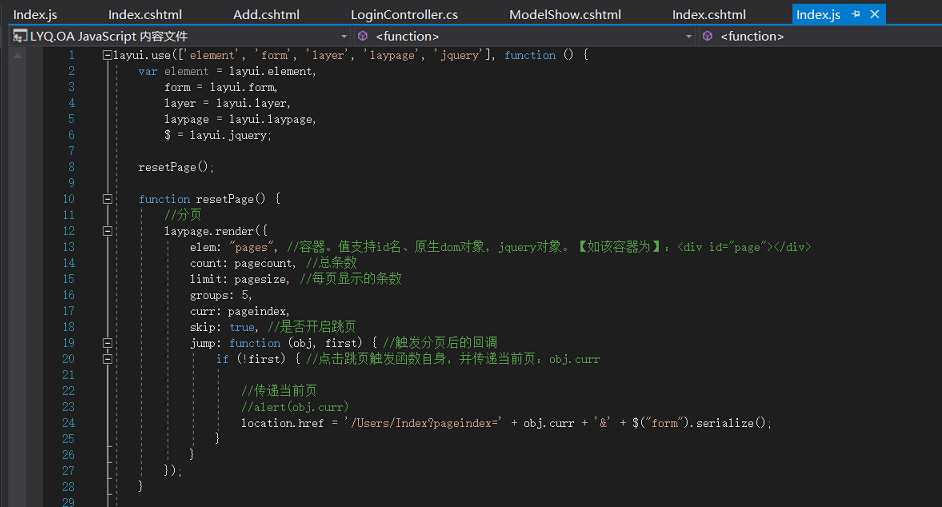
layui.use([‘element‘, ‘form‘, ‘layer‘, ‘laypage‘, ‘jquery‘], function () {
var element = layui.element,
form = layui.form,
layer = layui.layer,
laypage = layui.laypage,
$ = layui.jquery;
var element = layui.element,
form = layui.form,
layer = layui.layer,
laypage = layui.laypage,
$ = layui.jquery;
resetPage();
function resetPage() {
//分页
laypage.render({
elem: "pages", //容器。值支持id名、原生dom对象,jquery对象。【如该容器为】:<div id="page"></div>
count: pagecount, //总条数
limit: pagesize, //每页显示的条数
groups: 5,
curr: pageindex,
skip: true, //是否开启跳页
jump: function (obj, first) { //触发分页后的回调
if (!first) { //点击跳页触发函数自身,并传递当前页:obj.curr
//分页
laypage.render({
elem: "pages", //容器。值支持id名、原生dom对象,jquery对象。【如该容器为】:<div id="page"></div>
count: pagecount, //总条数
limit: pagesize, //每页显示的条数
groups: 5,
curr: pageindex,
skip: true, //是否开启跳页
jump: function (obj, first) { //触发分页后的回调
if (!first) { //点击跳页触发函数自身,并传递当前页:obj.curr
//传递当前页
//alert(obj.curr)
location.href = ‘/Users/Index?pageindex=‘ + obj.curr + ‘&‘ + $("form").serialize();
}
}
});
}
//alert(obj.curr)
location.href = ‘/Users/Index?pageindex=‘ + obj.curr + ‘&‘ + $("form").serialize();
}
}
});
}
//全选
form.on(‘checkbox(allChoose)‘, function (data) {
var child = $(data.elem).parents(‘table‘).find(‘tbody input[type="checkbox"]‘);
child.each(function (index, item) {
item.checked = data.elem.checked;
});
form.render(‘checkbox‘);
});
form.on(‘checkbox(allChoose)‘, function (data) {
var child = $(data.elem).parents(‘table‘).find(‘tbody input[type="checkbox"]‘);
child.each(function (index, item) {
item.checked = data.elem.checked;
});
form.render(‘checkbox‘);
});
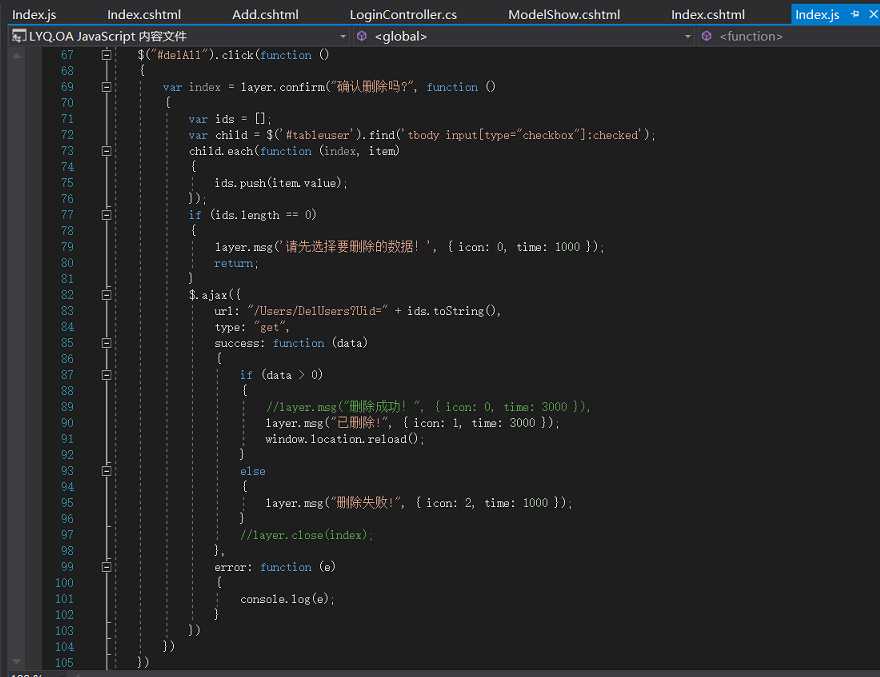
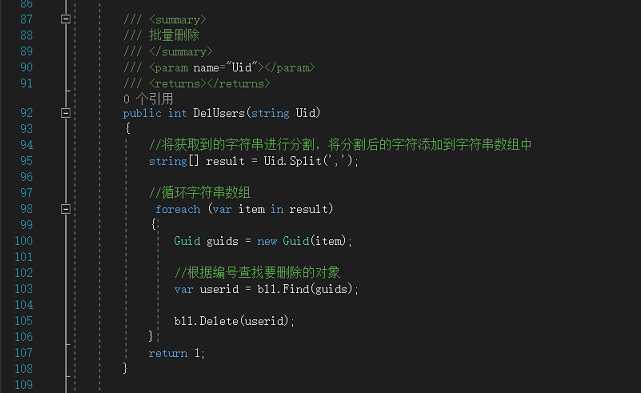
//批量删除
$("#delAll").click(function ()
{
var index = layer.confirm("确认删除吗?", function ()
{
var ids = [];
var child = $(‘#tableuser‘).find(‘tbody input[type="checkbox"]:checked‘);
child.each(function (index, item)
{
ids.push(item.value);
});
if (ids.length == 0)
{
layer.msg(‘请先选择要删除的数据!‘, { icon: 0, time: 1000 });
return;
}
$.ajax({
url: "/Users/DelUsers?Uid=" + ids.toString(),
type: "get",
success: function (data)
{
if (data > 0)
{
//layer.msg("删除成功!", { icon: 0, time: 3000 }),
layer.msg("已删除!", { icon: 1, time: 3000 });
window.location.reload();
}
else
{
layer.msg("删除失败!", { icon: 2, time: 1000 });
}
//layer.close(index);
},
error: function (e)
{
console.log(e);
}
})
})
})
$("#delAll").click(function ()
{
var index = layer.confirm("确认删除吗?", function ()
{
var ids = [];
var child = $(‘#tableuser‘).find(‘tbody input[type="checkbox"]:checked‘);
child.each(function (index, item)
{
ids.push(item.value);
});
if (ids.length == 0)
{
layer.msg(‘请先选择要删除的数据!‘, { icon: 0, time: 1000 });
return;
}
$.ajax({
url: "/Users/DelUsers?Uid=" + ids.toString(),
type: "get",
success: function (data)
{
if (data > 0)
{
//layer.msg("删除成功!", { icon: 0, time: 3000 }),
layer.msg("已删除!", { icon: 1, time: 3000 });
window.location.reload();
}
else
{
layer.msg("删除失败!", { icon: 2, time: 1000 });
}
//layer.close(index);
},
error: function (e)
{
console.log(e);
}
})
})
})
以上是关于全选 批删的主要内容,如果未能解决你的问题,请参考以下文章