一个按钮会随着鼠标移动而变化的小工具
Posted acodingdg
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一个按钮会随着鼠标移动而变化的小工具相关的知识,希望对你有一定的参考价值。
非常简单的小玩意,创意是跟网上学的,写着练练笔
实现的功能就是:
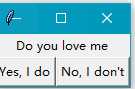
两个按钮,鼠标在两个按键之间移动的时候,按钮的内容也会发生变化。
用的是tkinter的包

代码如下
1 from tkinter import * 2 class Trick(): 3 def __init__(self): 4 self.top = Tk() 5 self.label = Label(self.top, text="Do you love me") 6 self.label.pack() 7 8 self.left_button = Button(self.top, text="Yes, I do") 9 self.right_button = Button(self.top, text="No, I don‘t") 10 self.right_button.bind(‘<Leave>‘, self.swapText) 11 self.right_button.bind(‘<Enter>‘, self.swapText) 12 self.left_button.pack(side=LEFT) 13 self.right_button.pack(side=RIGHT) 14 15 def swapText(self, ev=None): 16 left = self.left_button[‘text‘] 17 right = self.right_button[‘text‘] 18 self.left_button.config(text = right) 19 self.right_button.config(text = left) 20 21 def main(): 22 trick = Trick() 23 mainloop() 24 if __name__ == ‘__main__‘: 25 main()
以上是关于一个按钮会随着鼠标移动而变化的小工具的主要内容,如果未能解决你的问题,请参考以下文章