VSCode创建自定义用户片段
Posted komean
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VSCode创建自定义用户片段相关的知识,希望对你有一定的参考价值。
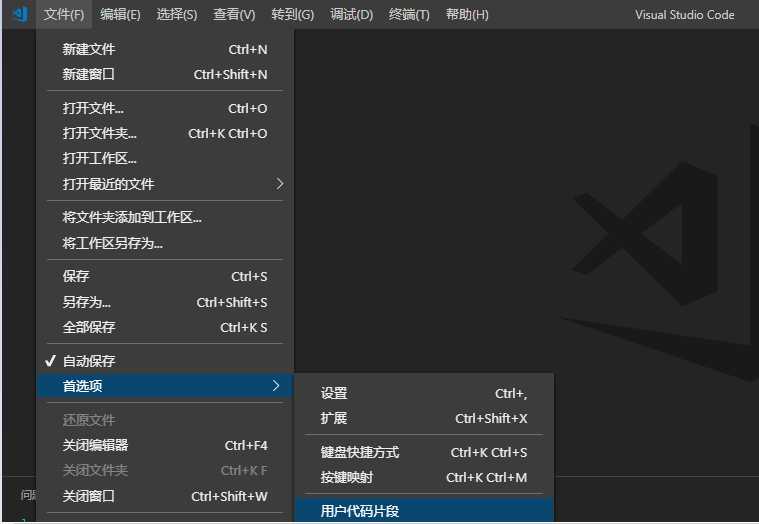
1、选择相应的用户片段类型(以“Java”为例)
- 首选项 -> 用户代码片段 -> java

2、设置模板
- prefix 触发快捷提示的字符串前缀
- body 代码片段主体
- 参照 https://code.visualstudio.com/docs/editor/userdefinedsnippets
TM_FILENAME 当前文件名
TM_FILENAME_BASE 当前文件名,不带扩展名
CURRENT_YEAR 当前年份
CURRENT_YEAR_SHORT 当前年份,最后两位数字
CURRENT_MONTH 当前月份数字形式,两位表示
CURRENT_MONTH_NAME 当前月份英文形式,如 July
CURRENT_MONTH_NAME_SHORT 当前月份英文缩写形式,如 Jul
CURRENT_DATE 当前日
CURRENT_DAY_NAME 当前星期,如 Monday
CURRENT_DAY_NAME_SHORT 当前星期缩写形式,如 Mon
CURRENT_HOUR 当前小时,24小时格式,两位表示
CURRENT_MINUTE 当前分钟,两位表示
CURRENT_SECOND 当前秒,两位表示
TM_DIRECTORY 当前文件所属目录的绝对路径
TM_FILEPATH 当前文件的绝对路径
简要设置
"Print to console": {
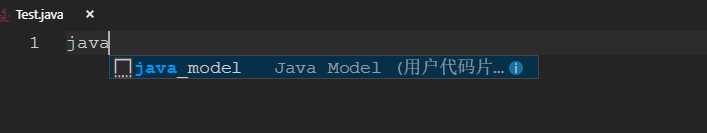
"prefix": "java_model",
"body": [
"public class $TM_FILENAME_BASE {",
" public static void main (String[] args){",
" System.out.println();",
" }",
"}"
],
"description": "Java Model"
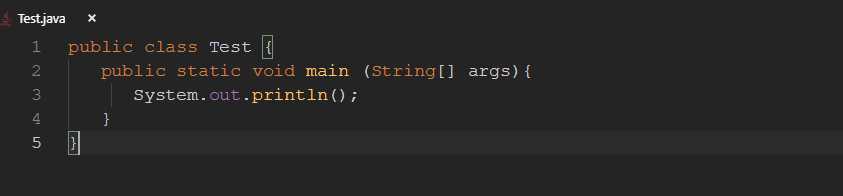
}- 效果


以上是关于VSCode创建自定义用户片段的主要内容,如果未能解决你的问题,请参考以下文章