vconsole使用
Posted hnhycnlc888
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vconsole使用相关的知识,希望对你有一定的参考价值。
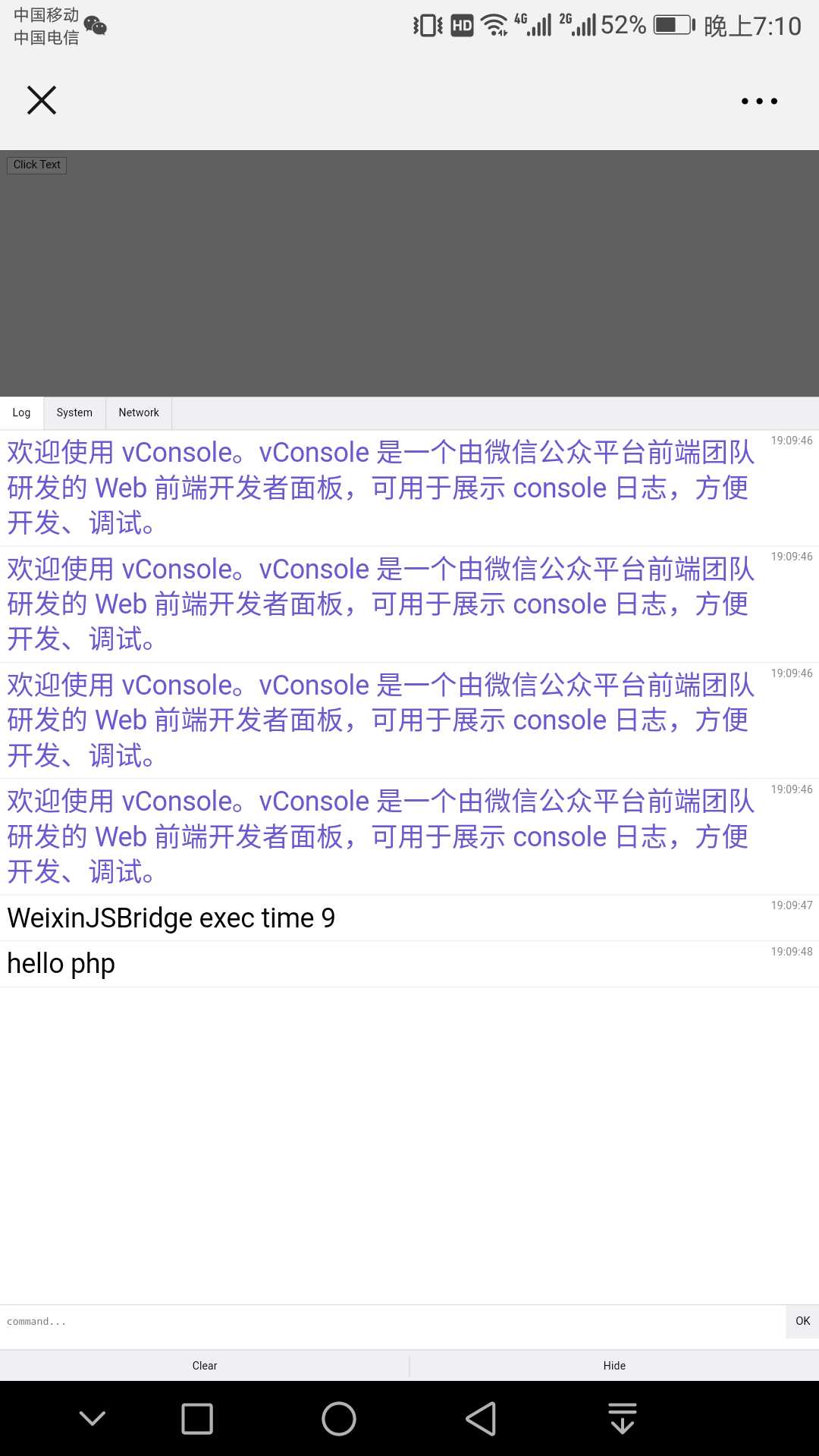
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <script src="jquery.min.js"></script> <script src="https://www.w3cways.com/demo/vconsole/vconsole.min.js?v=2.2.0"></script> <script> $(document).ready(function(){ $(".btn1").click(function(){ $.get("test.php", function(result){ console.log(result); }); }); }); </script> </html> </head> <body> <button class="btn1">Click Text</button> <script> console.info(‘欢迎使用 vConsole。vConsole 是一个由微信公众平台前端团队研发的 Web 前端开发者面板,可用于展示 console 日志,方便开发、调试。‘); console.info(‘欢迎使用 vConsole。vConsole 是一个由微信公众平台前端团队研发的 Web 前端开发者面板,可用于展示 console 日志,方便开发、调试。‘); console.info(‘欢迎使用 vConsole。vConsole 是一个由微信公众平台前端团队研发的 Web 前端开发者面板,可用于展示 console 日志,方便开发、调试。‘); console.info(‘欢迎使用 vConsole。vConsole 是一个由微信公众平台前端团队研发的 Web 前端开发者面板,可用于展示 console 日志,方便开发、调试。‘); </script> </body> </html>

以上是关于vconsole使用的主要内容,如果未能解决你的问题,请参考以下文章