vue中的钩子函数的理解
Posted tiangeng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue中的钩子函数的理解相关的知识,希望对你有一定的参考价值。
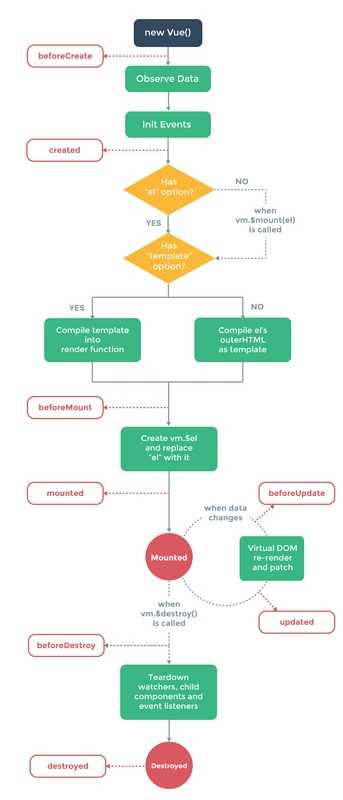
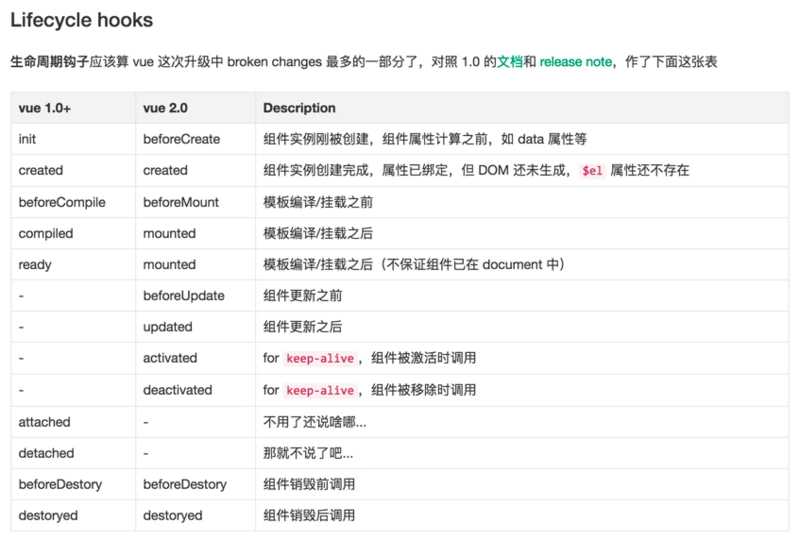
接下来我们对几个钩子函数进行解释 beforeCreated:这个钩子函数实在vue实例创建后,触发的。这个时候还没有进行data里的数据监听和事件的初始化 其实大家很多时候都会在created钩子函数中是调用事件,那么这个数据监听和事件初始化就是在beforeCreated之前和created之后进行的。 beforeMount 这个进行模板编译,编译模板但是没有元素挂载,无法获取dom mounted 元素挂载结束,可以获取dom 元素 beforeUpdata 组件更新前调用 updataed 组件更新后调用 beforedestory vue实例销毁前执行 destoryed vue实例销毁之后执行 vue实例销毁后,dom元素还存在但是数据双向绑定,vue的功能就没有了,比如数据双向绑定。


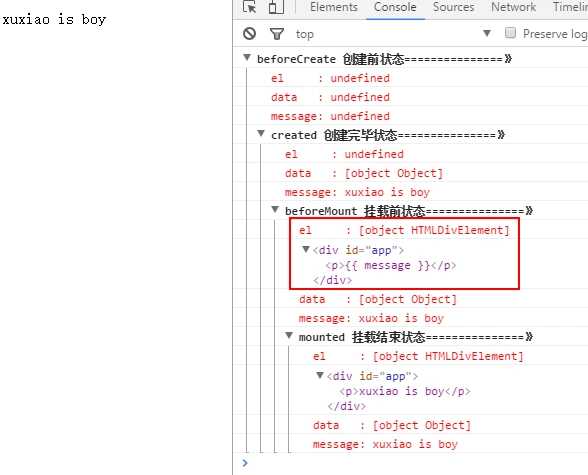
下面有一段代码,大家可以copy过去在控制台上打印看一看,加深对这几个钩子函数的理解 , <!DOCTYPE html> <html> <head> <title></title> <script type="text/javascript" src="https://cdn.jsdelivr.net/vue/2.1.3/vue.js"></script> </head> <body> <div id="app"> <p>{{ message }}</p> </div> <script type="text/javascript"> var app = new Vue({ el: ‘#app‘, data: { message : "xuxiao is boy" }, beforeCreate: function () { console.group(‘beforeCreate 创建前状态===============》‘); console.log("%c%s", "color:red" , "el : " + this.$el); //undefined console.log("%c%s", "color:red","data : " + this.$data); //undefined console.log("%c%s", "color:red","message: " + this.message) }, created: function () { console.group(‘created 创建完毕状态===============》‘); console.log("%c%s", "color:red","el : " + this.$el); //undefined console.log("%c%s", "color:red","data : " + this.$data); //已被初始化 console.log("%c%s", "color:red","message: " + this.message); //已被初始化 }, beforeMount: function () { console.group(‘beforeMount 挂载前状态===============》‘); console.log("%c%s", "color:red","el : " + (this.$el)); //已被初始化 console.log(this.$el); console.log("%c%s", "color:red","data : " + this.$data); //已被初始化 console.log("%c%s", "color:red","message: " + this.message); //已被初始化 }, mounted: function () { console.group(‘mounted 挂载结束状态===============》‘); console.log("%c%s", "color:red","el : " + this.$el); //已被初始化 console.log(this.$el); console.log("%c%s", "color:red","data : " + this.$data); //已被初始化 console.log("%c%s", "color:red","message: " + this.message); //已被初始化 }, beforeUpdate: function () { console.group(‘beforeUpdate 更新前状态===============》‘); console.log("%c%s", "color:red","el : " + this.$el); console.log(this.$el); console.log("%c%s", "color:red","data : " + this.$data); console.log("%c%s", "color:red","message: " + this.message); }, updated: function () { console.group(‘updated 更新完成状态===============》‘); console.log("%c%s", "color:red","el : " + this.$el); console.log(this.$el); console.log("%c%s", "color:red","data : " + this.$data); console.log("%c%s", "color:red","message: " + this.message); }, beforeDestroy: function () { console.group(‘beforeDestroy 销毁前状态===============》‘); console.log("%c%s", "color:red","el : " + this.$el); console.log(this.$el); console.log("%c%s", "color:red","data : " + this.$data); console.log("%c%s", "color:red","message: " + this.message); }, destroyed: function () { console.group(‘destroyed 销毁完成状态===============》‘); console.log("%c%s", "color:red","el : " + this.$el); console.log(this.$el); console.log("%c%s", "color:red","data : " + this.$data); console.log("%c%s", "color:red","message: " + this.message) } }) </script> </body> </html>

以上是关于vue中的钩子函数的理解的主要内容,如果未能解决你的问题,请参考以下文章