let块级引起的闭包思考
Posted surfer
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了let块级引起的闭包思考相关的知识,希望对你有一定的参考价值。
因为es6在node中用的比较频繁,最近在按计划根据阮一峰的es6教程从头开始学习一遍, 第一步遇到的就是“看似非常熟悉”的let小伙伴,核心character如下:

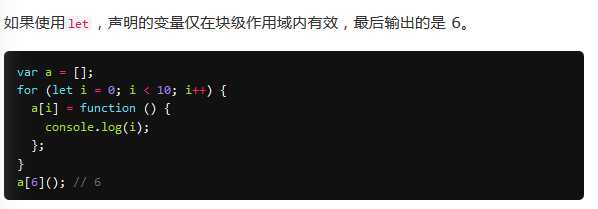
即:let变量的作用域只在块内。在global全局的if/while等块级语句里面实践了一下,的确是OK的,比var全局挂好多了,直到我看到了如下代码:

为什么会是6?for里的let变量i不是只在块内有效吗?为什么在for外面的global里可以访问?
觉得这种特性和闭包何其相似,即局部变量被“长久”的保存下来了,这是为什么呢?这明明不是闭包啊[?_??]
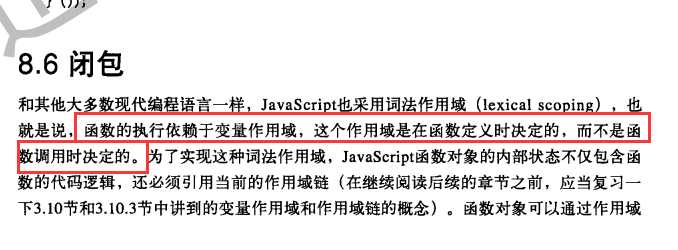
为寻找答案我开始漫游知识的海洋:《javascript权威指南》,把闭包和作用域链的章节又自己翻阅揣摩了一遍,笑容逐渐明朗( ̄▽ ̄)~*
答案:词法作用域

问题剖析如下:
1.for内定义的let变量i,其作用域范围的确是在for的每层循环体范围内√
2.匿名函数就定义在for循环体内,因为“函数的执行依赖于定义时的作用域”,所以匿名函数的执行上下文是for块√
3.a[i]只是作为一个外部引用,指向了匿名函数,因为“和它在哪被调用无关”,因此a[i]()运行上下文依然是for块√
这些足以回答的最初的疑问。
看看这些特性,和“闭包”何其相似
1.闭包(嵌套函数)的执行上下文取决于其定义时的上下文,和它在哪被调用无关(雷同上述2,3);
2.嵌套函数的作用域——父级变量被“长久”保存下来,因为return了一个嵌套函数引用给外部,这个外部引用执行函数需要调用这些父级参数(雷同3)
今天的学习,越发深刻的体会到,“闭包”也好,“块级”也罢,其实都是“词法作用域”这一设计思想的具体体现。前端学习要常学常思考,对比考究才能获得更多的知识。
以上是关于let块级引起的闭包思考的主要内容,如果未能解决你的问题,请参考以下文章