选中多选框时改变相对应的包裹复选框的元素样式
Posted tryall-power
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了选中多选框时改变相对应的包裹复选框的元素样式相关的知识,希望对你有一定的参考价值。
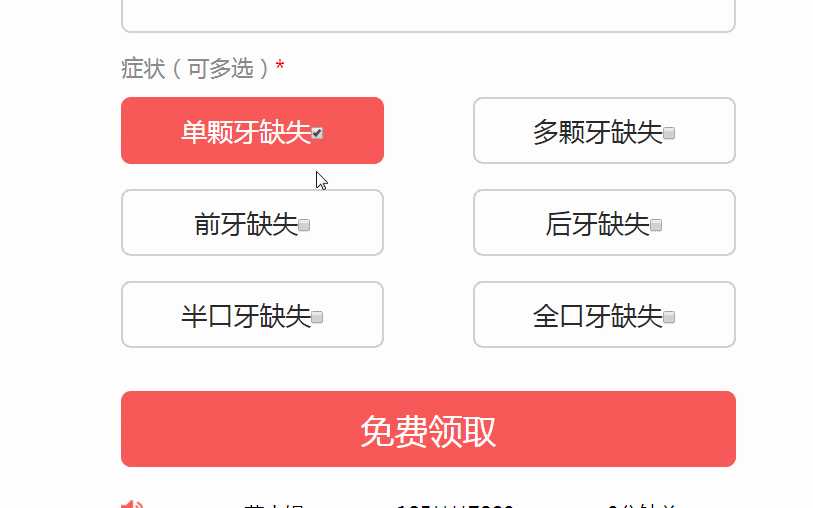
首先 有这样的一个效果:

即选中复选框的时候,相对应的li将改变背景色等样式,完整的实现效果主要代码如下
原始html文件
<div class="check"> <h5>症状(可多选)</h5> <ul class="flex"> <li class="radius"> 单颗牙缺失<input name="症状" type="checkbox" value="单颗牙缺失" class="checkbox"></li> <li class="radius"> 多颗牙缺失<input name="症状" type="checkbox" value="多颗牙缺失" class="checkbox"></li> <li class="radius"> 前牙缺失<input name="症状" type="checkbox" value="前牙缺失" class="checkbox"></li> <li class="radius"> 后牙缺失<input name="症状" type="checkbox" value="后牙缺失" class="checkbox"></li> <li class="radius"> 半口牙缺失<input name="症状" type="checkbox" value="半口牙缺失" class="checkbox"></li> <li class="radius"> 全口牙缺失<input name="症状" type="checkbox" value="全口牙缺失" class="checkbox"></li> </ul> </div>
js部分(主要)
$(".checkbox").click(function(){
if($(this).is(":checked")){
$(this).parent().addClass("on");
}else{
$(this).parent().removeClass("on");
}
});
复选框样式css部分
.check{width: 100%;position: relative;} .check h5{width: 50%; font-size: 2.2rem;position: relative;margin-bottom: 2%;color: #8d8c8c;} .check h5::after{display: block;content: ‘*‘;position: absolute;color: #ff0000;top:0;left: 50%;} .check ul{width: 100%;margin: 0 auto;} .check ul li{width: 42.76%;font-size: 2.6rem;color: #2a2a2a;text-align: center;padding: 2% 0;border: 2px solid #d2d2d2;margin-bottom: 4%;background: #fff;position: relative} .check ul li.on{background: #f85959;color: #fff;border-color: #f85959} .check input{-webkit-appearance:checkbox!important;}
以上来源于原始网页:http://3g.hm-dental.com/zt/zzyxxl
以上是关于选中多选框时改变相对应的包裹复选框的元素样式的主要内容,如果未能解决你的问题,请参考以下文章