那些不明不白的$符号设计--Sass和Emmet,变量设计原理相通
Posted yshuangj
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了那些不明不白的$符号设计--Sass和Emmet,变量设计原理相通相关的知识,希望对你有一定的参考价值。
以前看到php变量的定义,直接使用$符号开始,怎么看都不习惯。后来呀,在使用Emmet的过程中,又接触到了$符号。今天,在学习Sass的过程种,再一次接触到$符号,兴致所致,不由得想写一篇,对比一下搞不懂的$符号设计。
1. Emmet
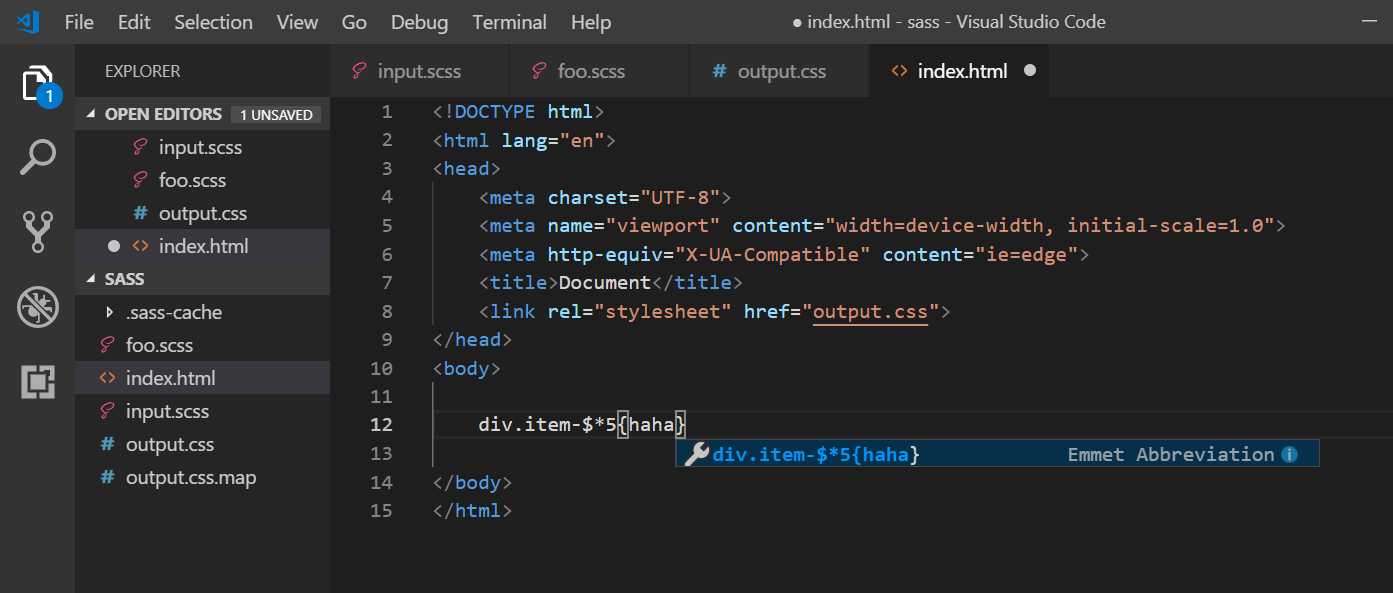
div.item-$*5{haha}

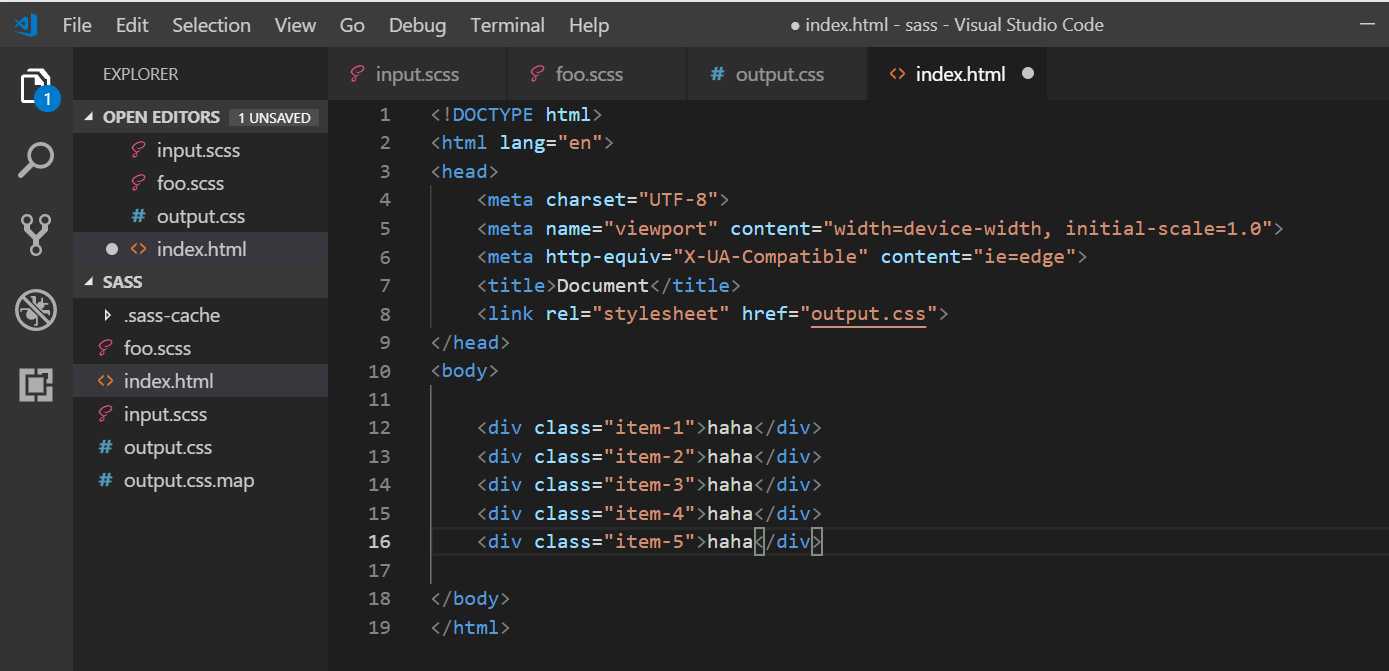
$*5 被对应的替换为1,2,3,4,5

2. Sass
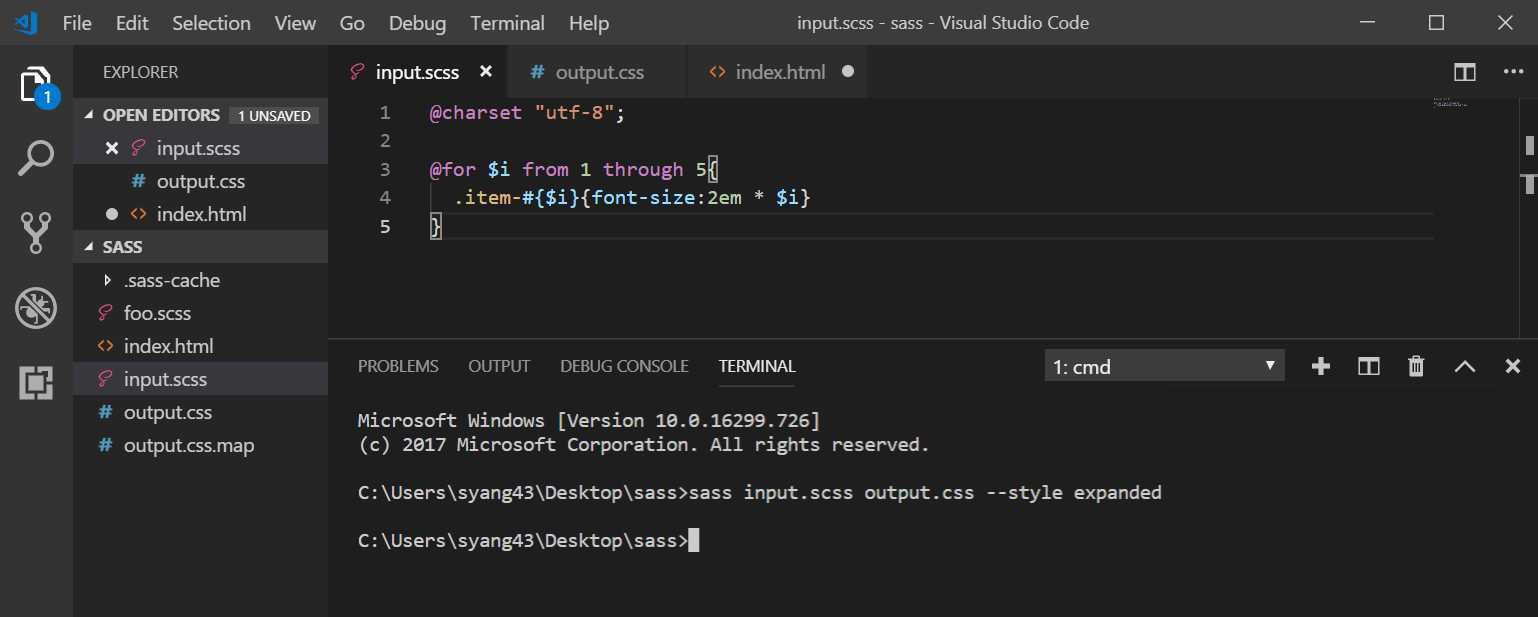
生成item-1, item-2, item-3, item-4, item-5 这5个类,$i,即$1, $2, $3, $4, $5 分别代表一个变量名,插入选择器中

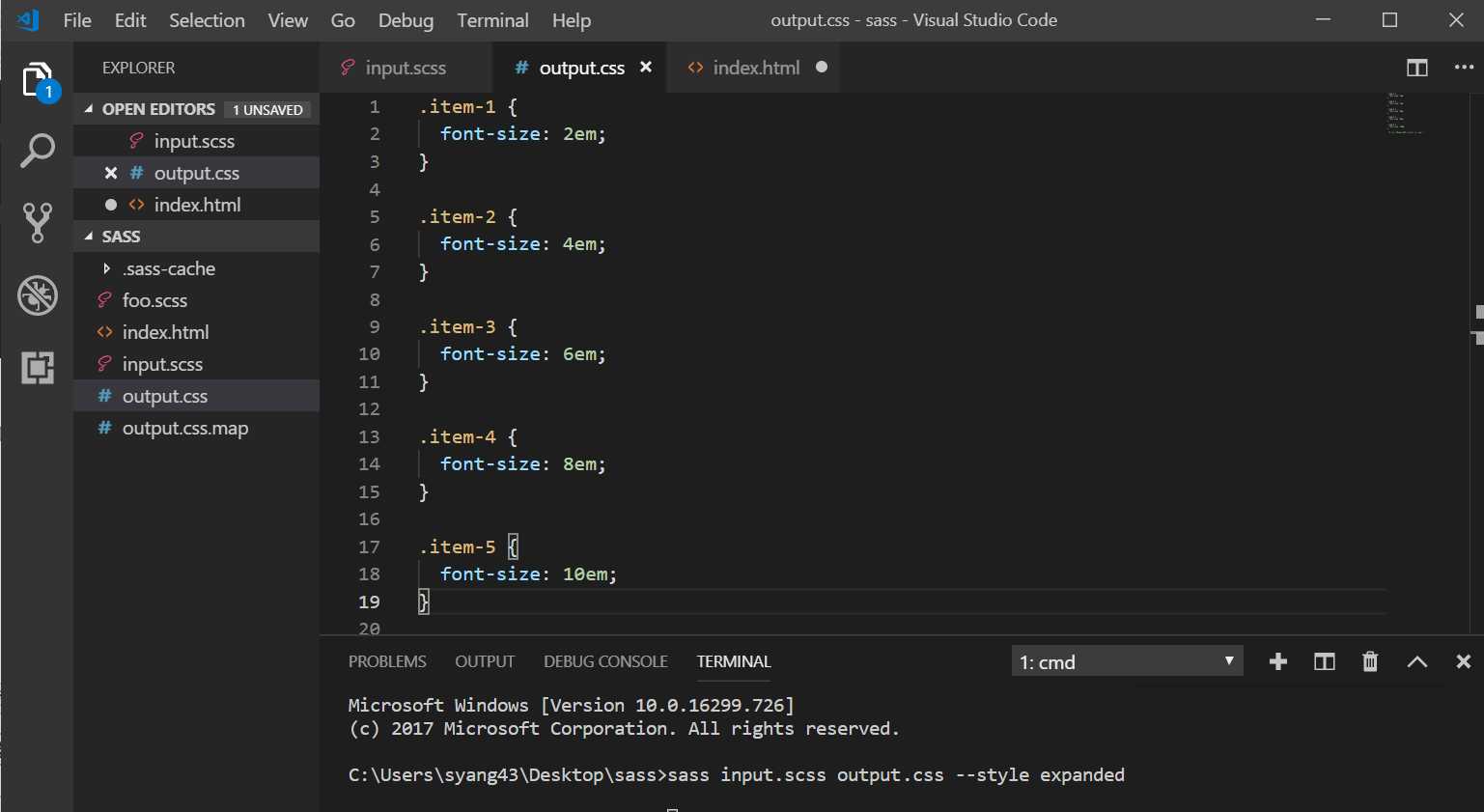
输入sass命令: sass input.scss output.css --style expanded, 编译后,生成的output.css css类如下:

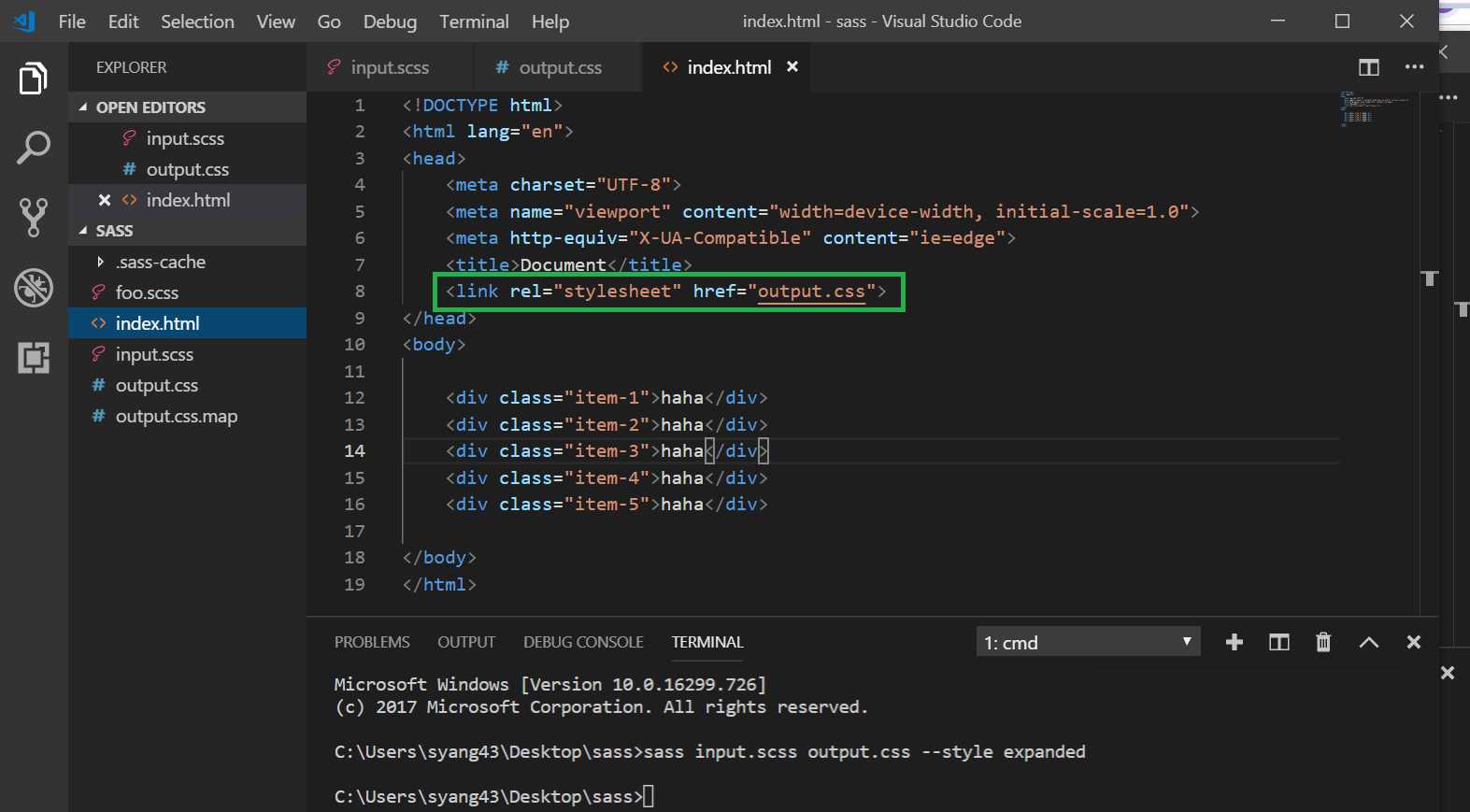
在index.html中引入output.css:

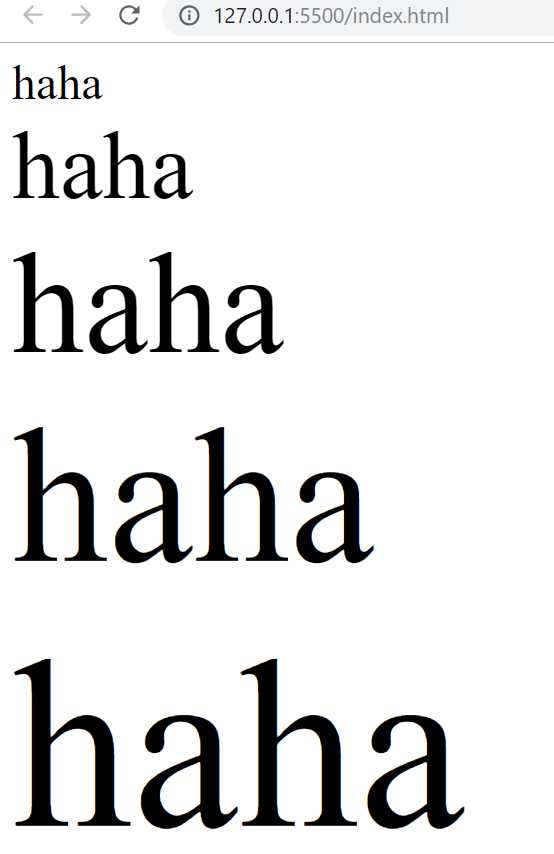
运行效果如下:

3.总结
$1, $2, $3, $4, $5代表变量,Emmet相当于直接执行了一个循环语句,Sass也是通过脚步的方式,编译后,执行了一个循环语句,原理是相通的。
以上是关于那些不明不白的$符号设计--Sass和Emmet,变量设计原理相通的主要内容,如果未能解决你的问题,请参考以下文章