正则RegExp序2
Posted guhuai
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了正则RegExp序2相关的知识,希望对你有一定的参考价值。
1.var reg=/./ var reg=/./
前者代表任意一个字符而后面代表这个字符串中得有一个.
2.?的使用
如果单独的一个字符后面带? var reg=/d?/ /n?/
代表一个或0个·这个字符的出现
如果是量词+和*,{2, }后面带? var reg=/d?/ /n?/

3.捕获
1.普通捕获exec() match()
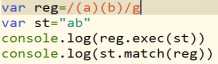
普通捕获有懒惰性,给正则添加一个修饰g可以解决,match是将所有捕获的内容放在一个数组中并返回。Match就是对exec的简单封装。
正则在结构上发生了变化,加()
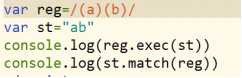
var reg=/(a)(b)/
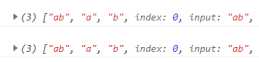
exec()和match()在非全局下分组捕获是相同的,在捕获的过程中即捕获大正则里的内容也捕获分组中的内容并都返回。


Exec()和match()在非全局下分组捕获是不一样的,exec()不变。但是match()只捕获大正则里的内容


3.分组捕获的优势
A.可以提升的优势
B.可以捕获引用
1代表是分组1里面的内容 2代表分组2里面的内容
前提是分组必须在引用之前,如果2在分组的前面代表普通的表达式? ? ?
分组的结果存在正则类RegExp的$number属性下。
1和RegExp.$1二者都是分组引用
1只能使用在正则表达式里面,RegExp.$1可以外面使用。都是在捕获完成的条件下。
4.在捕获的过程中怎样取消捕获分组中的内容
在分组的前面加上?: 就ok了
?: 和?=的区别
?: 取消捕获分组中的内容的
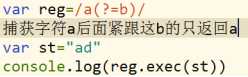
?= a(?=s)

5.replace细说
replace是字符串的方法,他有两个参数,用后者将前者替换掉,并返回一个新的字符串,但是没有改变原来的字符串。
1.如果第一个参数是字符串,只改变一次
2.如果第一各参数是正则,捕获一次改变一次
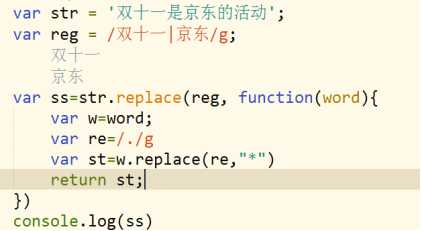
3.如果第二个参数是匿名函数,每捕获一次这个匿名函数会执行一次,return的是什么,那就替换成什么,这个匿名函数的arguments有三个元素。

以上是关于正则RegExp序2的主要内容,如果未能解决你的问题,请参考以下文章