vue-cli3项目优化首页加载过慢的一些心得
Posted xcweblte
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-cli3项目优化首页加载过慢的一些心得相关的知识,希望对你有一定的参考价值。
博主最近发现vue-cli3项目做完后,点击首页加载时间好久啊,一般都要3-5s。这样的加载时间博主自己都受不了,所以就有了这个随笔,将自己的一些研究心得分享给大家。
- 首先推荐大家下载一个webpack的打包分析工具 webpack-bundle-analyzer,这个工具用作分析你项目的打包出来的js包的大小。然后你可以根据这个工具找到需要优化的js包优化。比如打的包js里echarts、momentjs等都很大,我可以对echarts、momentjs采用cdn方式引入
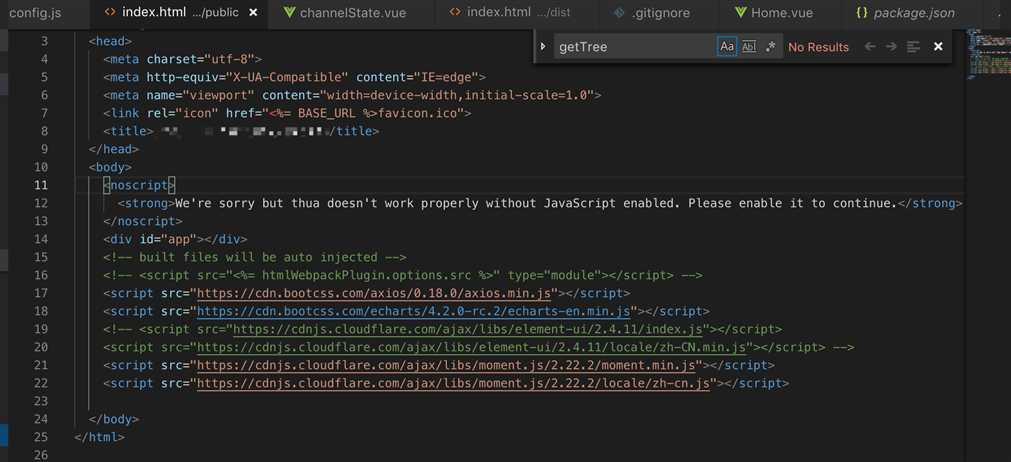
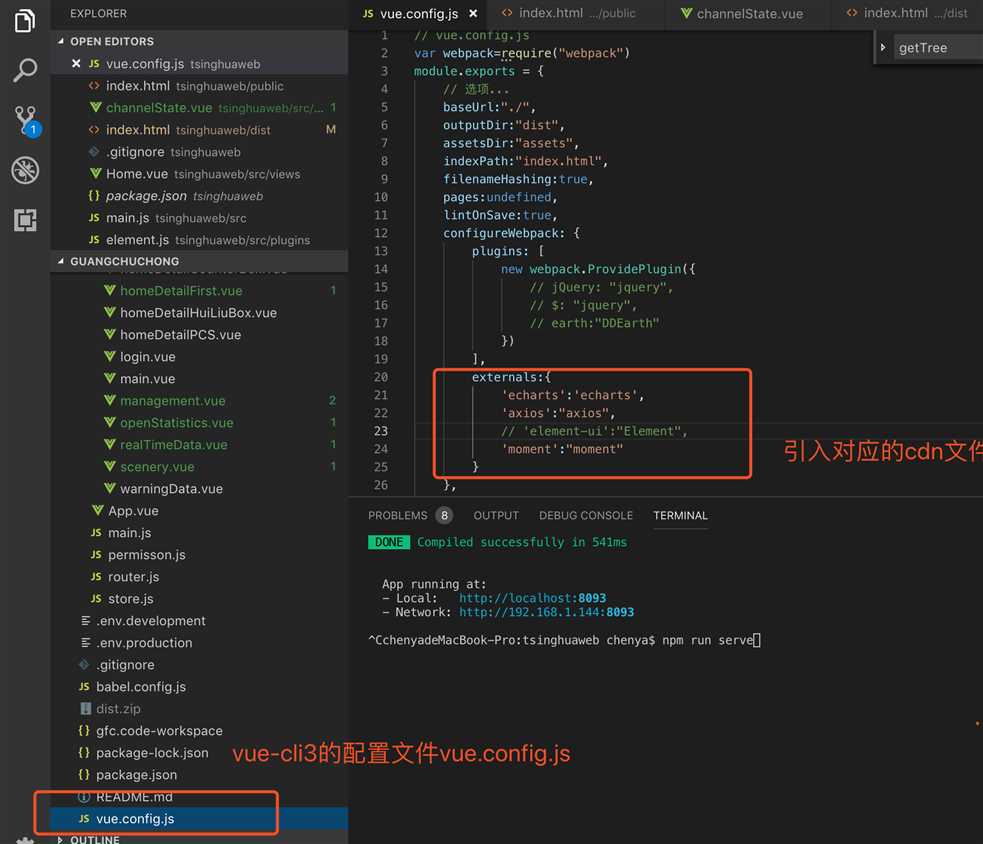
- 在vue-cli3中采用cdn方式引入
- 除了将第三方文件用cdn方式引入,我们项目中的大图片也需要做一下无损压缩
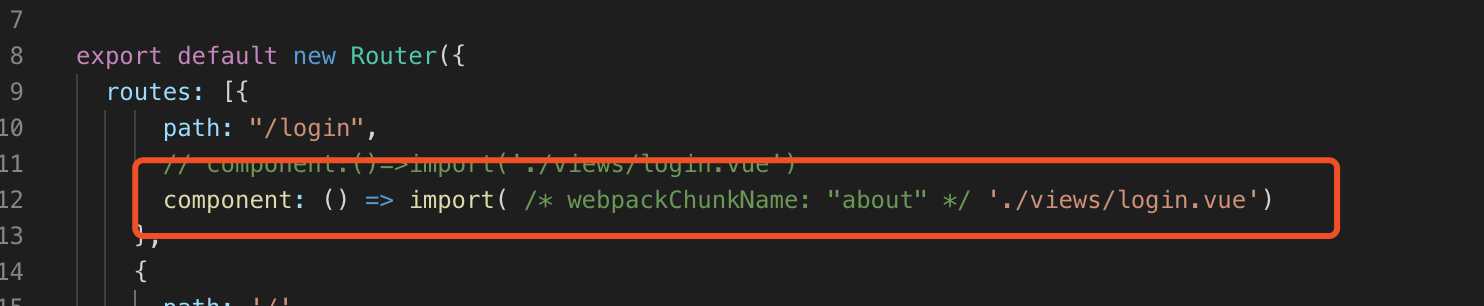
- 路由采用懒加载(按需引入方式)

component: () => import( /* webpackChunkName: "about" */ ‘./views/login.vue‘)
- 最后是服务器配置gzip(gzip)
以上是关于vue-cli3项目优化首页加载过慢的一些心得的主要内容,如果未能解决你的问题,请参考以下文章