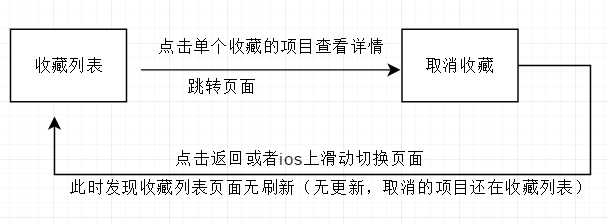
在做移动端项目的时候经常遇到这样一个功能比如:
返回后页面不刷新,一些失效的信息依然显示在页面上。这个问题在iphone手机上会出现,在android手机上返回时会自动刷新(由于手机机器种类不多,无法做更多测试,欢迎补充)。
为了解决这个问题实验了很多解决办法用计时器呀onload呀都不行,后来找到了一个方法pageshow。
onpageshow 事件在用户浏览网页时触发。
onpageshow 事件类似于 onload 事件,onload 事件在页面第一次加载时触发, onpageshow 事件在每次加载页面时触发,即 onload 事件在页面从浏览器缓存中读取时不触发,此外还有pagehide在不显示的时候触发。
为了查看页面是直接从服务器上载入还是从缓存中读取,可以使用 PageTransitionEvent 对象的 persisted 属性来判断。
window.addEventListener(‘pageshow‘, function(event) {
console.log("PageShow Event " + event.persisted);
console.log(event)
})
如果页面从浏览器的缓存中读取该属性返回 ture,否则返回 false。然后在根据true或false在执行相应的页面刷新动作或者直接ajax请求接口更新数据。这一点有个缺陷就是,无论是不是需要更新数据这个页面都会刷新,我们要做的只是数据变化了才需要更新。于是想到另一个办法在可能会出现数据变化的页面设置缓存,即为只要页面数据变化了就写缓存一条记录,在返回页面后检测到这条记录就说明需要页面刷新或调用接口刷新。
处理方法为:
// a.html 设置刷新 检测缓存是否有标志 要是有就说明数据有变化 a.html跳转到b.html页面 window.addEventListener("pageshow", function(){ if(sessionStorage.getItem("need-refresh")){ location.reload(); sessionStorage.removeItem("need-refresh"); } }); // b.html 如果是数据变化了就写一条缓存 b.html返回到a.html页面 sessionStorage.setItem("need-refresh", true);
下面给出测试pageshow等的测试代码:地址http://www.ofoyou.com/blog/pageshow.html

<!DOCTYPE html>
<html>
<head>
<title>页面显示与隐藏</title>
<meta charset="utf-8">
<meta http-equiv="Pragma" content="no-cache">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=0" />
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.7.2.js"></script>
</head>
<body>
<a href="http://www.baidu.com">前往百度</a>
<input type="button" id="btnSetColor" value="变色" />
<ul id="list"></ul>
<script>
function dispLog(msg) {
var d = new Date();
$("<li />").text(d.toISOString().substr(14, 9) + " " + msg).appendTo("#list");
}
//PageTransitionEvent 的persisted属性检测是不是从缓存中拿的页面true是,false不是
window.addEventListener(‘load‘, function(event) {
dispLog("Load Event ");
})
$(window).ready(function() {
dispLog("Ready Event");
});
$("#btnSetColor").click(function() {
$("#btnSetColor").css("background", "red");
})
window.addEventListener(‘pageshow‘, function(event) {
dispLog("PageShow Event " + event.persisted);
console.log(event)
})
window.addEventListener(‘pagehide‘, function(event) {
dispLog("Pagehide Event " + event.persisted);
})
</script>
</body>
</html>
