双飞翼布局
Posted wedmuluo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了双飞翼布局相关的知识,希望对你有一定的参考价值。
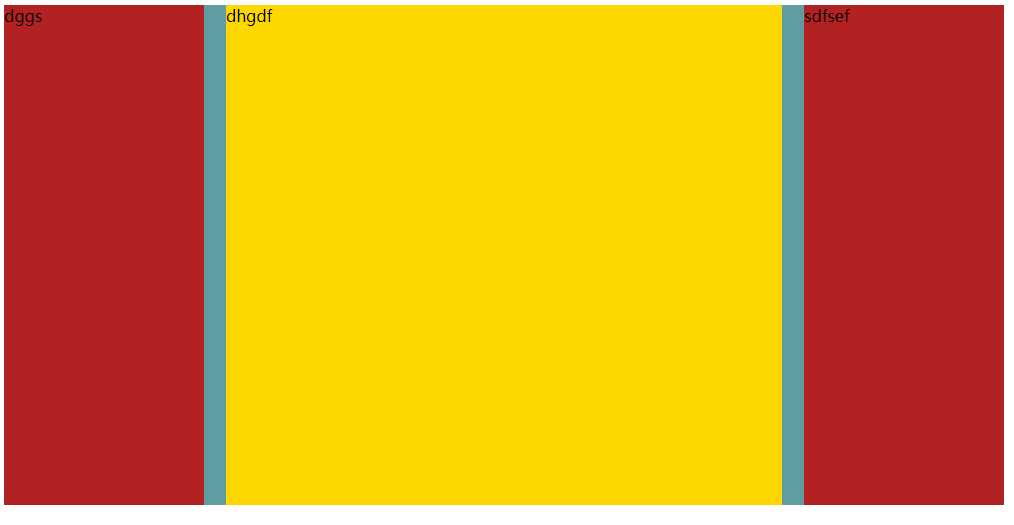
双飞翼布局,是一种页面布局的形象的表达,他像鸟一样拥有两个翅膀一个身体。具体表现形式为 两边顶宽,中间自适应宽度的三栏布局,中间栏要放在html文档流的最前,优先渲染。
<style> .body{ width: 1000px; } .box{ width: 100%; height: 500px; float: left; background: cadetblue; } .left{ width: 200px; height: 500px; float: left; background: firebrick; margin-left: -100%; } .right{ width: 200px; height: 500px; float: right; background: firebrick; margin-left: -100%; } .center{ background: gold; height: 500px; margin: 0 222px; } </style> <div class="body"> <div class="box"> <div class="center">dhgdf</div> </div> <div class="left">dggs</div> <div class="right">sdfsef</div> </div>

以上是关于双飞翼布局的主要内容,如果未能解决你的问题,请参考以下文章