html:是Hyper Text Markup Language(超级文本标记语言)的缩写,HTML不是一种程序,只是一种控制网页中数据显示的标识语言。
HTML由一组标签组成。
HTML的基本结构
<html>
<head>
<title>第一个HTML示例</title>
</head>
<body>
HTML的基本结构
</body>
</html>
HTML在浏览器中运行。
HTML是纯文本文件,所以可以使用任何一款文本编辑器编辑。
1.实际应用中记住以下几种便签的就ok了:
块级标签:<div> <h> <ul> <li> <p> <form> 占满一行,可以设置宽,高
行级标签:<span> <a> 只占用自己的大小,不可以设置宽,高。
行内块标签:<img> <input> 只占用自己的大小,但可以设置宽,高。
换行标签<br/>
<!--注释 -->
关于<a>标签
a标签的一些常用属性:href、title、target、name(锚记时用)
<a href="目标网址" title="鼠标滑过显示的文本" target="_blank">链接显示的文本</a> _blank在新窗口中打开,_self在自己的窗口中打开
<a>中还可以嵌套图片,这样就是点击图片打开链接
<a href="www.baidu.com"> <img src="aaa.jpg" /> </a>
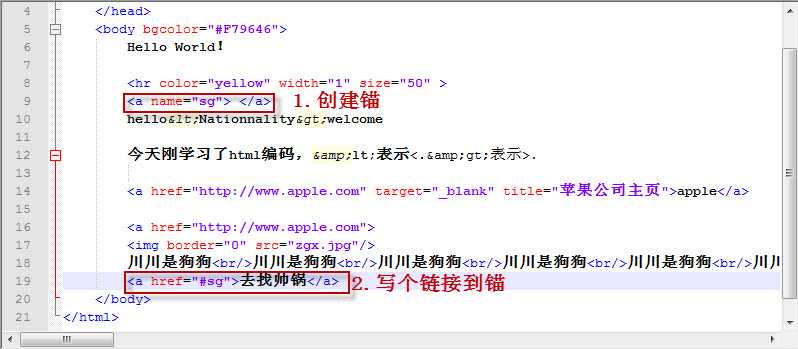
通过a标签在自己内部跳转
第一步写个锚:
第二步写链接到锚:

2.列表与表格标签
无序列表标签<ul>。
格式:
<ul type=""><li></li></ul>
ul-li在网页中显示的默认样式一般为:每项li前都自带一个圆点 默认会在css初始化的时候用:list-style:
type设置标号的类型,值可以取:
1 disc :实心圆点
2 circle :空心圆点
3 square :实心方块
有序列表的每项都有连续的编号。
格式:
<ol type="" start="">
<li></li>
type设置标号的类型,值可以取:
1:显示数字
A:显示大写字母
a:显示小写字母
I:显示大写罗马数字
i:显示小写罗马数字
start取值:数字
嵌套列表:一个列表作为另一个列表的一部分,即多层列表。
HTML中的表格通过<table>、<tr>、<td>、<th>四个标签完成。 (现在用的很少了,基本都用现成的表格UI组件)
cellspacing、cellpadding 在tale便签上写,清除单元格之间的空隙和单元格内的填充
rowspan、colspan 在td单元格内写,合并单元格的行和列