页面添加iconfont字体-[超详细]-支持彩色
Posted dealdwong2018
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了页面添加iconfont字体-[超详细]-支持彩色相关的知识,希望对你有一定的参考价值。
第一步:
去矢量图官网注册一下,获取小图标(字体) 的来源
(也可以是其他类似的网站)这里以 阿里妈妈矢量图 官网为例,因为图标丰富,方便使用.
注册请点:https://www.iconfont.cn/

-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
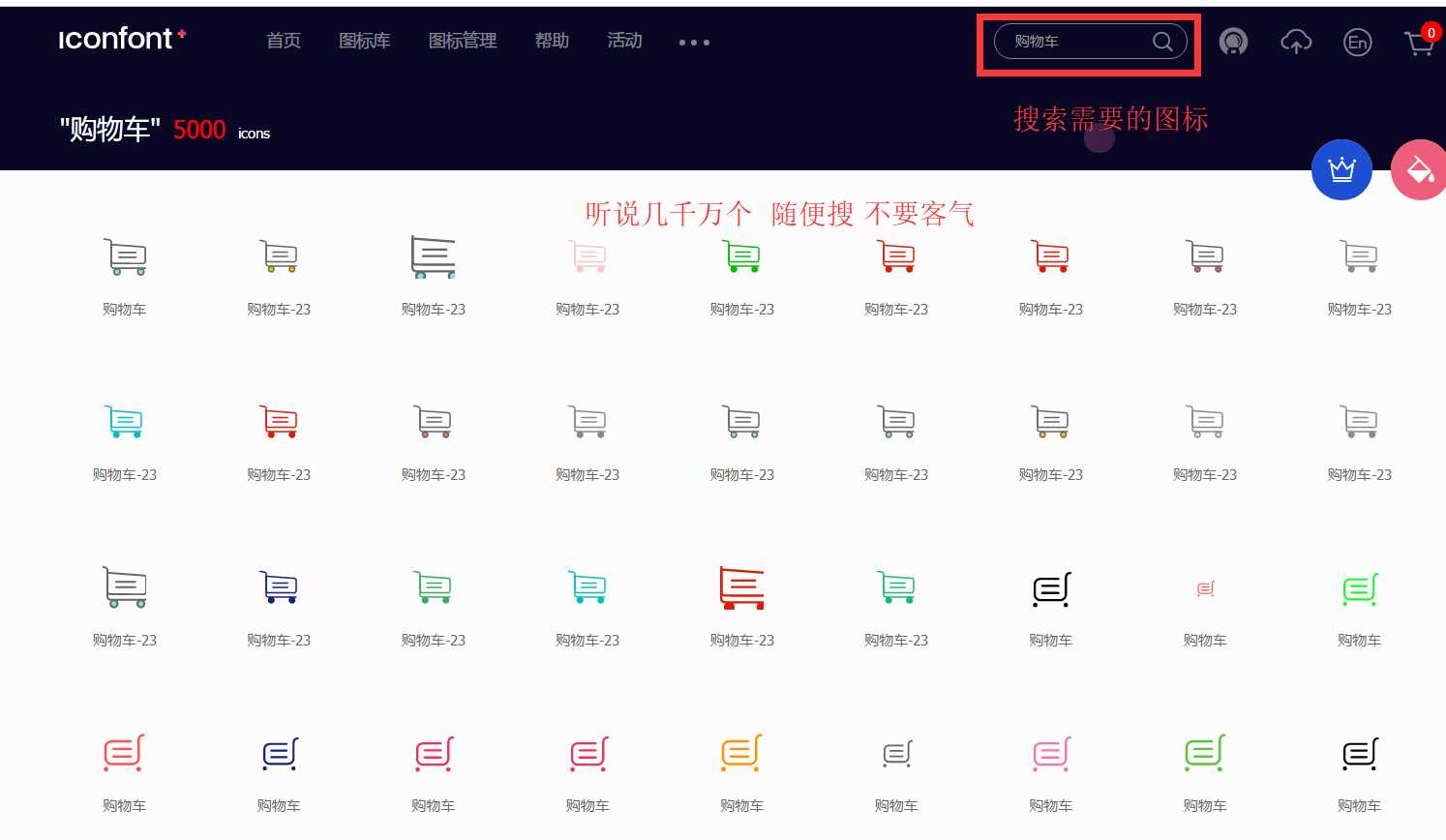
第二步:注册好之后 选图标啦 首页往下拉 --也可以搜索 -- 或者图标库里

-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
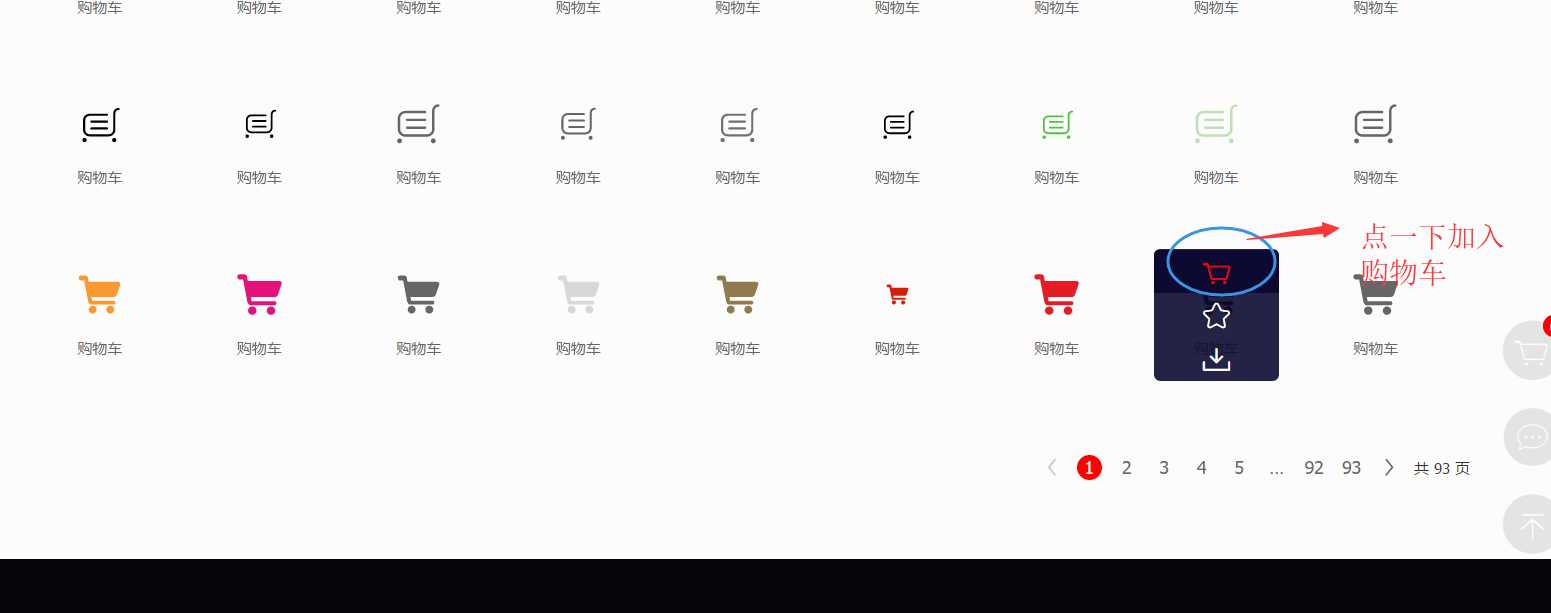
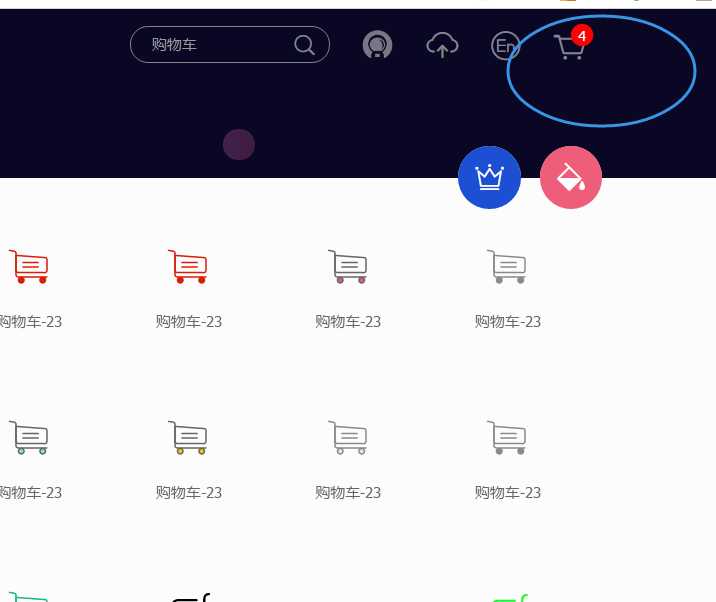
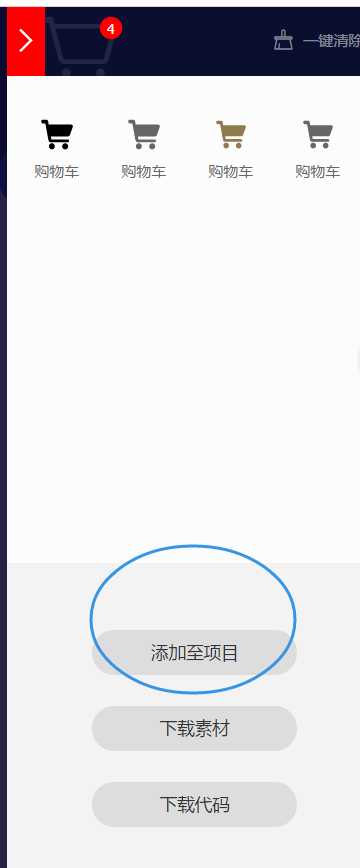
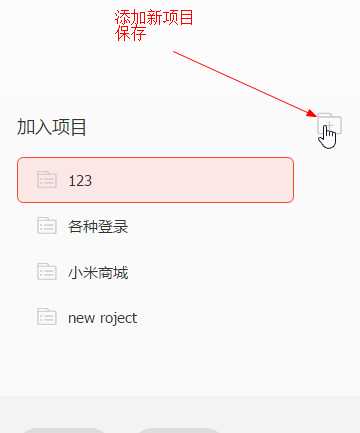
第三步: 点击右上角 购物车 进去 新建项目 -添加到项目

-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
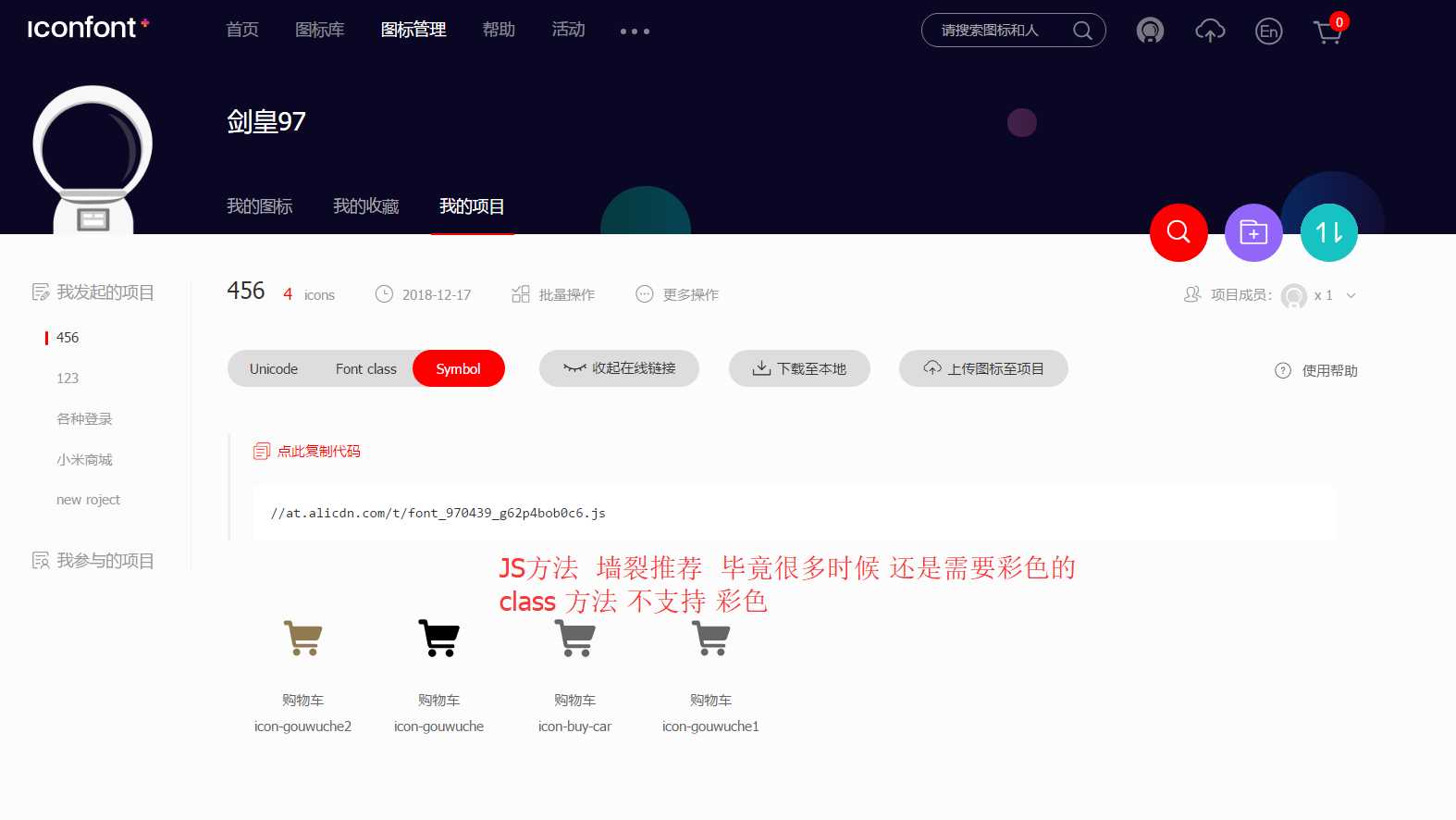
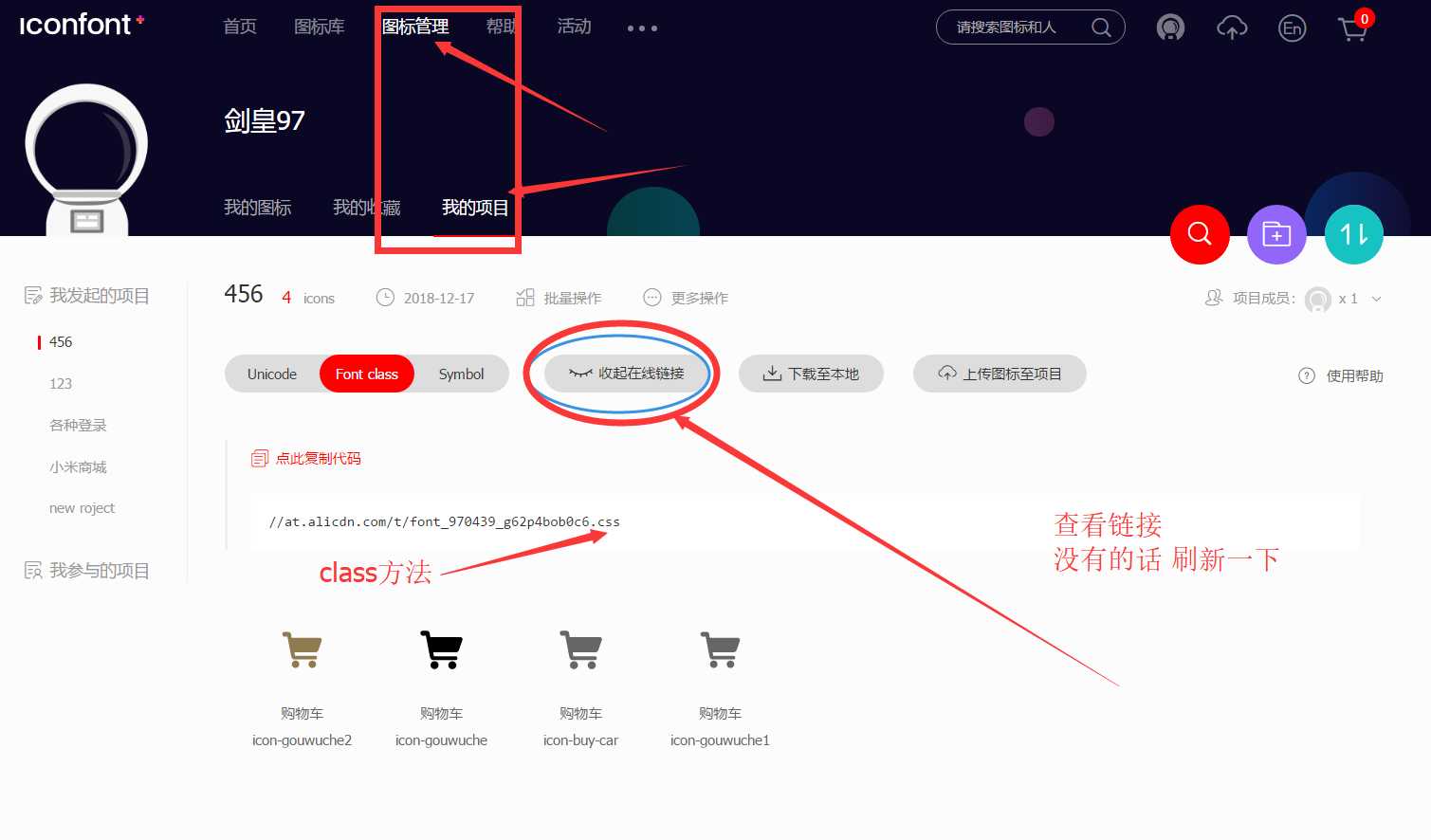
第四步: 查看链接 js css 代码

-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------


-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
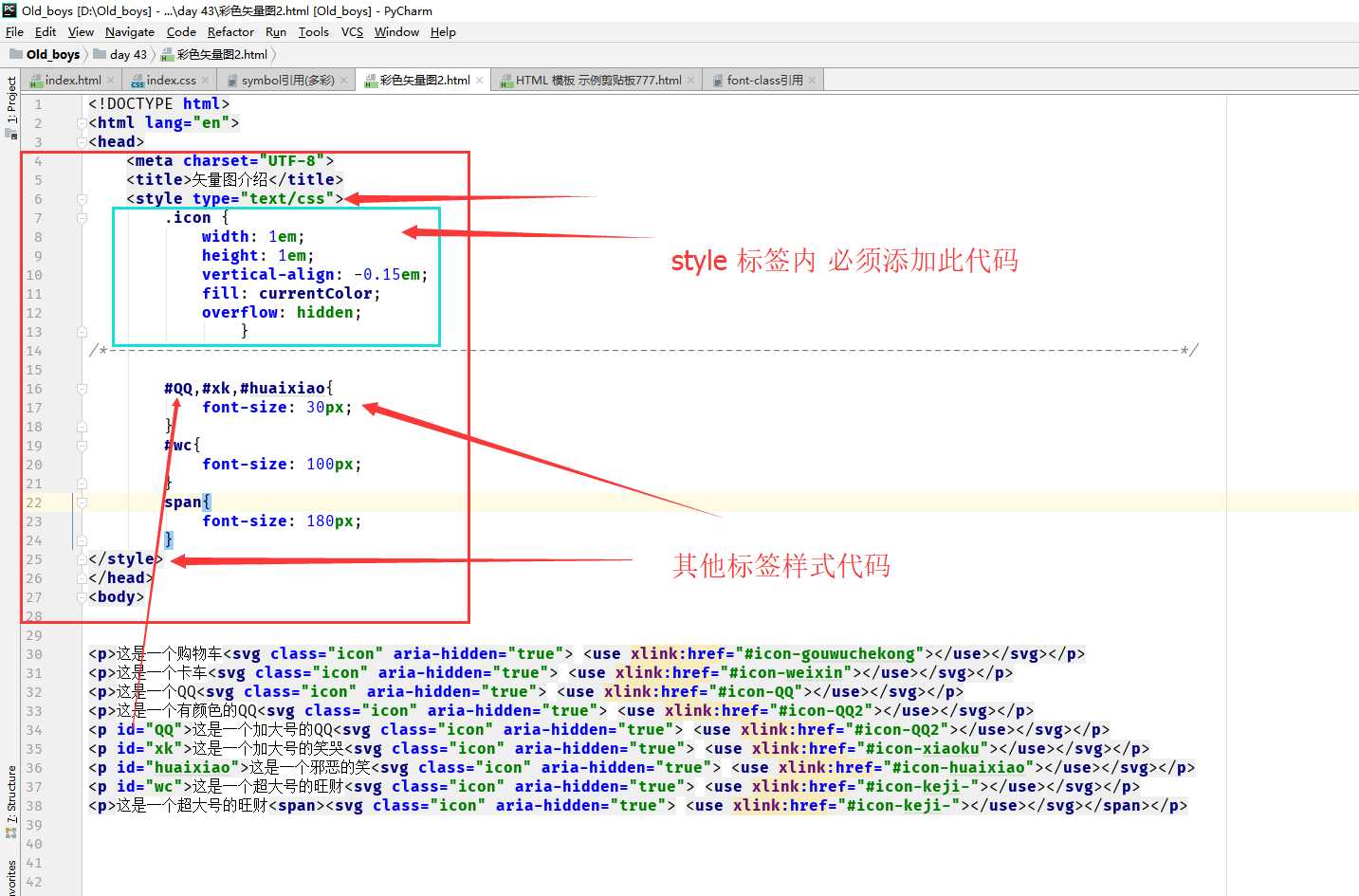
第五步 : pycharm 上线 在style便签 引入CSS固定代码 分割线下面的代码纯属自定义化的

-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
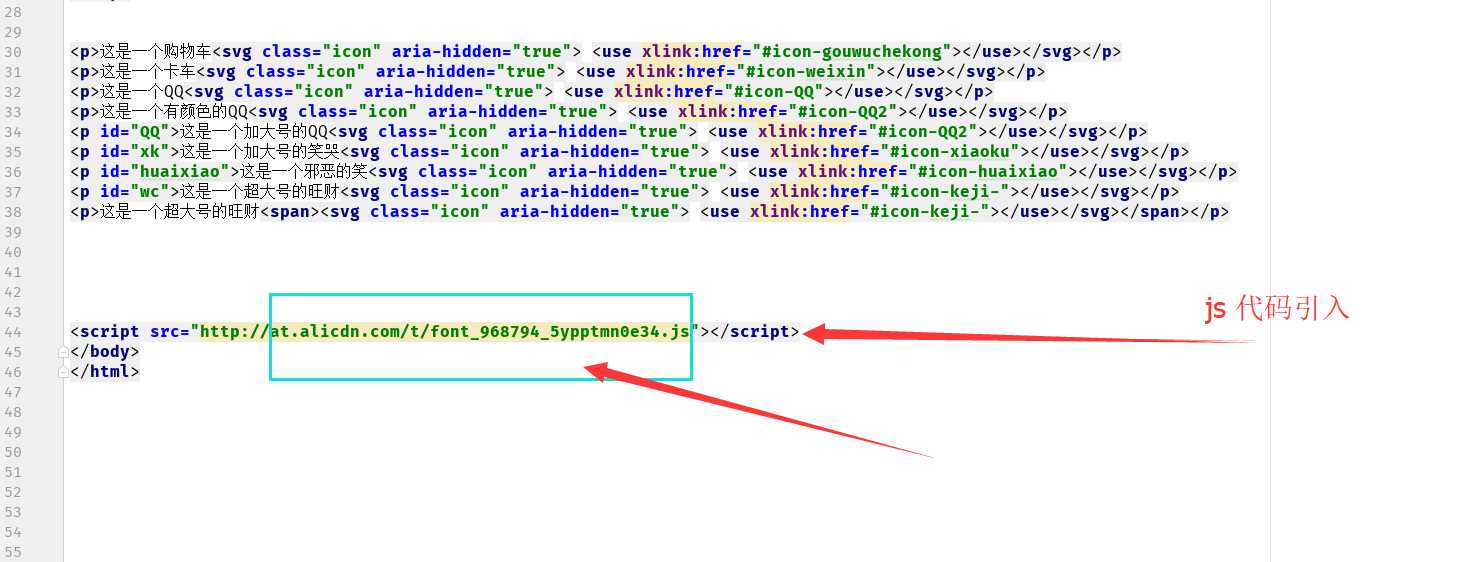
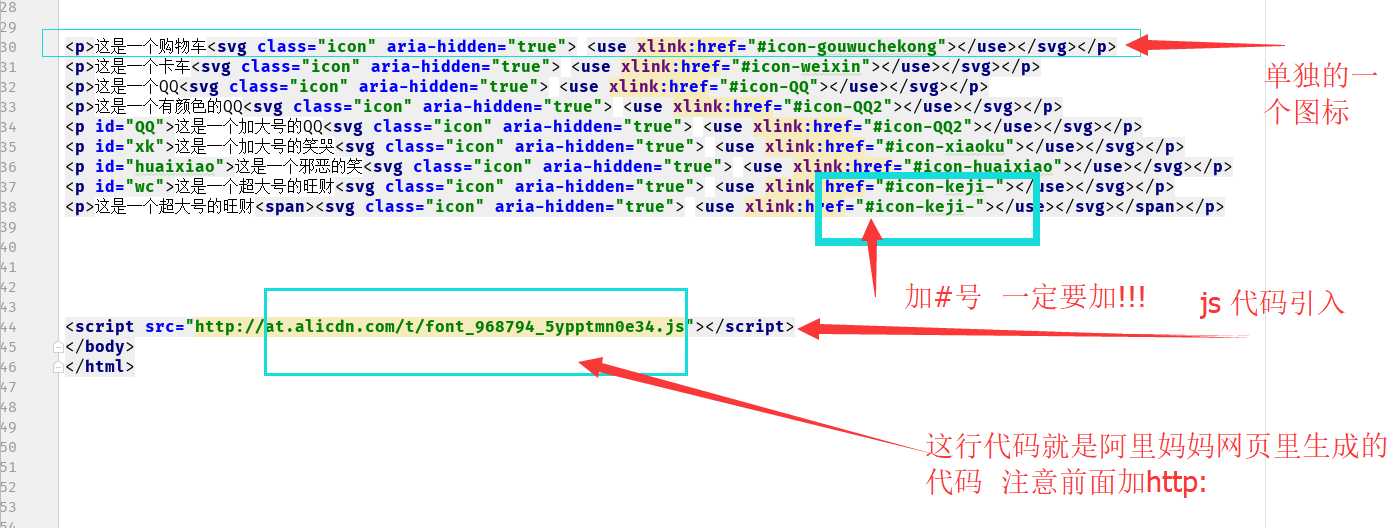
第六步: 引入JS代码 中间的代码 就是网页的代码 (决定了你拥有多少个图标字体)
中间的代码 可以不套P便签 不套span标签 直接显示一个图标字体
注意: href后面的图标 字体的 名称 一定要加 # 号 不加的话 显示为空.

-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

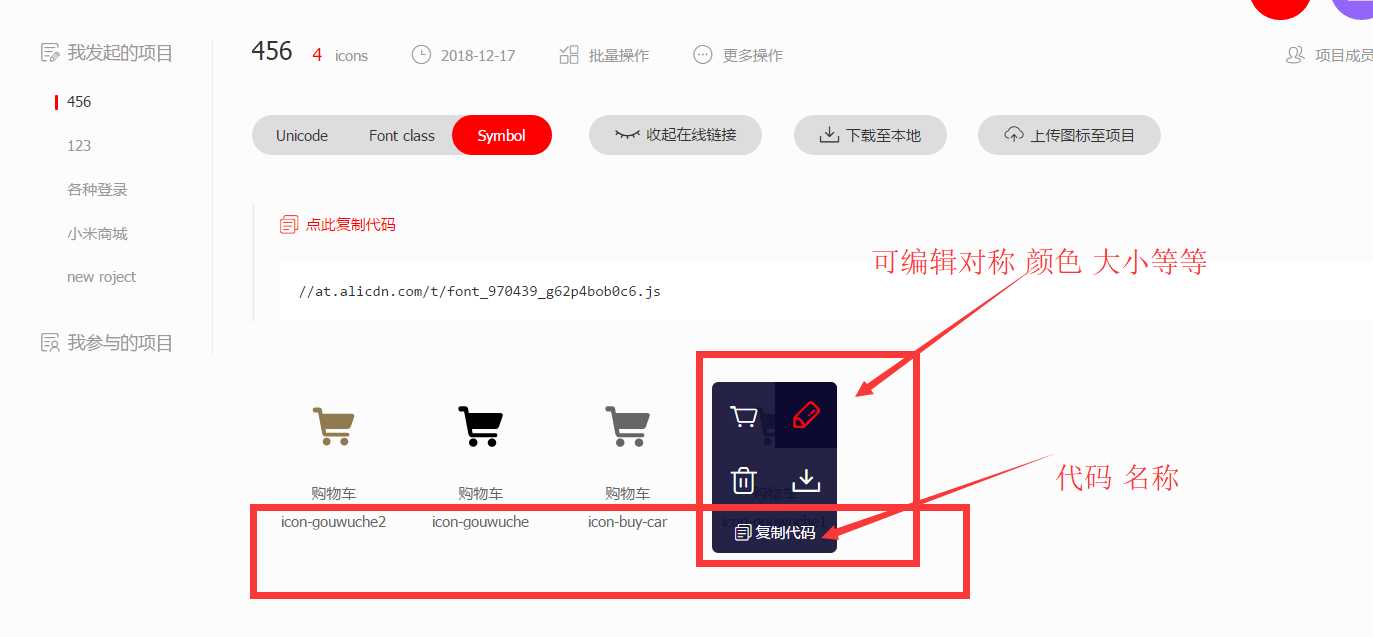
symbol引用(直接使用这个吧 一劳永逸 class方法就不写了)
这是一种全新的使用方式,应该说这才是未来的主流,也是平台目前推荐的用法。相关介绍可以参考这篇文章 这种用法其实是做了一个svg的集合,与上面两种相比具有如下特点:
- 支持多色图标了,不再受单色限制。
- 通过一些技巧,支持像字体那样,通过
font-size,color来调整样式。 - 兼容性较差,支持 ie9+,及现代浏览器。
- 浏览器渲染svg的性能一般,还不如png。
使用步骤如下:
第一步:拷贝项目下面生成的symbol代码:
//at.alicdn.com/t/font_8d5l8fzk5b87iudi.js
第二步:加入通用css代码(引入一次就行):
<style type="text/css">
.icon {
width: 1em; height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
第三步:挑选相应图标并获取类名,应用于页面:
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-xxx"></use>
</svg>
总结: 1. 在无网络的情况也支持引用网页的代码 ,矢量图放大也是高清的
2. 做项目 可以下载到本地 ,把下载好的压缩包 直接复制到项目 再按路径 引入即可
3. 不明的加QQ 784616675 希望能帮助到你
4. 制作图标字体 也挺好玩的 , 各种DIY 中国" 造字" 就开始了~
以上是关于页面添加iconfont字体-[超详细]-支持彩色的主要内容,如果未能解决你的问题,请参考以下文章