项目实战---模拟站酷网站
Posted wuhefeng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了项目实战---模拟站酷网站相关的知识,希望对你有一定的参考价值。
开发工具:WebStorm
涉及技术:HTML+CSS+JS+JQ+VUE+Element
项目描述:本项目是根据站酷(https://www.zcool.com.cn/)的布局样式/交互效果等作为依据模拟开发的一个实战项目;
主要模拟开发了首页,发现,同城,登录,注册等页面;
实现的效果主要有:
导航条下拉菜单,图片轮播,图片无缝滚动,
页面数据用vue动态渲染,监听页面滚动实现导航条吸顶,
点击换一换实现内容切换,基于Element组件实现内容分页,表单验证等;
项目总结:通过这次的项目实战,极大的加强了网页中部分特效的实现逻辑,
加深对JQuery的理解与动手能力;
加深对vue,element的理解与动手能力;
对开发网站的流程,上手的速度又上了一个台阶;
------------------------------------------------------------------------------------------------------------------------
效果如下:
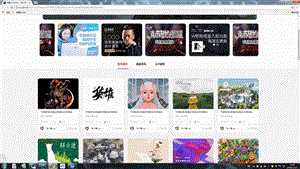
1.1 首页展示
主要编写了头部导航条,轮播图,无缝滚动,中间主体内容,底部扩展信息

1.2 滑动二级菜单/图片轮播/图片无缝滚动展示
使用JQ实现当鼠标移入时二级菜单向下滑动显示,移出时向上滑动隐藏
使用JQ实现轮播图:创建定时器,每隔两秒图片向左滑动,循环
使用JQ实现图片无缝滑动:当鼠标移入时停止滑动并产生蒙版效果,鼠标移出时恢复

1.3 Tab切换
使用JQ选中当前选项卡的三个标题,被选中者为红色,未被选中者为黑色
使用JQ监听屏幕的滚动,实现屏幕滚动到一定距离之后选项卡吸顶效果

以上是关于项目实战---模拟站酷网站的主要内容,如果未能解决你的问题,请参考以下文章