MVVM数据代理源码分析
Posted love-life-insist
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了MVVM数据代理源码分析相关的知识,希望对你有一定的参考价值。
1:准备工作API了解
- 1. [].slice.call(lis): 将伪数组转换为真数组
2. node.nodeType: 得到节点类型
3. Object.defineProperty(obj, propertyName, {}): 给对象添加属性(指定描述符)
4. Object.keys(obj): 得到对象自身可枚举属性组成的数组
5. obj.hasOwnProperty(prop): 判断prop是否是obj自身的属性
6. DocumentFragment: 文档碎片(高效批量更新多个节点)
MVVM源码分析:
(一)数据代理实现
1. vue数据代理: data对象的所有属性的操作(读/写)由vm对象来代理操作
2. 好处: 通过vm对象就可以方便的操作data中的数据
3. 实现:
1). 通过Object.defineProperty(vm, key, {})给vm添加与data对象的属性对应的属性
2). 所有添加的属性都包含get/set方法
3). 在get/set方法中去操作data中对应的属性
function MVVM(options) {
// 将选项对象保存到vm
this.$options = options;
// 将data对象保存到vm和datq变量中
var data = this._data = this.$options.data;
//将vm保存在me变量中
var me = this;
// 遍历data中所有属性
Object.keys(data).forEach(function (key) { // 属性名: name
// 对指定属性实现代理
me._proxy(key);
});
}
const vm = new MVVM({
el: "#test",
data: {
name: ‘张三2‘ //配置对象的data属性
}
})
console.log(vm.name) // 读取的是data中的name, vm代理对data的读操作
vm.name = ‘李四2‘ // 数据保存到data中的name上, vm代理对data的写操作
// 对指定属性实现代理
_proxy: function (key) {
// 保存vm
var me = this;
// 给vm添加指定属性名的属性(使用属性描述)
Object.defineProperty(me, key, {
configurable: false, // 不能再重新定义
enumerable: true, // 可以枚举
// 当通过vm.name读取属性值时自动调用
get: function proxyGetter() {
// 读取data中对应属性值返回(实现代理读操作)
return me._data[key];
},
// 当通过vm.name = ‘xxx‘时自动调用
set: function proxySetter(newVal) {
// 将最新的值保存到data中对应的属性上(实现代理写操作)
me._data[key] = newVal;
}
});
}
};
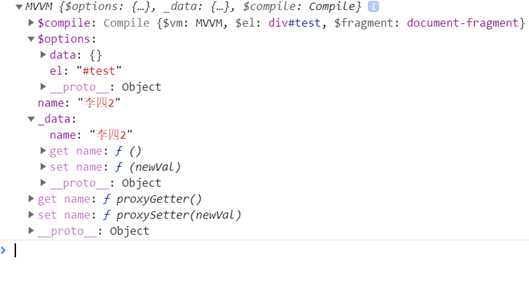
实现思路:在创建VM对象的时候,将配置对象的data属性存放到vm_data里面,然后data中的属性通过通过Object.defineProperty(vm, key, {})给vm添加与data对象的属性对应的属性,在读取data属性的时候调用get方法,设置的时候调用get方法。

VM对象的$option存放的是配置对象,_data存放的是data的数据,实现读取data数据都是在_data中读取。实现关键就是Object.defineProperty(vm, key, {});
以上是关于MVVM数据代理源码分析的主要内容,如果未能解决你的问题,请参考以下文章