第九章 用户管理
Posted txfan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第九章 用户管理相关的知识,希望对你有一定的参考价值。
今天,我们来做界面。
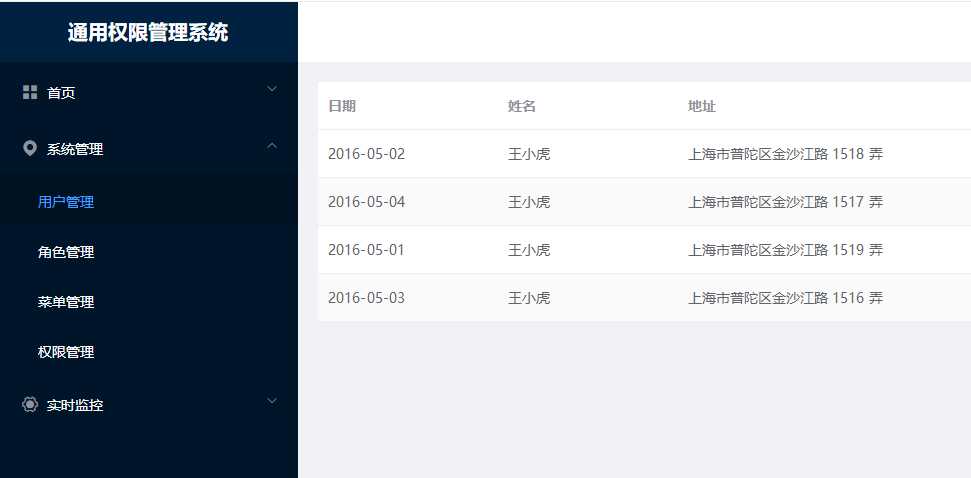
首先我们可以找官方介绍,把代码贴到User.vue中。看看有没有正常显示出来


1 2 3 <template> 4 <div > 5 <el-table 6 :data="tableData" 7 stripe 8 style="width: 100%"> 9 <el-table-column 10 prop="date" 11 label="日期" 12 width="180"> 13 </el-table-column> 14 <el-table-column 15 prop="name" 16 label="姓名" 17 width="180"> 18 </el-table-column> 19 <el-table-column 20 prop="address" 21 label="地址"> 22 </el-table-column> 23 </el-table> 24 </div> 25 </template> 26 27 <script> 28 export default { 29 name: "userManage", 30 data() { 31 return { 32 tableData: [{ 33 date: ‘2016-05-02‘, 34 name: ‘王小虎‘, 35 address: ‘上海市普陀区金沙江路 1518 弄‘ 36 }, { 37 date: ‘2016-05-04‘, 38 name: ‘王小虎‘, 39 address: ‘上海市普陀区金沙江路 1517 弄‘ 40 }, { 41 date: ‘2016-05-01‘, 42 name: ‘王小虎‘, 43 address: ‘上海市普陀区金沙江路 1519 弄‘ 44 }, { 45 date: ‘2016-05-03‘, 46 name: ‘王小虎‘, 47 address: ‘上海市普陀区金沙江路 1516 弄‘ 48 }] 49 } 50 } 51 } 52 </script> 53 54 <style scoped> 55 56 </style> 57 58
看到效果了,不错。下一步从静态记录变成动态记录。
找了一圈网上都说axios是官司方推荐那我们就使用这个吧。
要用这个需要添加插件,三种方法,命令,vue ui,直接在package.json。
1. Vue ui 安装依赖,输入axios,选择第一个,点击安装。

2. Package.json直接安装,打开后,在dependencies看,直接输入” "axios": "^0.18.0",“。之后右击package.json,Run “npm install”。就可以了。
Vue生命周期可以总共分为8个阶段:
beforeCreate(创建前)
created(创建后)
beforeMount(载入前)
mounted(载入后)
beforeUpdate(更新前)
updated(更新后)
beforeDestroy(销毁前)
destroyed(销毁后)
我们选择在mountd里加载数据。
添加mounted事件
mounted() {}
在<script>开始的地方,引用axios
import axios from ‘axios‘
然后我们在mounted添加查询代码。
var _this = this; var queryUrl = "/api/user/query"; axios.get(queryUrl) .then(function (res) { _this.tableData = res.data }) .catch(function (error) { console.log(error); });
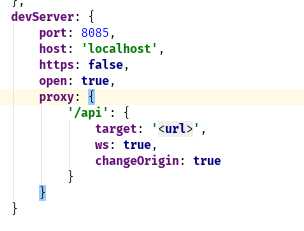
上章里访问地址是/user/query,为什么到这里就是/api/user/query呢?
解决跨域问题,我们使用前后端分离,就是两个网站,ie里的安全是不能访问另一个网站的数据,所以就使用/api来访问本地,然后访问时转换到我们实际的地方。为此我们需要修改vue.config.js的代码,之前我们已经写了proxy,这就是干这个用的。我们把相关的都配置上。配置完成

proxy: { ‘/api‘: { target: ‘http://127.0.0.1:8080/‘, ws: true, changeOrigin: true, pathRewrite: { "^/api": "" } } }
在这我们把后台代码:
@PostMapping("query")
换成
@RequestMapping("query")
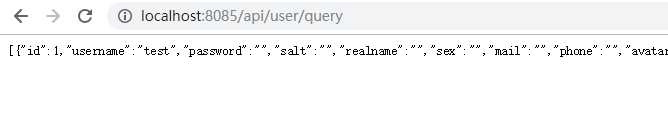
然后我们访问 http://localhost:8085/api/user/query
就能看到我们上节课的成果

然后,我们访问我们的界面,系统管理-用户管理。

这是能看见画了。后面有东西要优化。Mapper里的映射关系,前端的axios需要封装一套用于框架的内容,比如权限验证什么的。
完整的user.vue代码

1 <template> 2 <div> 3 <el-table 4 :data="tableData" 5 stripe 6 style="width: 100%"> 7 <el-table-column prop="username" label="用户名" width="180" /> 8 <el-table-column prop="realname" label="姓名名" width="180" /> 9 <el-table-column prop="sex" label="性别" width="180" /> 10 <el-table-column prop="mail" label="邮箱" width="180" /> 11 <el-table-column prop="phone" label="电话" width="180" /> 12 <el-table-column prop="remark" label="备注" width="180" /> 13 <el-table-column prop="status" label="状态" width="180" /> 14 <el-table-column prop="editorName" label="修改人" width="180" /> 15 <el-table-column prop="editTime" label="修改时间" width="180" /> 16 </el-table> 17 </div> 18 </template> 19 20 <script> 21 import axios from ‘axios‘ 22 23 export default { 24 name: "userManage", 25 data() { 26 return { 27 tableData: [] 28 } 29 }, 30 mounted: function () { 31 var _this = this; 32 var queryUrl = "/api/user/query"; 33 axios.get(queryUrl) 34 .then(function (res) { 35 console.log(res.data); 36 _this.tableData = res.data 37 }) 38 .catch(function (error) { 39 console.log(error); 40 }); 41 } 42 } 43 </script> 44 45 <style scoped> 46 47 </style>
以上是关于第九章 用户管理的主要内容,如果未能解决你的问题,请参考以下文章
