openlayers入门开发系列之批量叠加zip压缩SHP图层篇
Posted giserhome
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了openlayers入门开发系列之批量叠加zip压缩SHP图层篇相关的知识,希望对你有一定的参考价值。
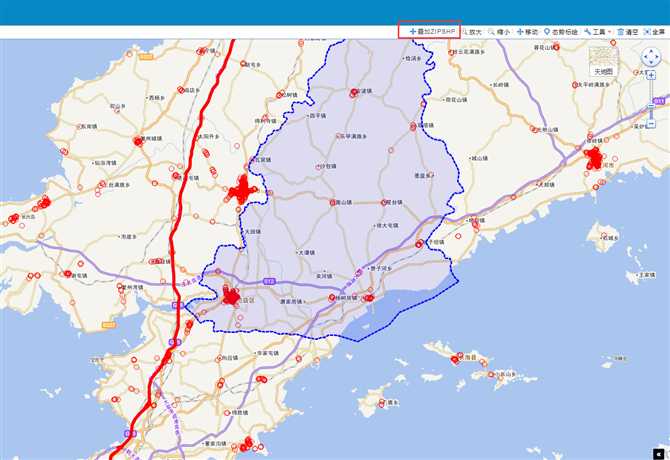
本篇的重点内容是直接加载压缩文件zip形式shp,可以批量加载点、线、面shp图层,效果图如下:

实现的思路跟之前实现arcgis api for js版本是一致的:arcgis api for js入门开发系列二十三批量叠加zip压缩SHP图层
压缩的shp截图如下:

实现的核心代码:
//叠加压缩SHP图层,批量加载显示 $("#zipshp").click(function () { shp("js/main/shpJS/gishome.zip").then(function (data) { if (data && data.length > 0) { var layers = map.getLayers().getArray(); var remolayers = []; for(var i =0;i<layers.length;i++){ var layer = layers[i]; if(layer.get("id") && layer.get("id").indexOf("zipshp") != -1){ remolayers.push(layer); } } for(var j=0;j<remolayers.length;j++){ map.removeLayer(remolayers[j]); } var image = new ol.style.Circle({ radius: 5, fill: null, stroke: new ol.style.Stroke({color: ‘red‘, width: 1}) }); var styles = { ‘Point‘: new ol.style.Style({ image: image }), ‘LineString‘: new ol.style.Style({ stroke: new ol.style.Stroke({ color: ‘red‘, width: 6 }) }), ‘MultiLineString‘: new ol.style.Style({ stroke: new ol.style.Stroke({ color: ‘red‘, width: 6 }) }), ‘MultiPoint‘: new ol.style.Style({ image: image }), ‘MultiPolygon‘: new ol.style.Style({ stroke: new ol.style.Stroke({ color: ‘yellow‘, width: 1 }), fill: new ol.style.Fill({ color: ‘rgba(255, 255, 0, 0.1)‘ }) }), ‘Polygon‘: new ol.style.Style({ stroke: new ol.style.Stroke({ color: ‘blue‘, lineDash: [4], width: 3 }), fill: new ol.style.Fill({ color: ‘rgba(0, 0, 255, 0.1)‘ }) }) }; var styleFunction = function(feature) { return styles[feature.getGeometry().getType()]; }; for (var i = 0; i < data.length; i++) { var vectorSource = new ol.source.Vector({ features: (new ol.format.GeoJSON()).readFeatures(data[i]) }); var features = vectorSource.getFeatures(); for(var j=0;j<features.length;j++){ var feature = features[j]; var geom = feature.getGeometry().transform(‘EPSG:4326‘, ‘EPSG:3857‘); feature.setGeometry(geom); } var vectorLayer = new ol.layer.Vector({ source: vectorSource, style: styleFunction }); vectorLayer.set("id", "zipshp"+i); map.addLayer(vectorLayer); //地图跳转范围 map.getView().setCenter([13654710.733, 4878822.641]); map.getView().setZoom(8); } } }); });
以上是关于openlayers入门开发系列之批量叠加zip压缩SHP图层篇的主要内容,如果未能解决你的问题,请参考以下文章